Drag And Drop Elements - To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The user may select draggable. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
Using Draggable and DragTarget to Drag & Drop UI Element in Flutter
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image.
Create a Drag and drop element function in Html CSS and JS YouTube
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. The user may select.
Drag And Drop Design
To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an.
UX паттерны для перетаскивания (Drag and Drop) компонентов в дизайн
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. When an image or link is.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. When an image or link is dragged, the url of the.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When an image or link is.
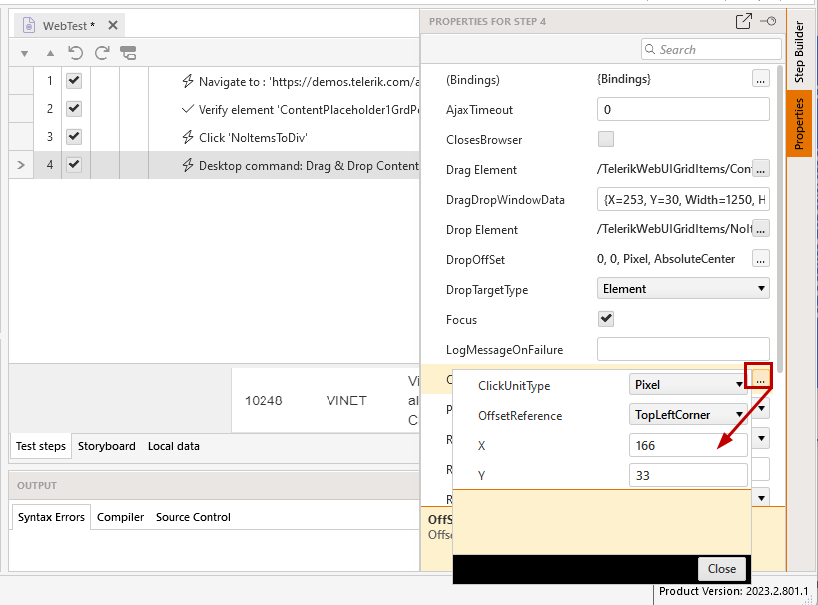
How To Use Drag And Drop By Offset In Robot Framework at Angelica
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning.
Weebly overview rev /08/17/ ppt download
To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When an image or link is dragged, the url of the image.
10 Best Drag And Drop Components For React (2024 Update) ReactScript
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. To make an object draggable, set. The drag and drop (dnd) api allows us.
Simple Drag and Drop Element With Javascript YouTube
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable,.
When An Image Or Link Is Dragged, The Url Of The Image Or Link Is Set As The Drag Data, And A Drag Begins.
To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis.