Image Drag And Drop - In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. To make an object draggable, set. Drag the w3schools image into the rectangle: It is when you grab an object and drag. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng.
In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. Drag the w3schools image into the rectangle: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is when you grab an object and drag. The following approach will be.
Drag the w3schools image into the second rectangle. It is when you grab an object and drag. Drag the w3schools image into the rectangle: Pasteboard is the best way to share your screenshots and images online. The following approach will be. It supports images of the formats jpeg, png, gif, apng. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature.
The best tools for web design drag and drop fliholoserX
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. In this article, we will see how to create a drag and drop.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
It supports images of the formats jpeg, png, gif, apng. Drag the w3schools image into the second rectangle. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the rectangle: It is when you grab an object and drag. Drag the w3schools image into the second rectangle.
drag and drop icon. drag and drop concept symbol design, vector Stock
It is when you grab an object and drag. The following approach will be. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng.
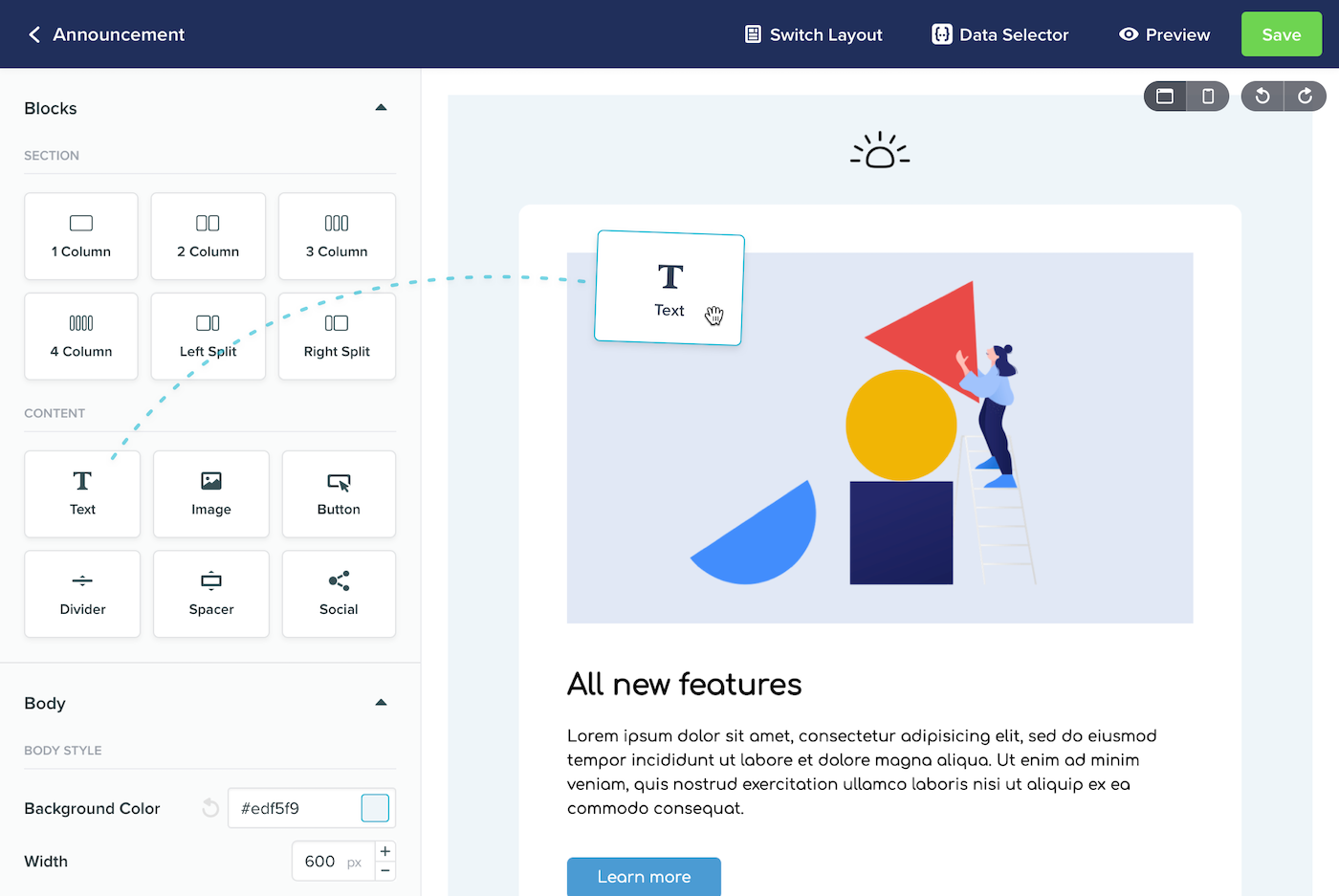
Introducing Drag and Drop Email Content Editor
In this article, we will see how to create a drag and drop functionality using html5. Drag the w3schools image into the rectangle: Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the second rectangle. It supports images of the formats jpeg, png, gif, apng.
DragandDrop UX Guidelines and Best Practices Smart Interface
Drag the w3schools image into the rectangle: It supports images of the formats jpeg, png, gif, apng. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images.
Drag And Drop Ux Best Practices at Zane Morrison blog
Drag and drop is a very common feature. Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the second rectangle. The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
In this article, we will see how to create a drag and drop functionality using html5. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. It supports images of the formats jpeg, png, gif, apng. To make other types of.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Drag the w3schools image into the rectangle: Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. Pasteboard is the best way to share your screenshots and images online.
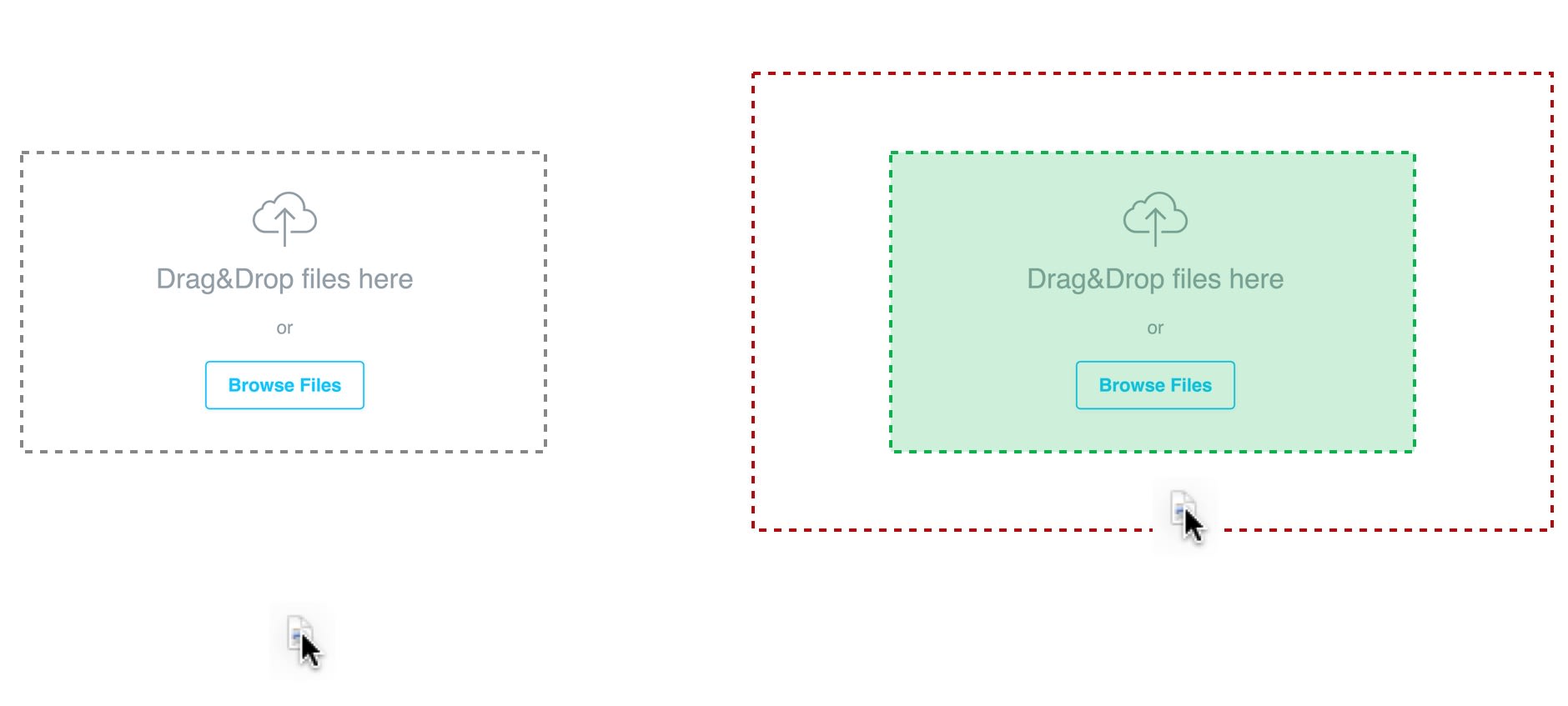
How To Create Drag And Drop Image Uploader Using HTML CSS and
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag. Drag the w3schools image into the second rectangle. Pasteboard is the.
Drag And Drop Is A Very Common Feature.
Drag the w3schools image into the second rectangle. It is when you grab an object and drag. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5.
When An Image Or Link Is Dragged, The Url Of The Image Or Link Is Set As The Drag Data, And A Drag Begins.
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The following approach will be. Drag the w3schools image into the rectangle: