Image Puzzle Game Using Javascript - Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Learn how to create a sliding image puzzle game with html, css and javascript. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Download source code or watch video tutorial.
Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Learn how to create a sliding image puzzle game with html, css and javascript. Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Download source code or watch video tutorial.
Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Learn how to create a sliding image puzzle game with html, css and javascript. Download source code or watch video tutorial.
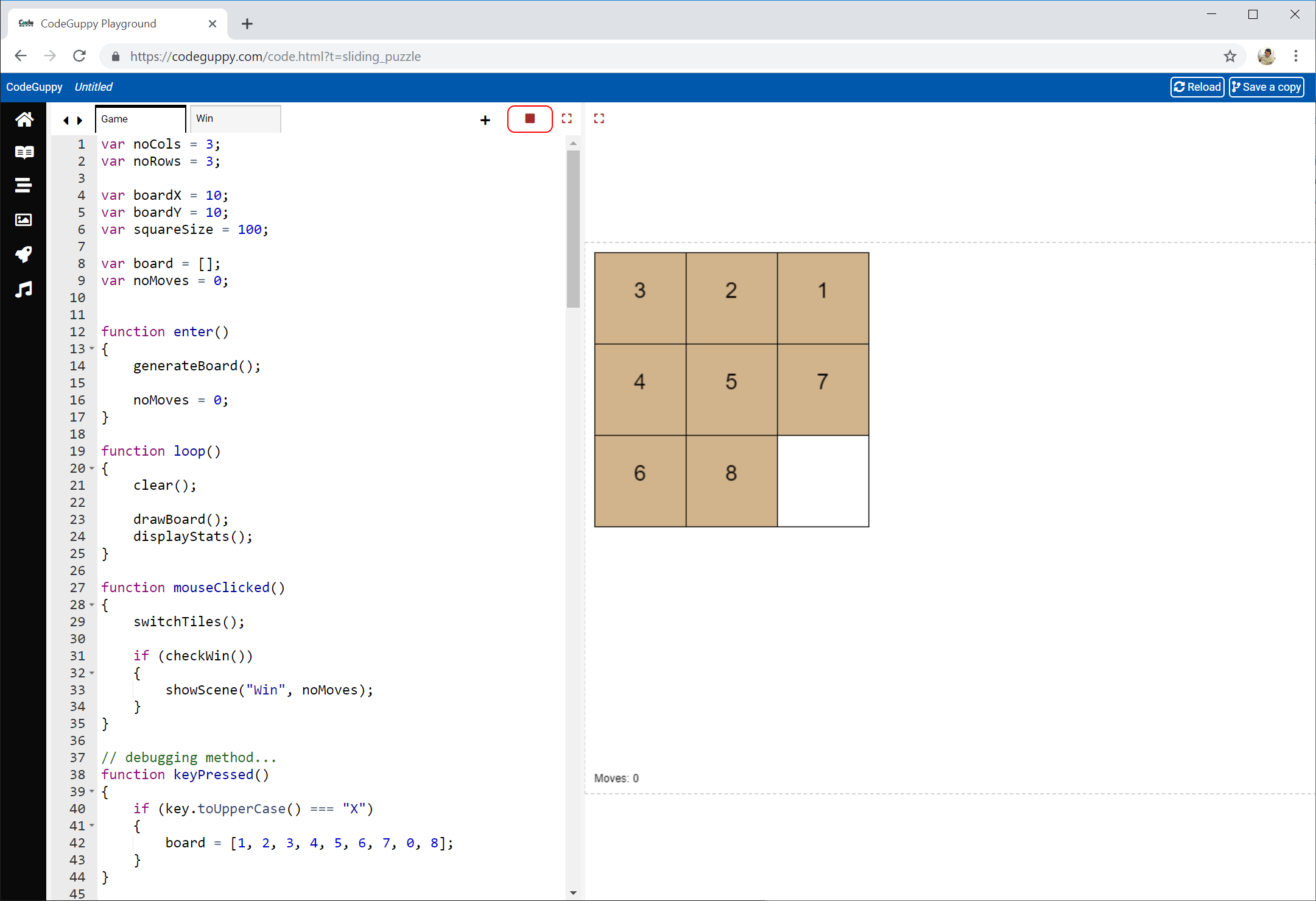
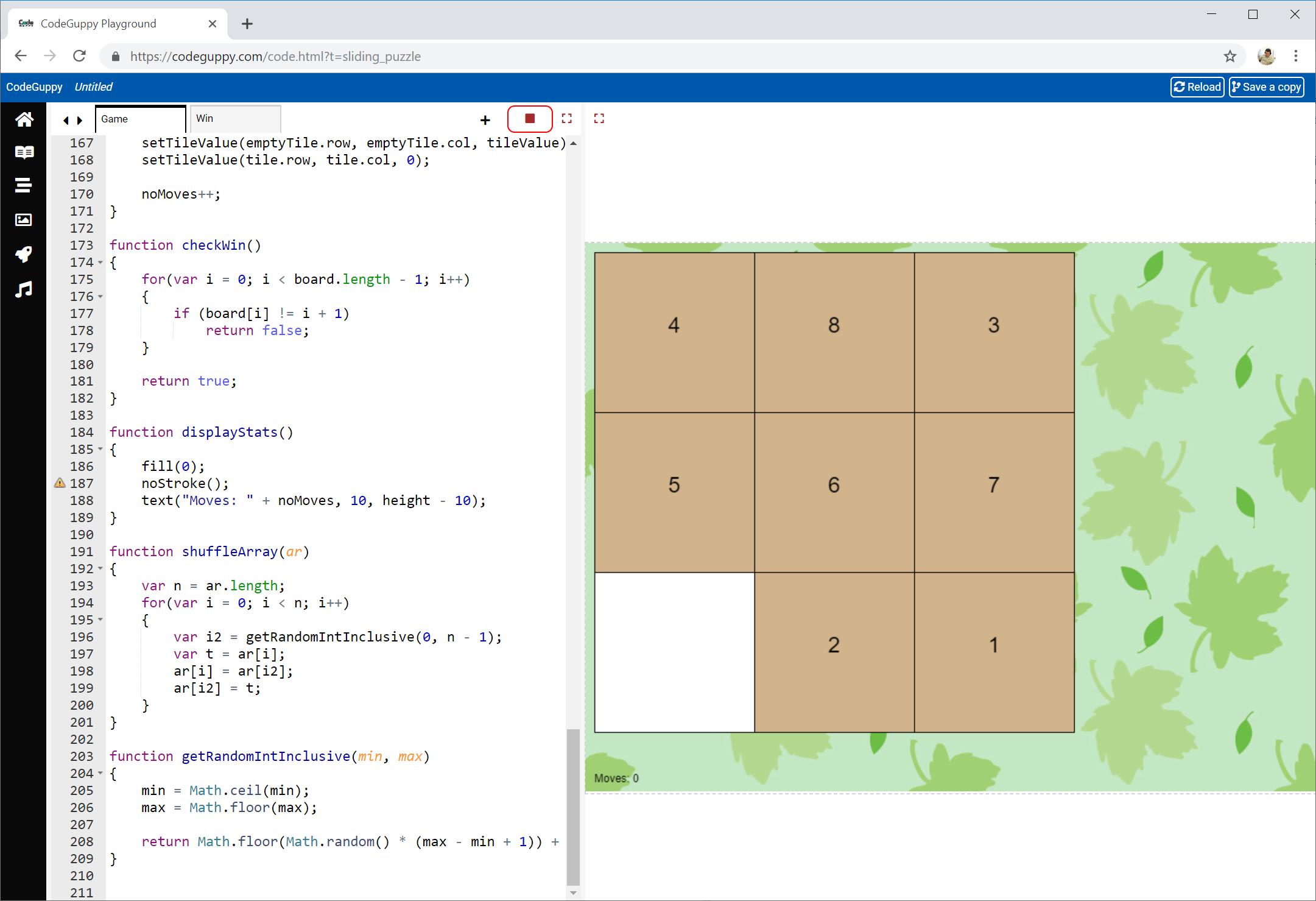
CodeGuppy How to create a sliding puzzle game in JavaScript
Download source code or watch video tutorial. Learn how to create a sliding image puzzle game with html, css and javascript. Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i.
Creating Sliding Puzzle Game Using JavaScript YouTube
Download source code or watch video tutorial. Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Learn how to create a sliding image puzzle game with html, css and javascript. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i.
Sliding Puzzle Game Using HTML, CSS and JavaScript with Source Code
Download source code or watch video tutorial. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Learn how to create a sliding image puzzle game with html, css and javascript. Here is a simple picture puzzle game made in html, css and.
Puzzle Game in Javascript HTML CSS YouTube
Learn how to create a sliding image puzzle game with html, css and javascript. Download source code or watch video tutorial. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Here is a simple picture puzzle game made in html, css and.
Build Puzzle Game using HTML, CSS & JS 🚀 Javascript Projects For
Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Download source code or watch video tutorial. Learn how to create.
Project Build a Sliding Puzzle Game with JavaScript LabEx
Download source code or watch video tutorial. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Learn how to create a sliding image puzzle game with html, css and javascript. Here is a simple picture puzzle game made in html, css and.
JavaScript Tutorial PuzzleCam Game
Download source code or watch video tutorial. Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Learn how to create.
Create Image Puzzle Game using HTML, CSS & JavaScript YouTube
Learn how to create a sliding image puzzle game with html, css and javascript. Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Download source code or watch video tutorial. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i.
CodeGuppy How to create a sliding puzzle game in JavaScript
Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Learn how to create a sliding image puzzle game with html, css and javascript. Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor.
Build a Slide Puzzle Game using HTML, CSS, and JavaScript Full
Learn how to create a sliding image puzzle game with html, css and javascript. Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Download source code or watch video tutorial. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i.
Learn How To Create A Sliding Image Puzzle Game With Html, Css And Javascript.
Here is a simple picture puzzle game made in html, css and javascript to add that little fun factor to your websites. Edited to include entire code i found this cool image puzzle creator at [here] [1] but i can't figure out how to adapt it so that upon. Download source code or watch video tutorial.