Mdn Drag And Drop Api - To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The numbers in the table specify the. The drag data's types property. The user may select draggable. Drag and drop is a very common feature. To make an object draggable, set. This document describes how an.
To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. It is when you grab an object and drag it to a different location. Html drag and drop interfaces enable web applications to drag and drop files on a web page. Drag and drop is a very common feature. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. This document describes how an. The drag data's types property.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The user may select draggable. The drag data's types property. To make other types of content draggable, you need to use the html5 drag and drop apis. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. This document describes how an. To make an object draggable, set.
web.dev
Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag it to a different location. The user may select draggable..
Drag and Drop API (Arrastrar y Soltar) Juego de Correspondencias con
The user may select draggable. The numbers in the table specify the. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Html drag and drop interfaces.
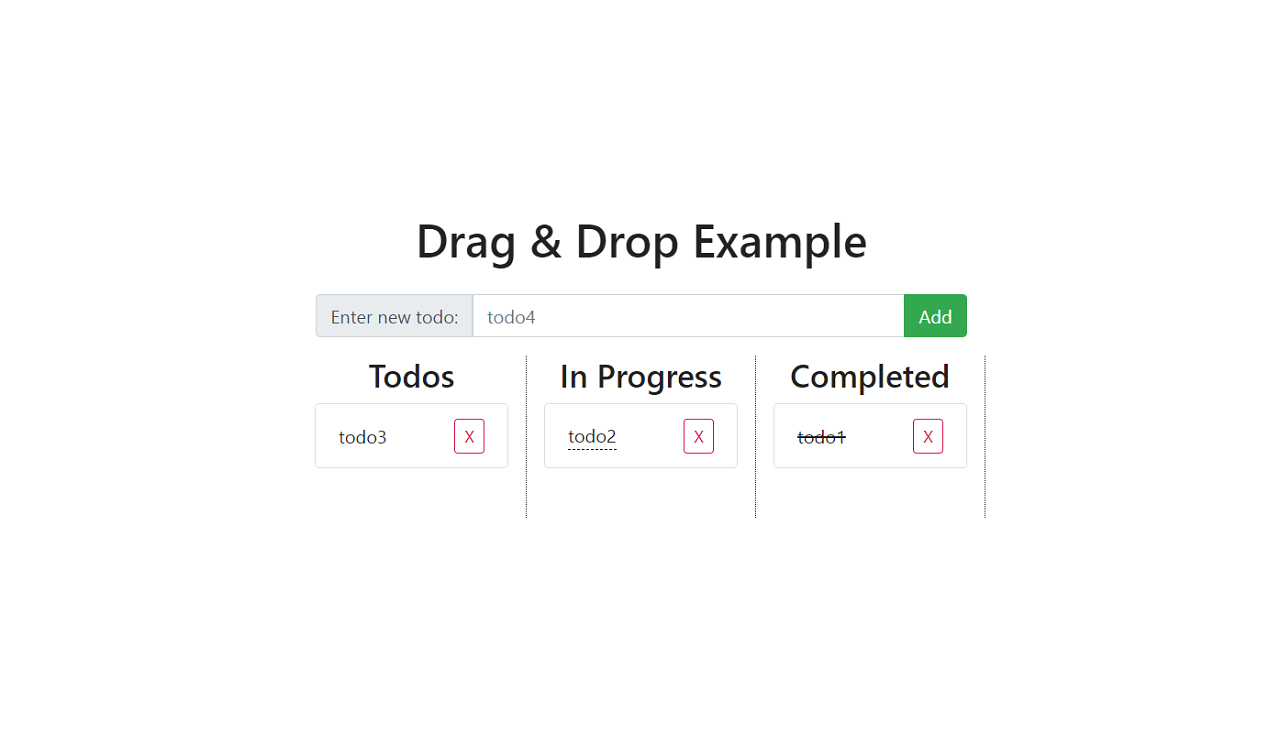
JavaScript Перетаскивание элементов с помощью DragandDrop API
To make other types of content draggable, you need to use the html5 drag and drop apis. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make an object draggable, set. Drag and drop is a very common feature. It is when you grab an object and drag it.
HTML Drag and Drop API Web APIs MDN Drop, Web technology, Webs
To make an object draggable, set. The numbers in the table specify the. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location.
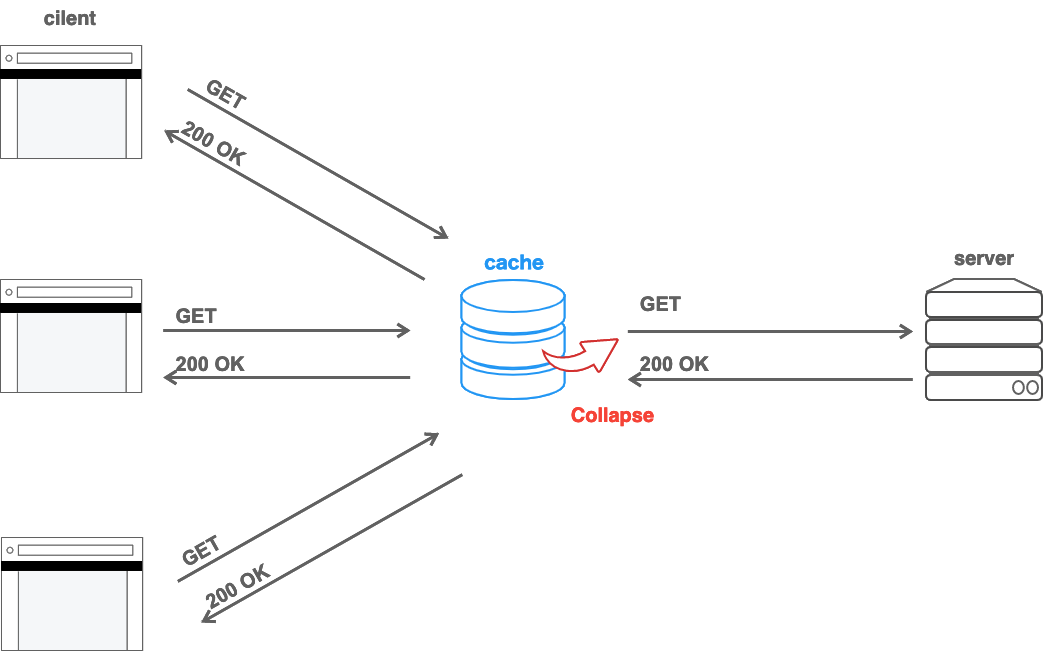
Etag를 이용하여 더 나은 Restful API 만들기 요즘IT
To make an object draggable, set. The drag data's types property. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Html drag and drop interfaces enable.
How to Create an API with Strapi by Rebuilding the MDN Express.js Local
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag it to a different location. Html drag and drop interfaces enable web applications to drag and drop files on a web page. This document describes how an..
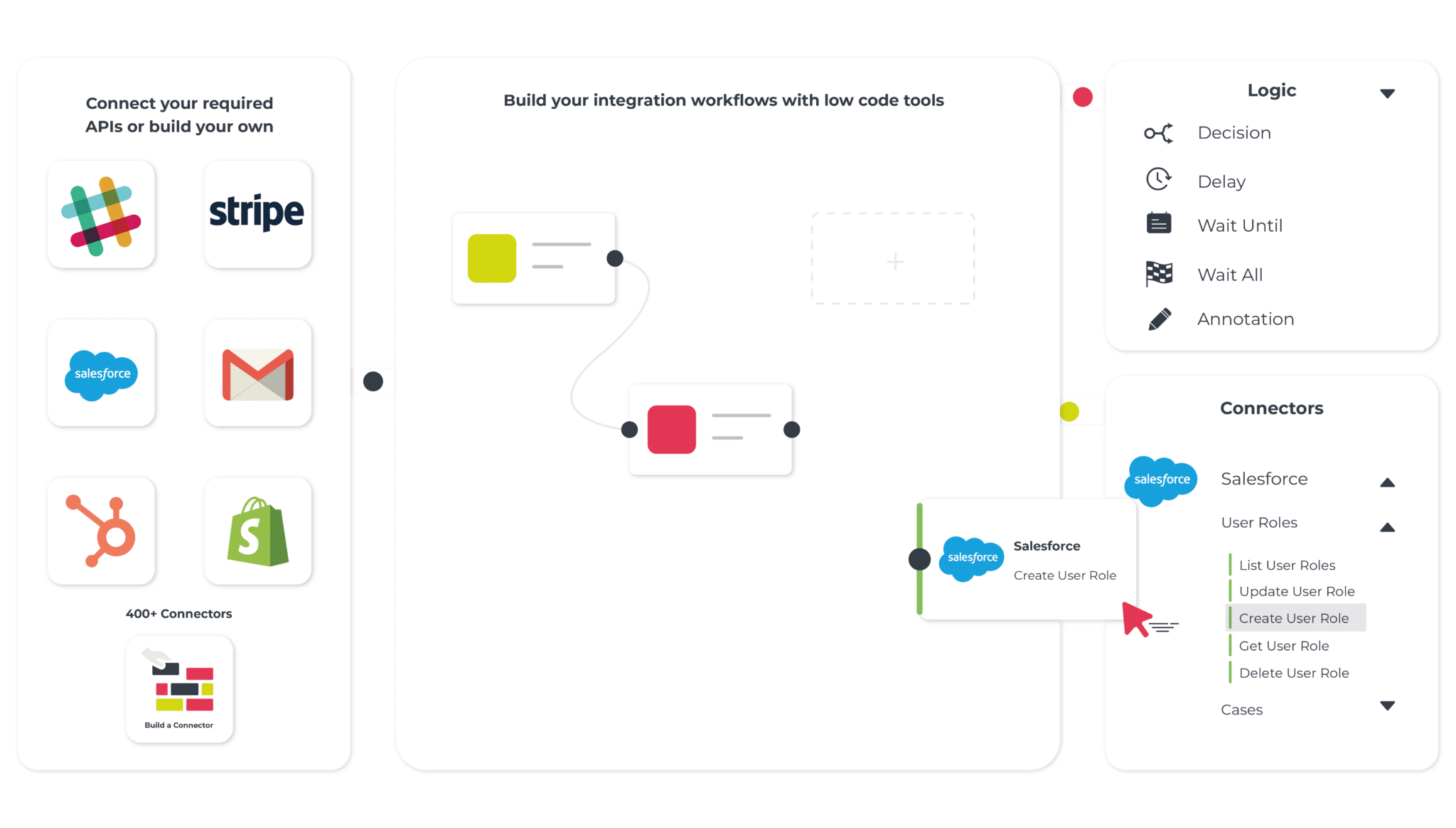
API Connectors Turn APIs into a Visual Drag & Drop API Cyclr
The drag data's types property. Drag and drop is a very common feature. The numbers in the table specify the. To make an object draggable, set. This document describes how an.
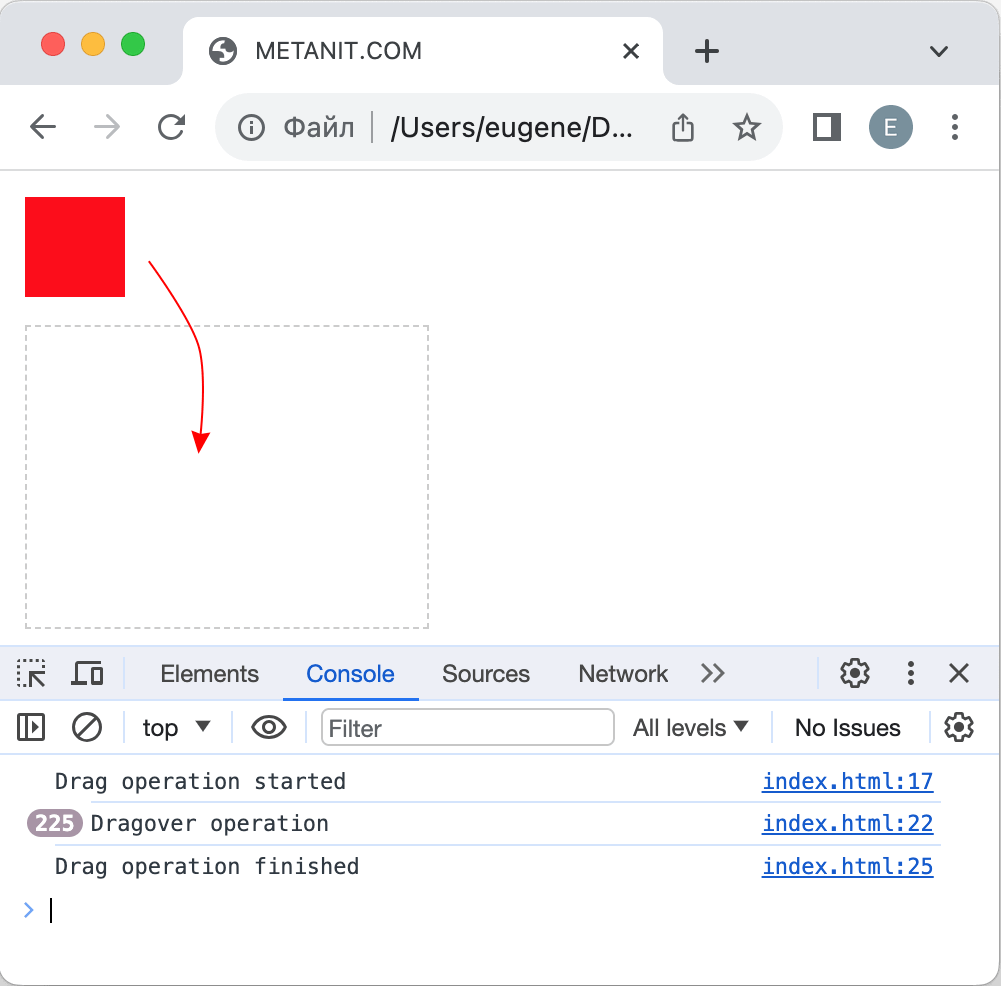
Drag'n'Drop API пример использования / Хабр
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The drag data's types property. This document describes how an.
If you're a JavaScript developer or learner, read this thread. Thread
The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. When an image or link is dragged, the url of the image or link is set as the drag.
Creating A Custom File Uploader Using The Drag And Drop Api
The numbers in the table specify the. This document describes how an. Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis.
The User May Select Draggable.
The numbers in the table specify the. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The drag data's types property. Html drag and drop interfaces enable web applications to drag and drop files on a web page.
To Make An Object Draggable, Set.
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location.