Mdn Docs Drag And Drop - Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. This document describes how an. Html drag and drop interfaces enable web applications to drag and drop files on a web page. For other elements, they must be part of. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. This document describes how an. To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. For other elements, they must be part of.
For other elements, they must be part of. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Html drag and drop interfaces enable web applications to drag and drop files on a web page. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers.
Free code learning resources list for beginner Frontend web developers
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as.
Contributing to MDN Web Docs Part 2 WebDevelopment MDNWebDocs
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as.
Gestão de Arquivos Um Guia Essencial para Desenvolvedores Web Visao
For other elements, they must be part of. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make other types of content draggable, you need to.
Learn HTML MDN Web Docs_ What's in the Head? Metadata in HTML YouTube
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types.
MDN Web Docs A Huge Learning Platform for Web Developers
To make other types of content draggable, you need to use the html5 drag and drop apis. For other elements, they must be part of. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. It is most common to accept or reject a drop based on the type of drag data.
Introducción a MDN Web Docs YouTube
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the.
MDN Web Docs — Are.na
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data,.
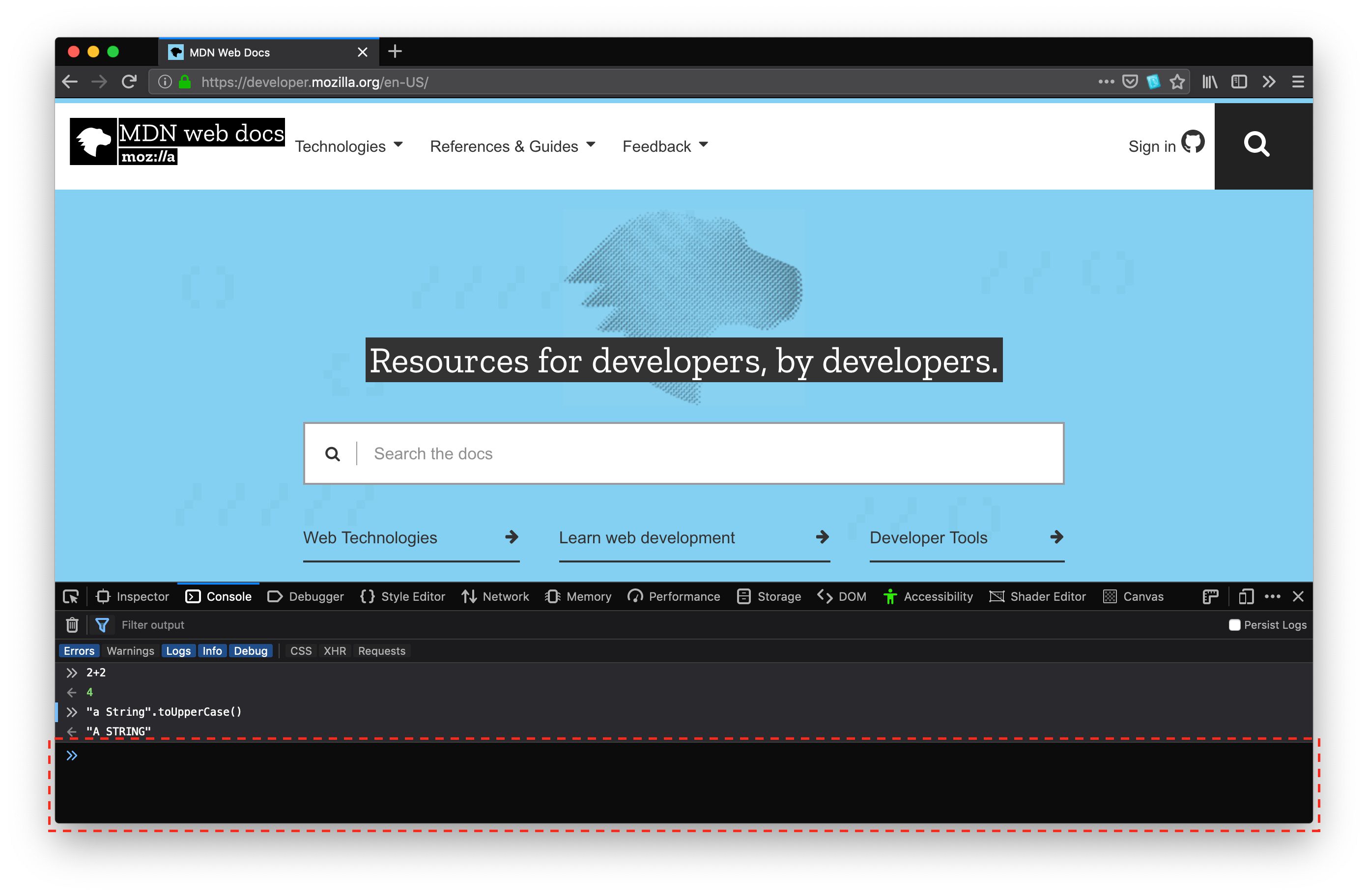
Introduction JavaScript MDN
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. This document describes how an. To make an object draggable, set. For other elements, they must be part of. Html drag and drop interfaces enable web applications to drag and drop files on a web page.
HTMLElement:drag 事件 Web API MDN
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. This document describes how an. Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is most common to accept or reject a drop based on the type of drag data in the data.
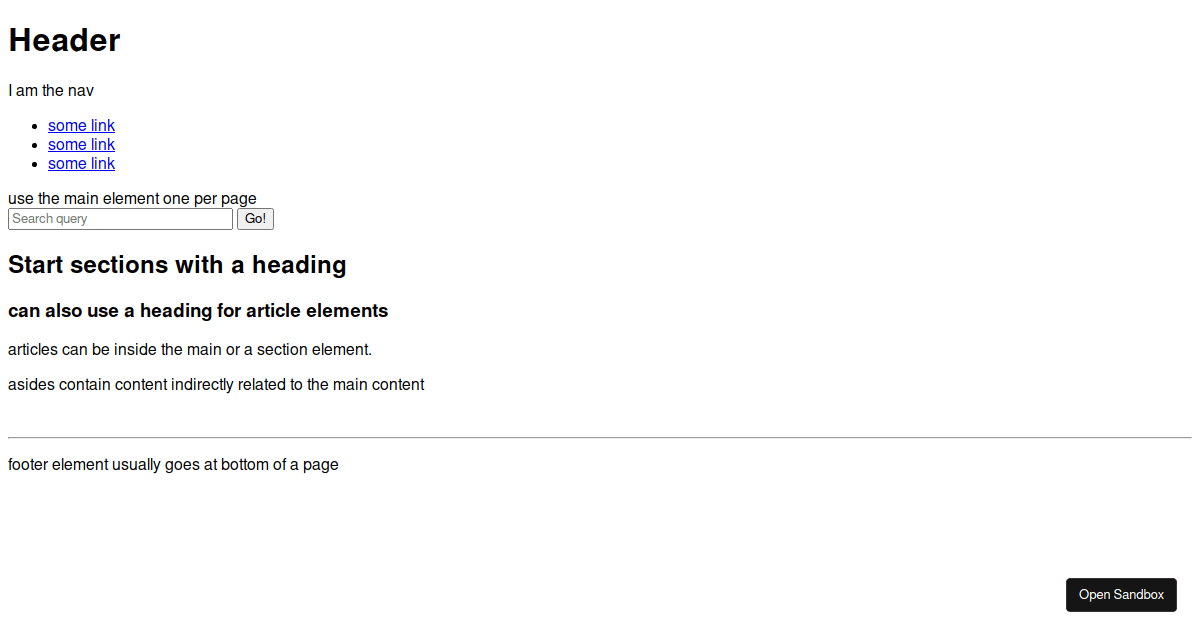
mdndocshtmlsemanticelements Codesandbox
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make other types of content draggable, you need to use the html5 drag and drop apis. For other elements, they must be part of. It is most common to accept or reject a drop based on the type of drag data.
It Is Most Common To Accept Or Reject A Drop Based On The Type Of Drag Data In The Data Transfer — For Instance, Allowing Images,.
To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
This Document Describes How An.
Html drag and drop interfaces enable web applications to drag and drop files on a web page. For other elements, they must be part of.