Usedrag Usedrop - Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. The usedrag hook provides a way to wire your component into the dnd system as a drag source. By passing in a specification into usedrag, you. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. Usedrop can be used alone to accept file, text or uri dropping. Use react's usestate hook to. A pair of hooks to help you manage data transfer between drag and drop.
Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Use react's usestate hook to. Usedrop can be used alone to accept file, text or uri dropping. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. A pair of hooks to help you manage data transfer between drag and drop. By passing in a specification into usedrag, you. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref.
Usedrop can be used alone to accept file, text or uri dropping. Use react's usestate hook to. A pair of hooks to help you manage data transfer between drag and drop. By passing in a specification into usedrag, you. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target.
8 Ways to Use Drag & Drop Activities as a Class ClassPoint
Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. The usedrag hook provides a way to wire your component into the dnd system as a drag source. By passing in a specification into usedrag, you. Use react's usestate hook to. Usedrop allows users to drop one or more drag items, each of.
Memory Leak when using useDrag and useDrop hooks · Issue 2884 · react
Usedrop can be used alone to accept file, text or uri dropping. Use react's usestate hook to. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. Use the usedrop hook.
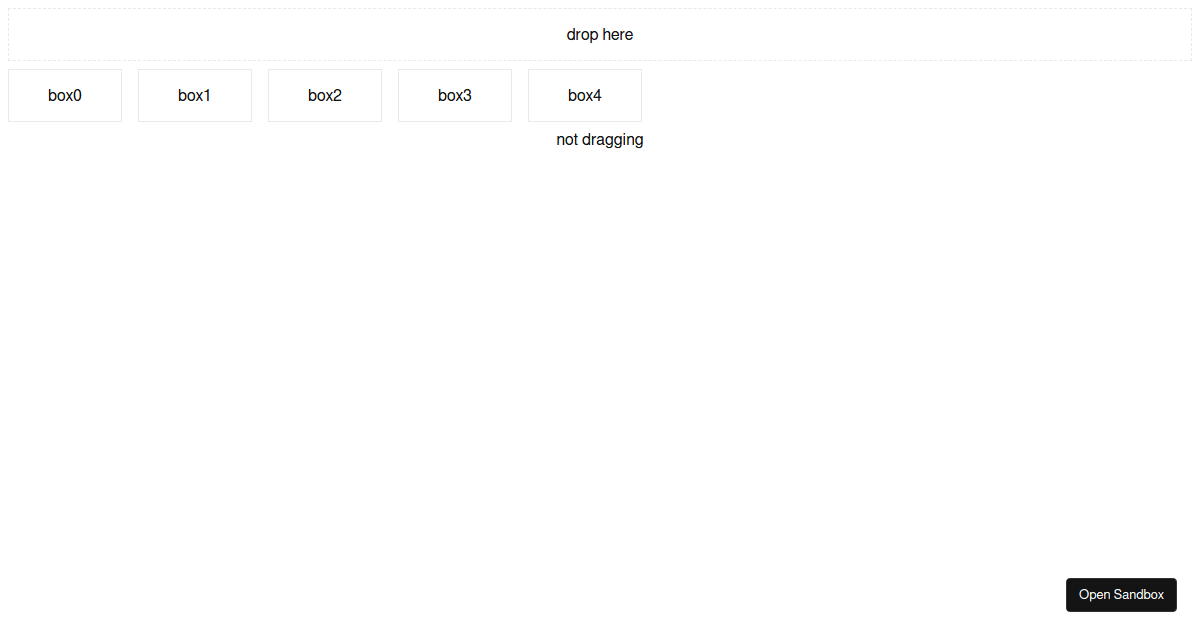
useDrag, useDrop ahooks Codesandbox
The usedrag hook provides a way to wire your component into the dnd system as a drag source. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Use react's usestate hook to. By passing in a specification into usedrag, you. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react.
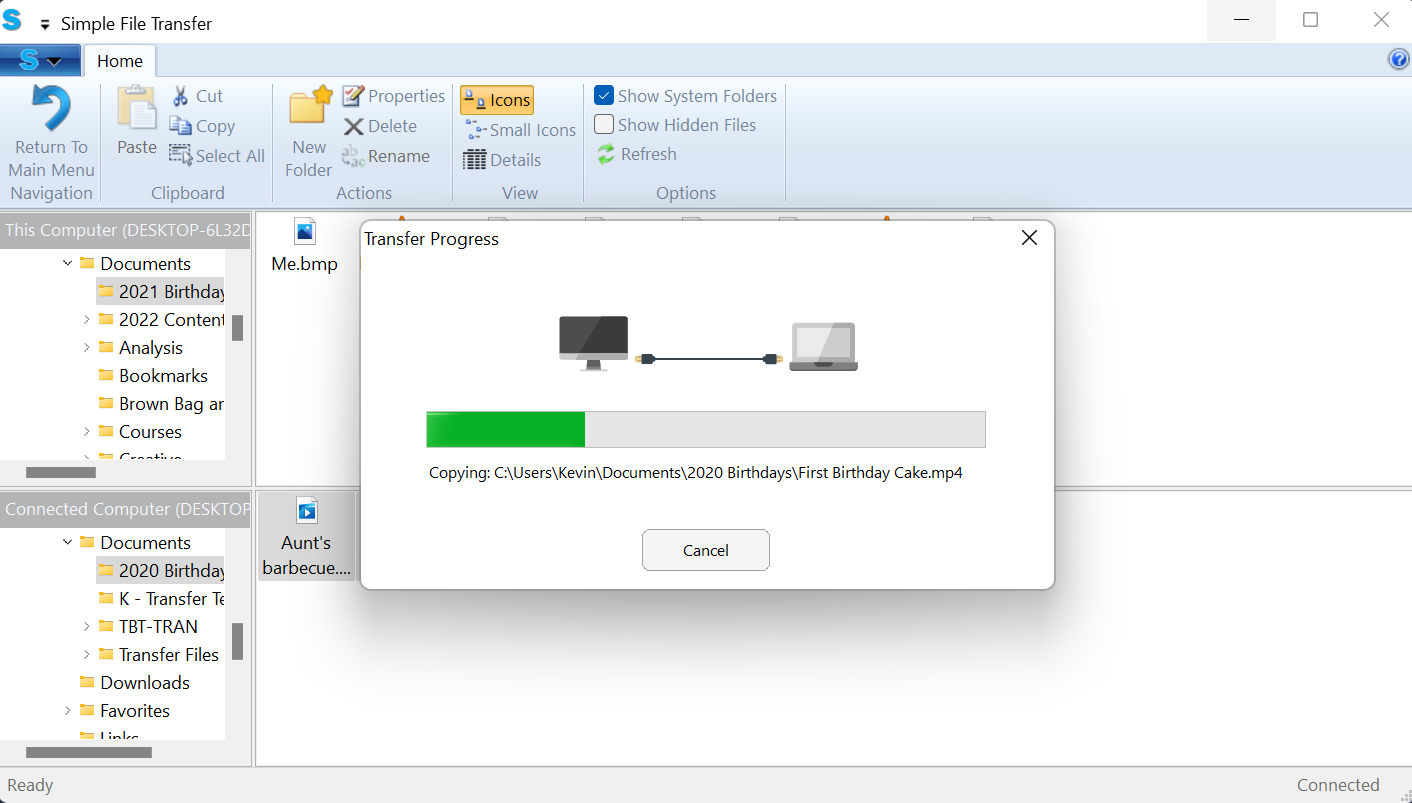
How to Use the Drag & Drop mode Plugable Knowledge Base
A pair of hooks to help you manage data transfer between drag and drop. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Usedrop can be used.
useDrag item with reactdndtouchbackend wont move · Issue 2304
Usedrop can be used alone to accept file, text or uri dropping. A pair of hooks to help you manage data transfer between drag and drop. The usedrag hook provides a way to wire your component into the dnd system as a drag source. By passing in a specification into usedrag, you. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。.
Using Draggable and DragTarget to Drag & Drop UI Element in Flutter
Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. Usedrop can be used alone to accept file, text or uri dropping. Use react's usestate hook to. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. A pair of hooks to help you manage data transfer between drag.
How to Use the Drag & Drop mode Plugable Knowledge Base
Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. A pair of hooks to help you manage data transfer between drag and drop. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Use react's usestate hook to. Usedrop can be used alone to accept file, text.
Tests using reactdnd with useDrag and useDrop · Issue 1540 · react
Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. A pair of hooks to help you manage data transfer between drag and drop. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Use react's usestate hook to. Usedrop can be used alone to accept file, text or.
useDrop & useDrag 是否能支持移动端? · Issue 420 · alibaba/hooks · GitHub
Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. By passing in.
useDrag 如何实时获得 鼠标 的 offsetXY ? · Issue 27 · hcg1023/vue3dnd · GitHub
By passing in a specification into usedrag, you. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag.
A Pair Of Hooks To Help You Manage Data Transfer Between Drag And Drop.
Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Use react's usestate hook to. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target.
By Passing In A Specification Into Usedrag, You.
Usedrop can be used alone to accept file, text or uri dropping. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref.