What Is Alignment And Its Types - Global, local, and multiple sequence alignments. There are several types of alignment, each serving its own purpose within various domains. Alignment refers to the practice of arranging visual elements on web pages, such as text, shapes, images, menu items, and cta. The purpose is to identify overall similarities and differences between the sequences, including conserved regions and variations. Right, left, justified, and the centre. Alignment is nothing, but the text flow related to the rest of the page. In general, the most common. In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. Alignment is how text flows in relation to the rest of the page (or column, table cell, text box, etc.).
The purpose is to identify overall similarities and differences between the sequences, including conserved regions and variations. Right, left, justified, and the centre. Alignment refers to the practice of arranging visual elements on web pages, such as text, shapes, images, menu items, and cta. There are several types of alignment, each serving its own purpose within various domains. Alignment is how text flows in relation to the rest of the page (or column, table cell, text box, etc.). Global, local, and multiple sequence alignments. In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. In general, the most common. Alignment is nothing, but the text flow related to the rest of the page.
Alignment is nothing, but the text flow related to the rest of the page. In general, the most common. Global, local, and multiple sequence alignments. There are several types of alignment, each serving its own purpose within various domains. Alignment is how text flows in relation to the rest of the page (or column, table cell, text box, etc.). In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. The purpose is to identify overall similarities and differences between the sequences, including conserved regions and variations. Alignment refers to the practice of arranging visual elements on web pages, such as text, shapes, images, menu items, and cta. Right, left, justified, and the centre.
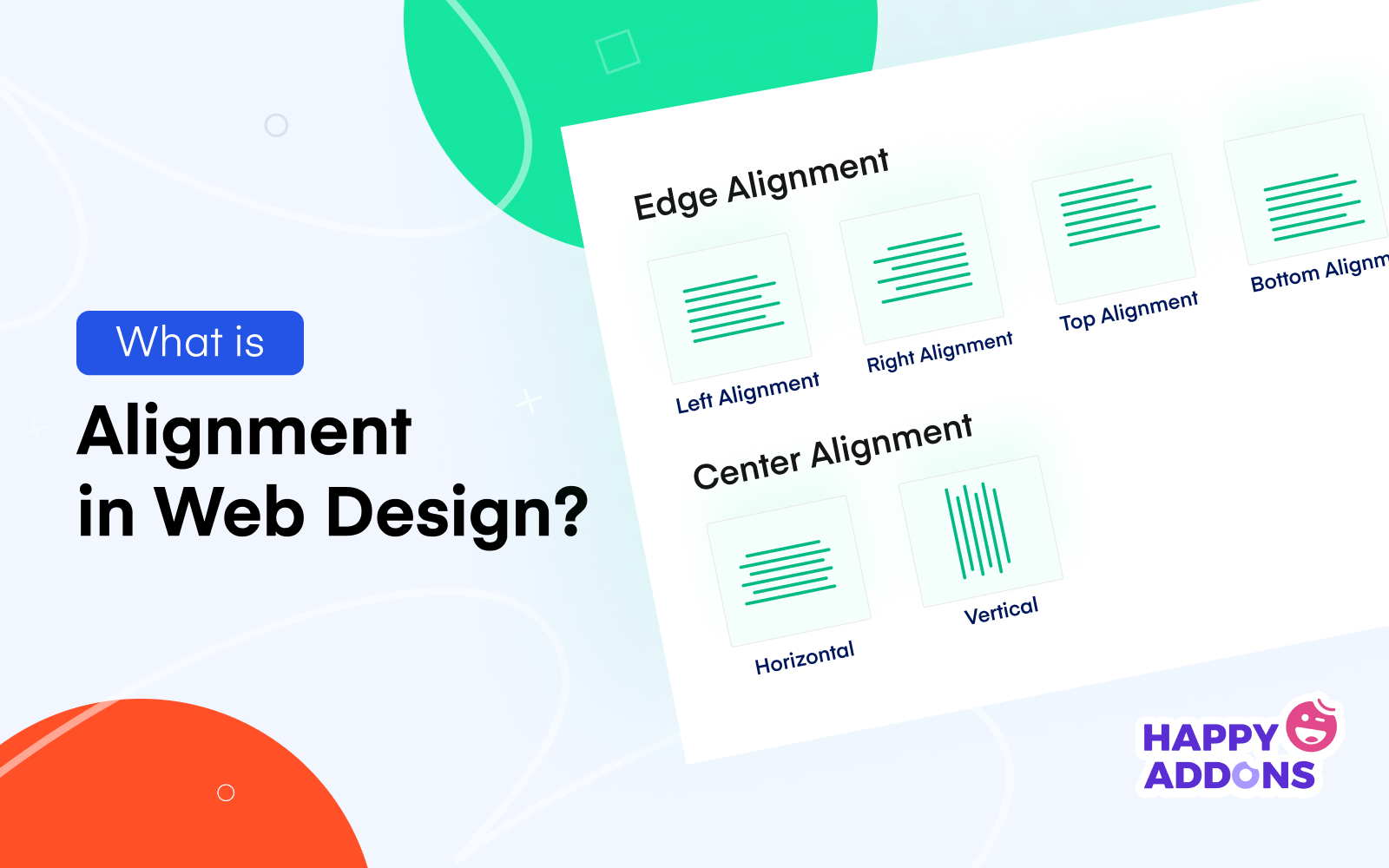
Principles of Alignment in Web Design Types and Examples
In general, the most common. Alignment refers to the practice of arranging visual elements on web pages, such as text, shapes, images, menu items, and cta. Global, local, and multiple sequence alignments. There are several types of alignment, each serving its own purpose within various domains. Alignment is how text flows in relation to the rest of the page (or.
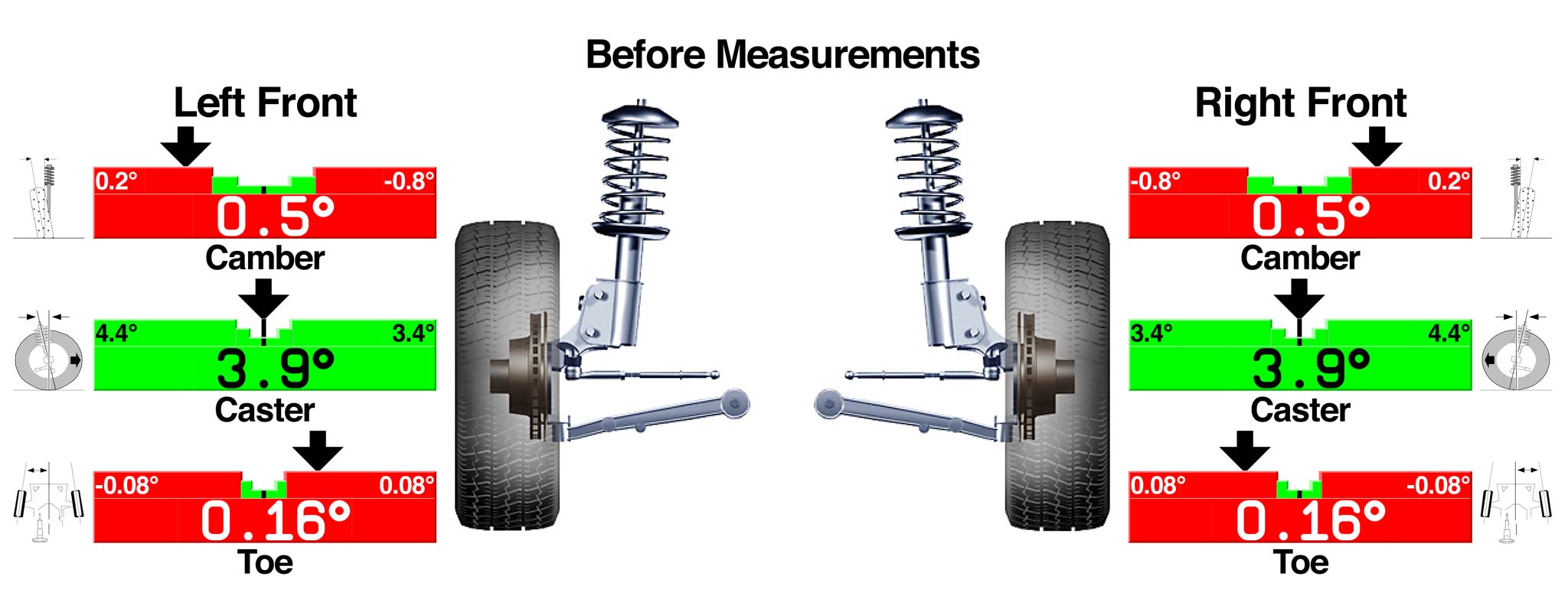
How An Alignment Works And Why Your Car Even Needs One In The First
The purpose is to identify overall similarities and differences between the sequences, including conserved regions and variations. Global, local, and multiple sequence alignments. Right, left, justified, and the centre. Alignment is how text flows in relation to the rest of the page (or column, table cell, text box, etc.). In design, the alignment principle states that multiple objects are said.
Know Your Car Basics 101 Mistakes Between Alignment & Balancing
Alignment is nothing, but the text flow related to the rest of the page. Right, left, justified, and the centre. Alignment is how text flows in relation to the rest of the page (or column, table cell, text box, etc.). In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that.
Principles of Alignment in Web Design Types and Examples
In general, the most common. Global, local, and multiple sequence alignments. Alignment is how text flows in relation to the rest of the page (or column, table cell, text box, etc.). Alignment is nothing, but the text flow related to the rest of the page. In design, the alignment principle states that multiple objects are said to be aligned when.
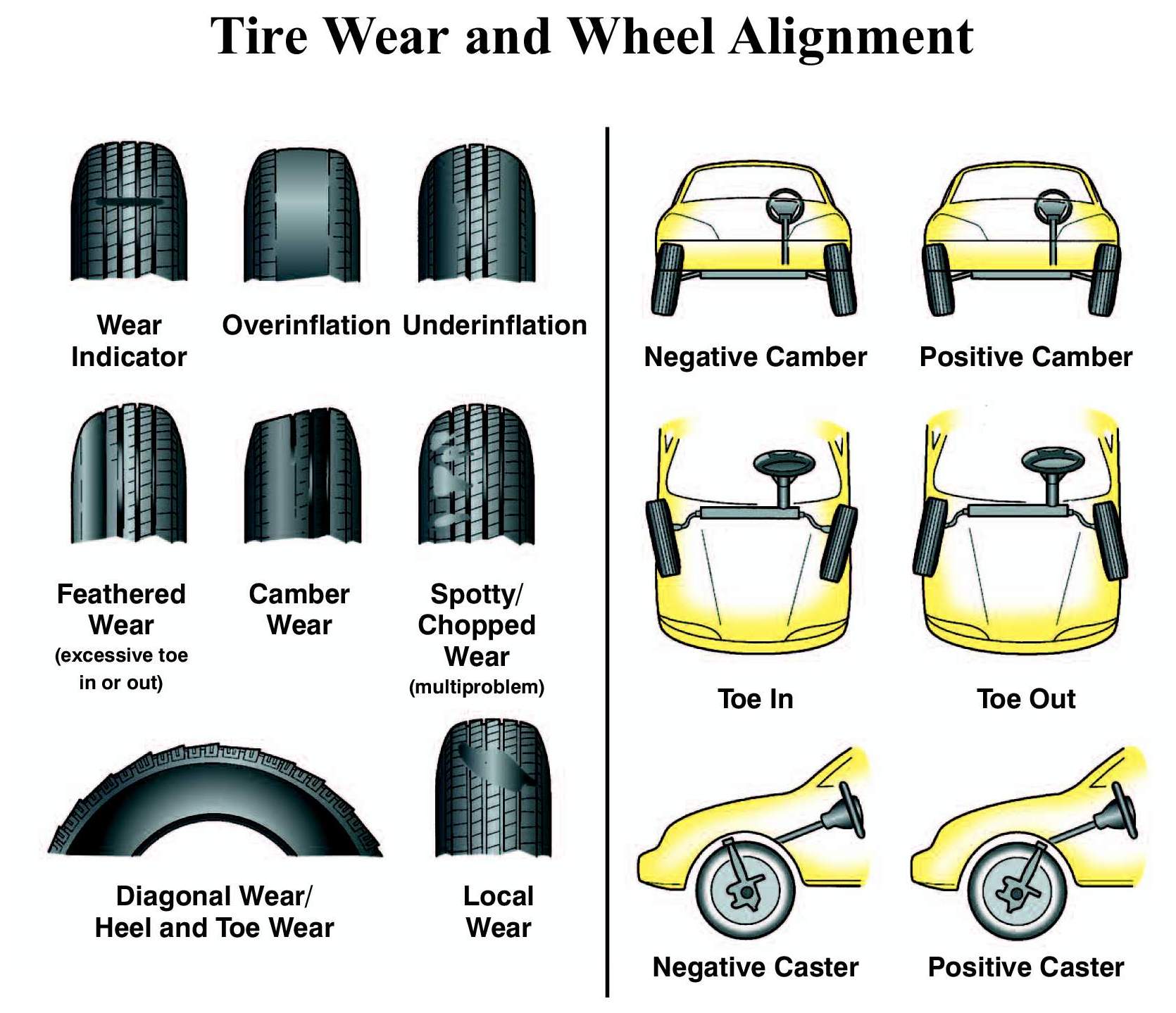
Wheel Alignment Machine Types at Jacqueline Larson blog
In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. Global, local, and multiple sequence alignments. There are several types of alignment, each serving its own purpose within various domains. Alignment refers to the practice of arranging visual elements on web pages, such as text, shapes,.
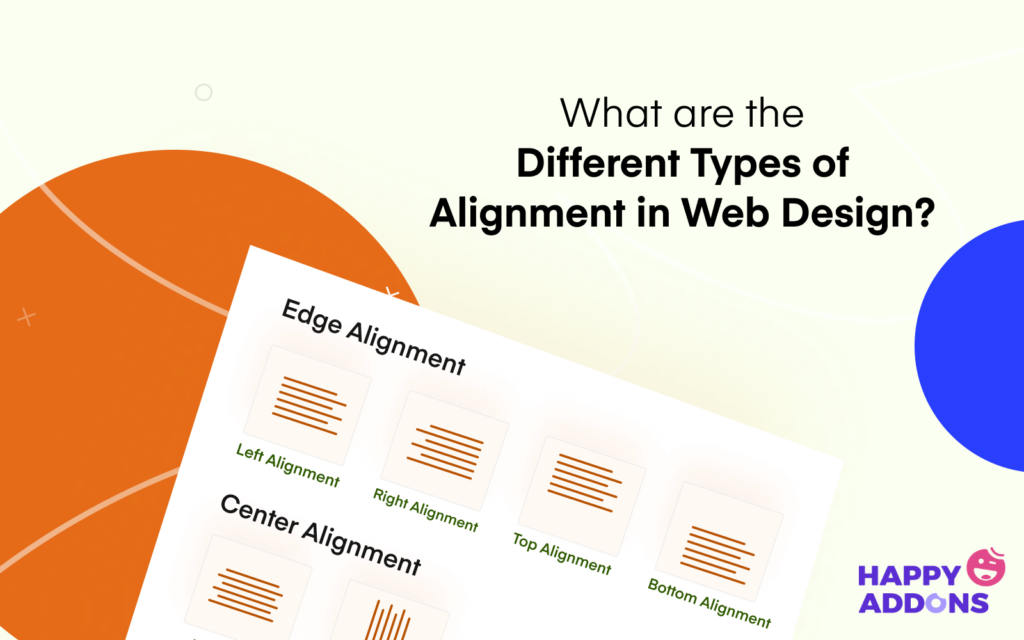
explain the functionality of different alignment options? Brainly.in
In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. Alignment refers to the practice of arranging visual elements on web pages, such as text, shapes, images, menu items, and cta. Alignment is nothing, but the text flow related to the rest of the page. Alignment.
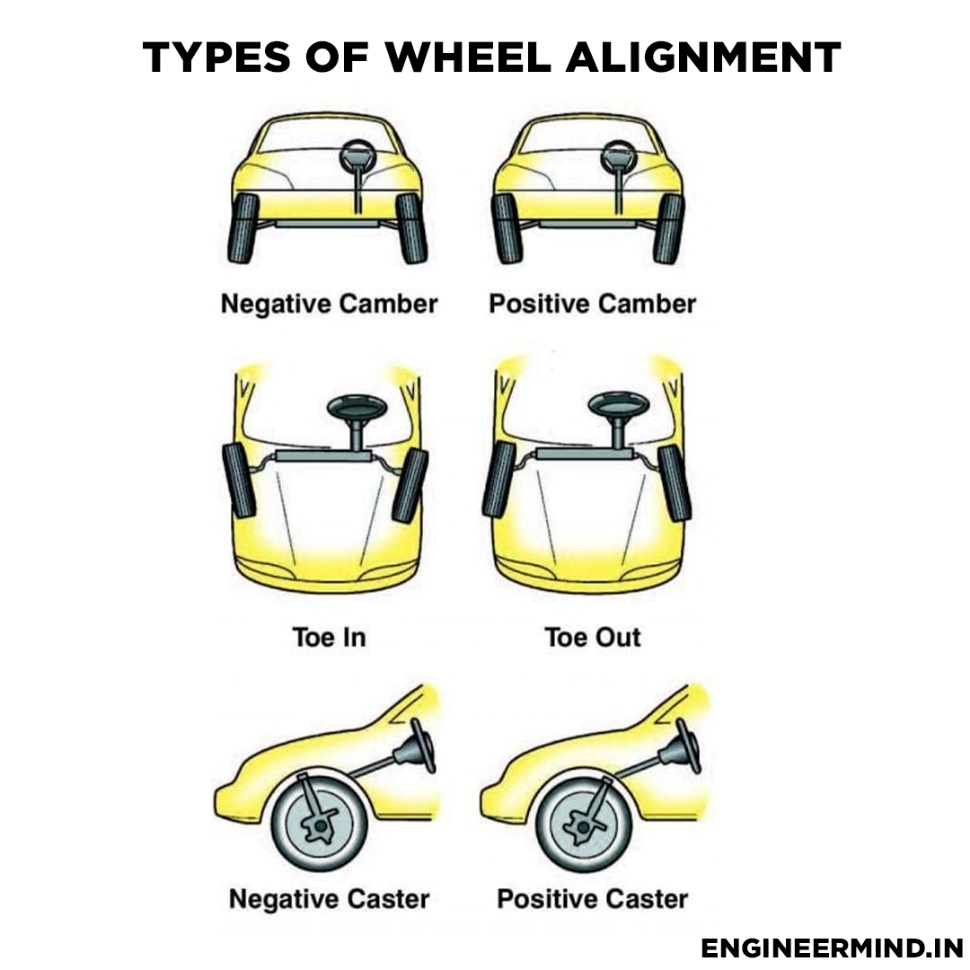
3 Types Of Wheel Alignment, Benefits And How Its Works
In general, the most common. In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. There are several types of alignment, each serving its own purpose within various domains. The purpose is to identify overall similarities and differences between the sequences, including conserved regions and variations..
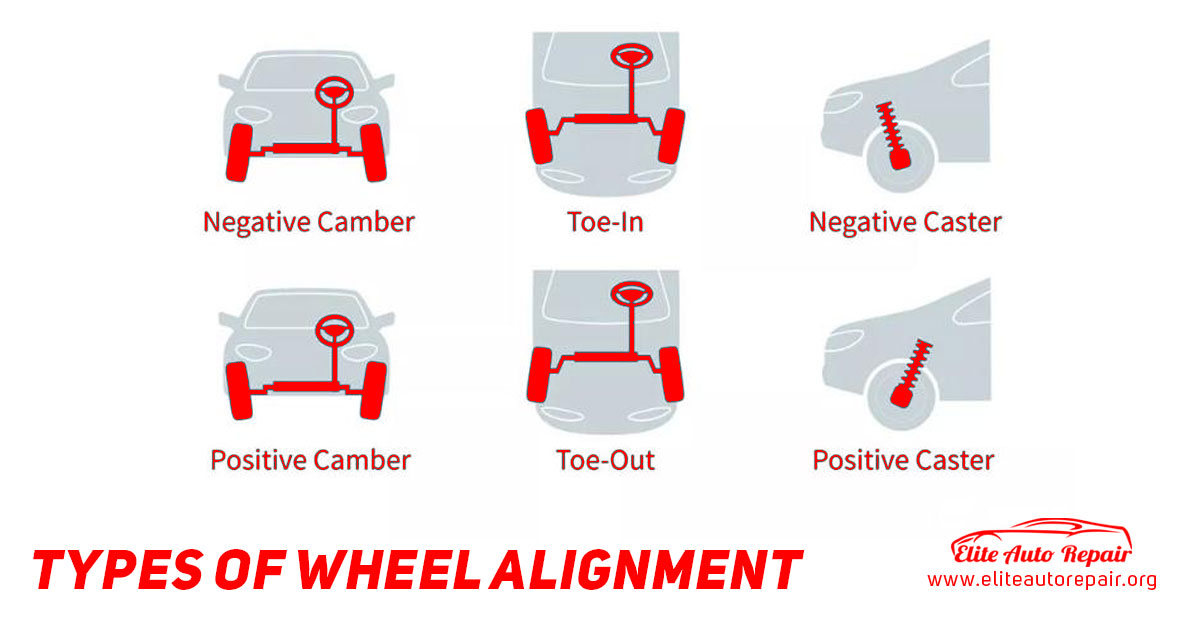
Importance Of Wheel Alignment Elite Auto Repair
Alignment is how text flows in relation to the rest of the page (or column, table cell, text box, etc.). Right, left, justified, and the centre. The purpose is to identify overall similarities and differences between the sequences, including conserved regions and variations. Alignment refers to the practice of arranging visual elements on web pages, such as text, shapes, images,.
3 Types Of Wheel Alignment, Benefits And How Its Works
In general, the most common. In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. Alignment is how text flows in relation to the rest of the page (or column, table cell, text box, etc.). Alignment refers to the practice of arranging visual elements on web.
Alignment Principle in Design Importance & Examples [Infographics]
The purpose is to identify overall similarities and differences between the sequences, including conserved regions and variations. In general, the most common. In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. Alignment is nothing, but the text flow related to the rest of the page..
Alignment Is How Text Flows In Relation To The Rest Of The Page (Or Column, Table Cell, Text Box, Etc.).
In design, the alignment principle states that multiple objects are said to be aligned when they are placed such that their left or right. Alignment refers to the practice of arranging visual elements on web pages, such as text, shapes, images, menu items, and cta. There are several types of alignment, each serving its own purpose within various domains. Global, local, and multiple sequence alignments.
In General, The Most Common.
Right, left, justified, and the centre. Alignment is nothing, but the text flow related to the rest of the page. The purpose is to identify overall similarities and differences between the sequences, including conserved regions and variations.









![Alignment Principle in Design Importance & Examples [Infographics]](https://ux360.design/wp-content/uploads/2020/06/alignment-design-principle-infographics-by-ux360.design-1422x2048.png)