Javascript Drag And Drop Multiple Upload - Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. This javascript library supports drag'n'drop, single/multiple files, progress. Implement convenient file uploads with upload zone. If the user clicks on. You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function.
Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. Implement convenient file uploads with upload zone. This javascript library supports drag'n'drop, single/multiple files, progress. If the user clicks on. You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function.
This javascript library supports drag'n'drop, single/multiple files, progress. Implement convenient file uploads with upload zone. You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function. If the user clicks on. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files.
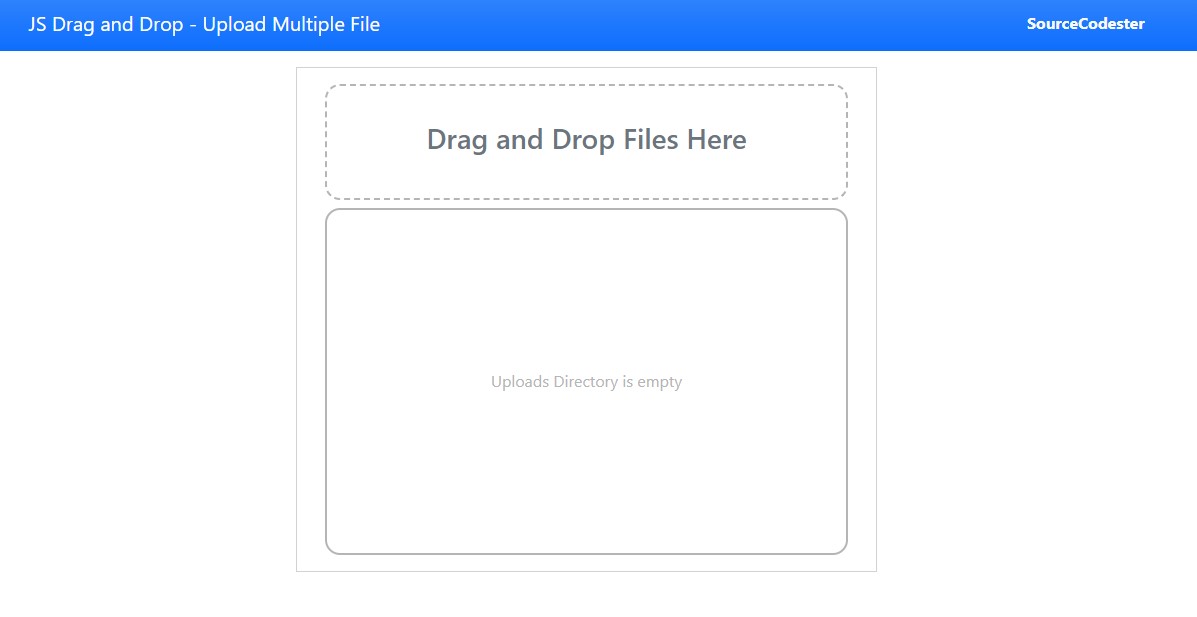
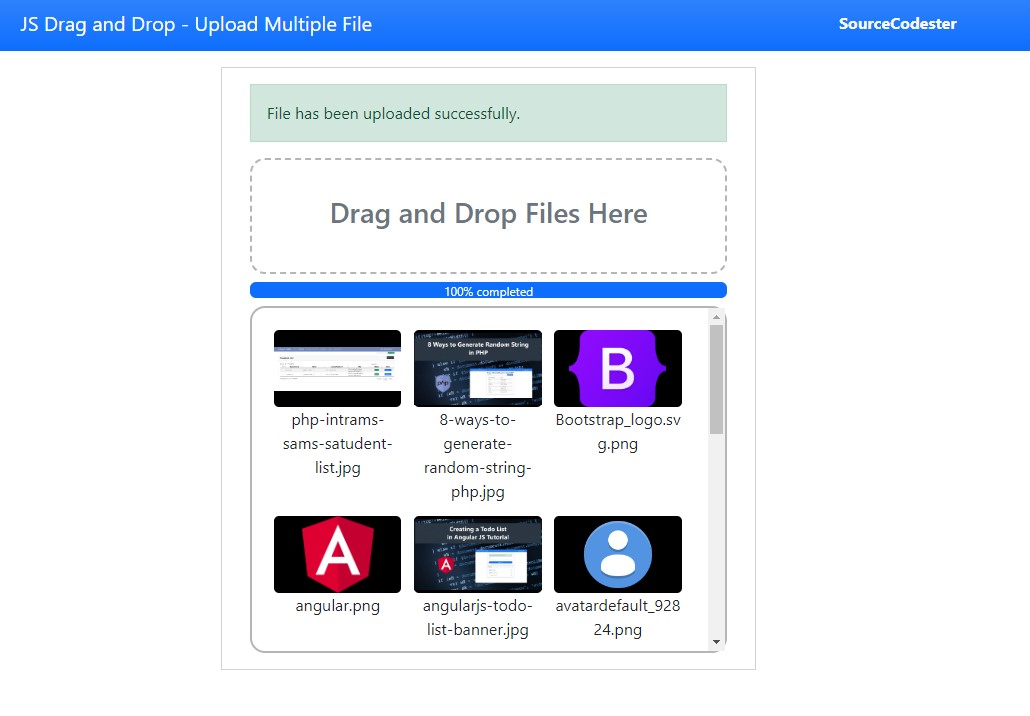
Drag and Drop Uploading Multiple Files using Pure JavaScript Tutorial
This javascript library supports drag'n'drop, single/multiple files, progress. If the user clicks on. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. Implement convenient file uploads with upload zone. You create an api or a wrapper for uploading files and then if the user drops files, you call.
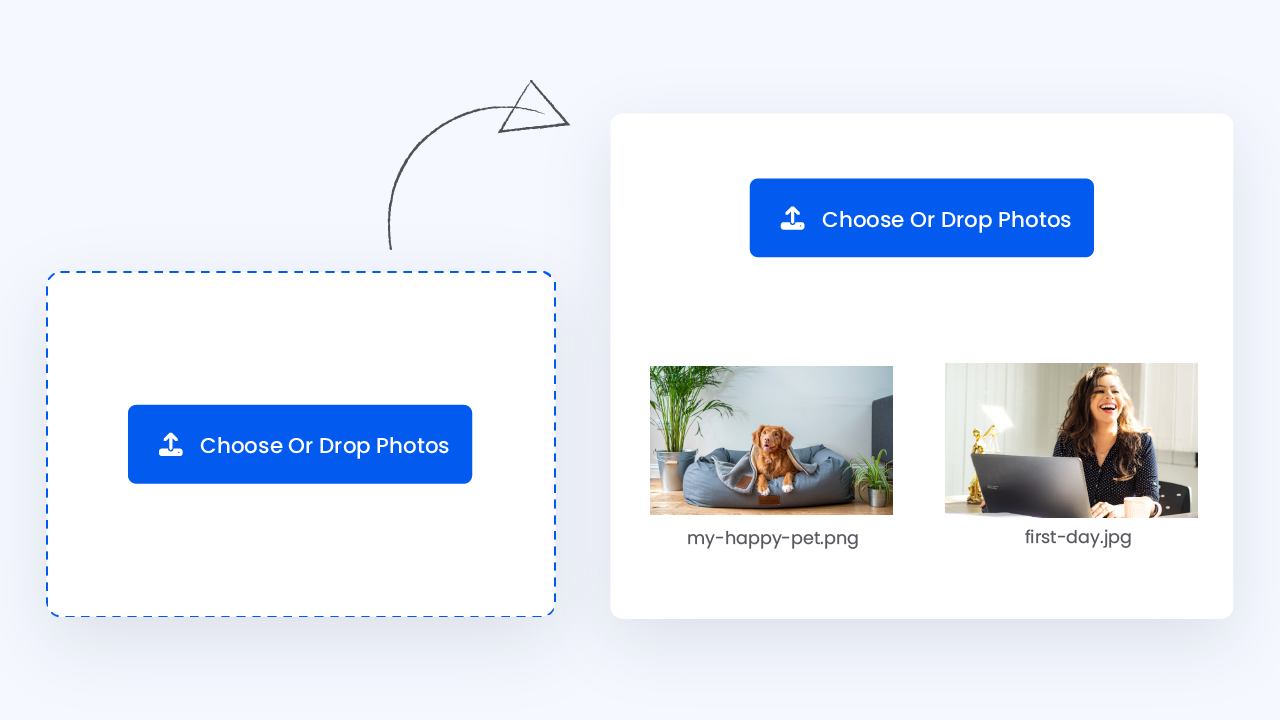
Drag & Drop File Upload Vanilla Javascript Coding Artist
If the user clicks on. Implement convenient file uploads with upload zone. This javascript library supports drag'n'drop, single/multiple files, progress. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. You create an api or a wrapper for uploading files and then if the user drops files, you call.
How To Create Drag And Drop Image Uploader Using HTML CSS and
This javascript library supports drag'n'drop, single/multiple files, progress. If the user clicks on. Implement convenient file uploads with upload zone. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. You create an api or a wrapper for uploading files and then if the user drops files, you call.
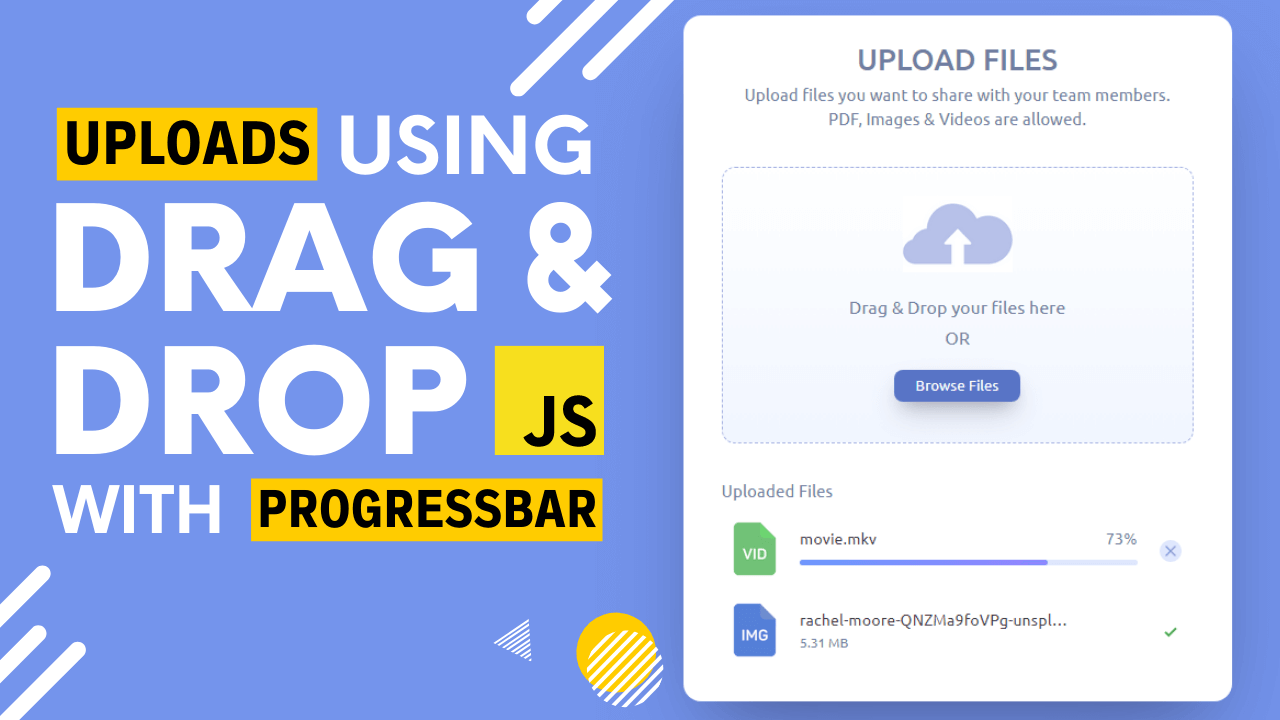
Upload multiple files using drag and drop HTML, CSS & Javascript
You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function. Implement convenient file uploads with upload zone. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. If the user clicks on. This javascript library supports drag'n'drop,.
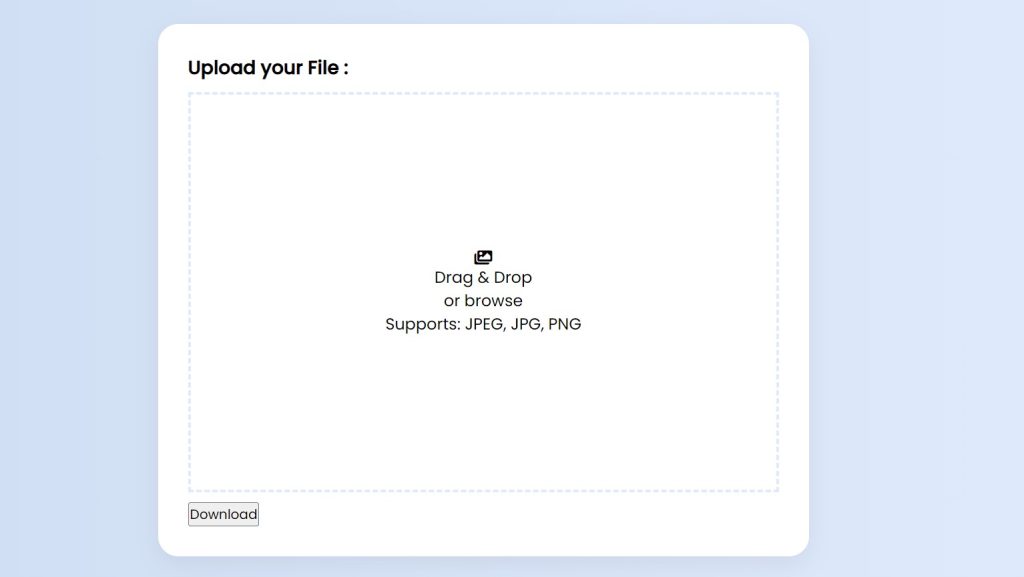
Drag and Drop File Upload With Preview Using JavaScript Code
Implement convenient file uploads with upload zone. This javascript library supports drag'n'drop, single/multiple files, progress. You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function. If the user clicks on. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single.
How To Create Drag And Drop Image Uploader Using HTML CSS and
This javascript library supports drag'n'drop, single/multiple files, progress. If the user clicks on. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function. Implement convenient file uploads.
Drag and Drop File Upload Using HTML & JavaScript Code
You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function. If the user clicks on. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. This javascript library supports drag'n'drop, single/multiple files, progress. Implement convenient file uploads.
Drag and Drop Uploading Multiple Files using Pure JavaScript Tutorial
This javascript library supports drag'n'drop, single/multiple files, progress. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. If the user clicks on. You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function. Implement convenient file uploads.
Drag and Drop multiple file using Javascript,HTML,CSS YouTube
This javascript library supports drag'n'drop, single/multiple files, progress. You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function. Implement convenient file uploads with upload zone. If the user clicks on. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single.
Drag and Drop Uploading Multiple Files using Pure JavaScript Tutorial
Implement convenient file uploads with upload zone. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. If the user clicks on. This javascript library supports drag'n'drop, single/multiple files, progress. You create an api or a wrapper for uploading files and then if the user drops files, you call.
Drag And Drop File Uploader With Submit Button User Interface Using Html, Css, And Javascript To Upload Single Or Multiple Files.
You create an api or a wrapper for uploading files and then if the user drops files, you call this wrapper function. If the user clicks on. Implement convenient file uploads with upload zone. This javascript library supports drag'n'drop, single/multiple files, progress.