React Material Ui Drag And Drop - With the data grid pro, you can give them the ability to drag and drop rows to reorder them. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. You can use it as. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. This project is just for. As usual, we will be using.
In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. You can use it as. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. As usual, we will be using. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. This project is just for.
As usual, we will be using. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. This project is just for. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. You can use it as.
How To Add Drag And Drop In React With Beautiful Dnd Implement Using
Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. You can use it as. As usual, we will be using. This project is just for. With the data grid pro, you can give them the ability to drag and drop rows to reorder them.
GitHub hmarggraff/reactmaterialuitablerowdraganddrop Drag and
You can use it as. This project is just for. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. As usual, we will be using. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground.
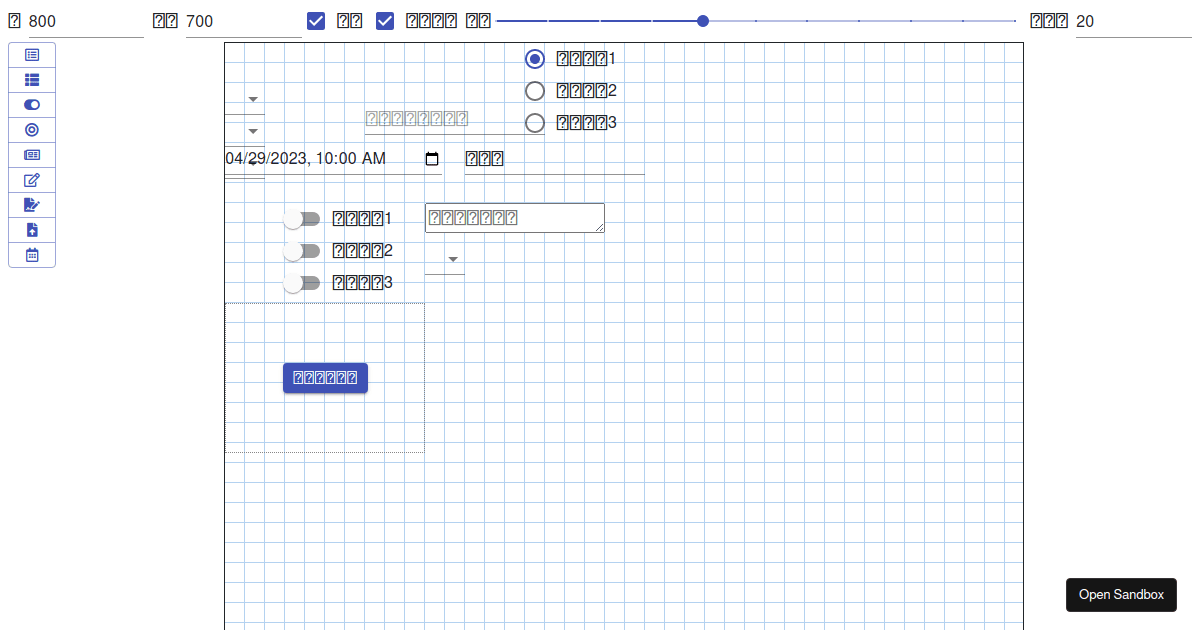
React + MaterialUI Form layout with drag and drop feature Codesandbox
Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. You can use it as. This project is just for. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. In a react app, you can make a material ui component draggable by wrapping it.
Material UI Table with drag and drop rows Codesandbox
Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. This project is just for. You can use it as. As usual, we will be using.
Drag and Drop MaterialUI Component in a React App
Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. You can use it as. As usual, we will be using. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. This project is just for.
reactjs How to make your materialui grid into drag and drop elements
In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. As usual, we will be using. This project is just for. You can use it as.
Drag and drop toolkit for React Material UI {custom made}, JSON based
This project is just for. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper.
reactjs redux form and material ui framework — drag and drop file
As usual, we will be using. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. You can use it as. With the data grid pro, you can give them.
React Drag And Drop Integrate DragandDrop Functionality Into a
You can use it as. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. As usual, we will be using. In a react app, you can make a material ui component draggable.
A Comprehensive Guide to React MUI Drag and Drop
We are going to discuss about a interesting toolkit that is available for react drag and drop utility. As usual, we will be using. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. With the data grid pro, you can give them the ability to drag.
Explore This Online Draggable Material Ui Sandbox And Experiment With It Yourself Using Our Interactive Online Playground.
You can use it as. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. This project is just for.
With The Data Grid Pro, You Can Give Them The Ability To Drag And Drop Rows To Reorder Them.
As usual, we will be using.