Jquery Ui Drag And Drop - And a mixture of user interfaces effects and methods which can. Enable draggable functionality on any dom element. Once the element is draggable, you can move that element by. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery has no draggable api. Jquery ui is built on top of the jquery javascript library. Jqueryui provides draggable () method to make any dom element draggable.
Enable draggable functionality on any dom element. Once the element is draggable, you can move that element by. Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Jqueryui provides draggable () method to make any dom element draggable. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. Jquery has no draggable api. And a mixture of user interfaces effects and methods which can. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery ui is built on top of the jquery javascript library. Once the element is draggable, you can move that element by.
Ejemplo de Drag and Drop con Jquery y Jquery UI Evilnapsis
Jqueryui provides draggable () method to make any dom element draggable. Once the element is draggable, you can move that element by. Jquery ui is built on top of the jquery javascript library. Move the draggable object by clicking on it with the mouse and dragging it anywhere. You can use jquery ui draggable and jquery ui droppable or use.
Mobilefriendly Drag And Drop Plugin With jQuery draganddrop.js
Enable draggable functionality on any dom element. Jquery ui is built on top of the jquery javascript library. Once the element is draggable, you can move that element by. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jqueryui provides draggable () method to make any dom element draggable.
jQuery ui drag and drop demo highlight shorts YouTube
Jquery has no draggable api. Once the element is draggable, you can move that element by. Enable draggable functionality on any dom element. Jquery ui is built on top of the jquery javascript library. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api.
GitHub Annaportfolio/DragandDropGame A drag and drop game using
Move the draggable object by clicking on it with the mouse and dragging it anywhere. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript.
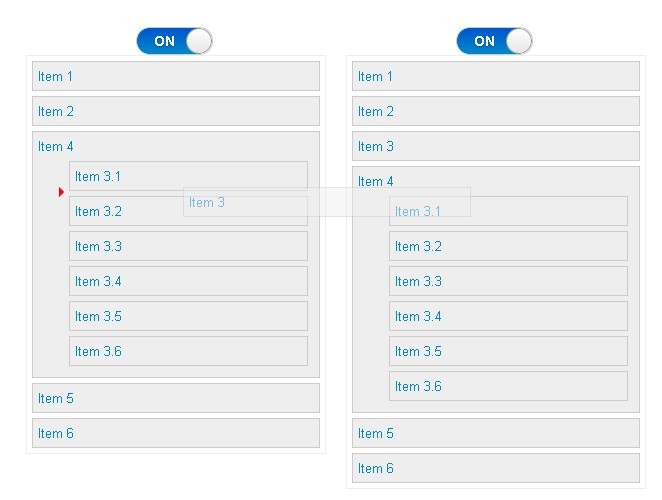
jQuery Using jQuery UI draganddrop changing the dragged element on
You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library. Once the element is draggable, you can move that element by.
How To Use Drag And Drop In Jquery at Carol Santana blog
And a mixture of user interfaces effects and methods which can. Once the element is draggable, you can move that element by. Enable draggable functionality on any dom element. Jquery ui is built on top of the jquery javascript library. Jquery has no draggable api.
PHP Drag and Drop Script with jQuery and MySQL
And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element. Once the element is draggable, you can move that element by.
How To Use Drag And Drop In Jquery at Carol Santana blog
Jquery ui is built on top of the jquery javascript library. And a mixture of user interfaces effects and methods which can. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element. Jquery has no draggable api.
How To Use Drag And Drop In Jquery at Carol Santana blog
Jquery has no draggable api. Jqueryui provides draggable () method to make any dom element draggable. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. And a mixture of user interfaces effects and methods which can.
Coding jquery ui drag and drop effect on box objectjquery drag and
Once the element is draggable, you can move that element by. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop.
Jquery Ui Is Built On Top Of The Jquery Javascript Library.
Enable draggable functionality on any dom element. Jquery has no draggable api. Jqueryui provides draggable () method to make any dom element draggable. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
You Can Use Jquery Ui Draggable And Jquery Ui Droppable Or Use Html5 Drag And Drop Api.
And a mixture of user interfaces effects and methods which can. Once the element is draggable, you can move that element by.