Html5 File Drag And Drop - When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: To make an object draggable, set. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location.
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make other types of content draggable, you need to use the html5 drag and drop apis. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make an object draggable, set. The numbers in the table specify the.
Drag and drop is a very common feature. The numbers in the table specify the. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make an object draggable, set. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make other types of content draggable, you need to use the html5 drag and drop apis. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser:
HTML5 drag and drop asynchronous multi file upload with WebAPI
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The numbers in the table specify the. Drag and drop is a very common feature.
Build Your Own HTML5 Video Player with HTML, CSS, and JavaScript
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop is a very common feature. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: To make an object draggable, set..
Drag and drop file upload tutorial html5 drag and drop uploading Artofit
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make an object draggable, set. Html5 allows for file.
Drag And Drop File Download Html5
When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: It is when you grab an object and drag it to a different location. The numbers in the table specify the. To make an object draggable, set. Html5 allows for file dragging and dropping onto a web page element,.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make an object draggable, set. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. To make other types of content draggable, you need to use the.
Html5 drag and drop file upload example sapjeblogs
Drag and drop is a very common feature. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: To make an object draggable, set. The numbers in the table specify the. It is when you grab an object and drag it to a different location.
Advanced Techniques for Using HTML5 Drag and Drop
It is when you grab an object and drag it to a different location. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a..
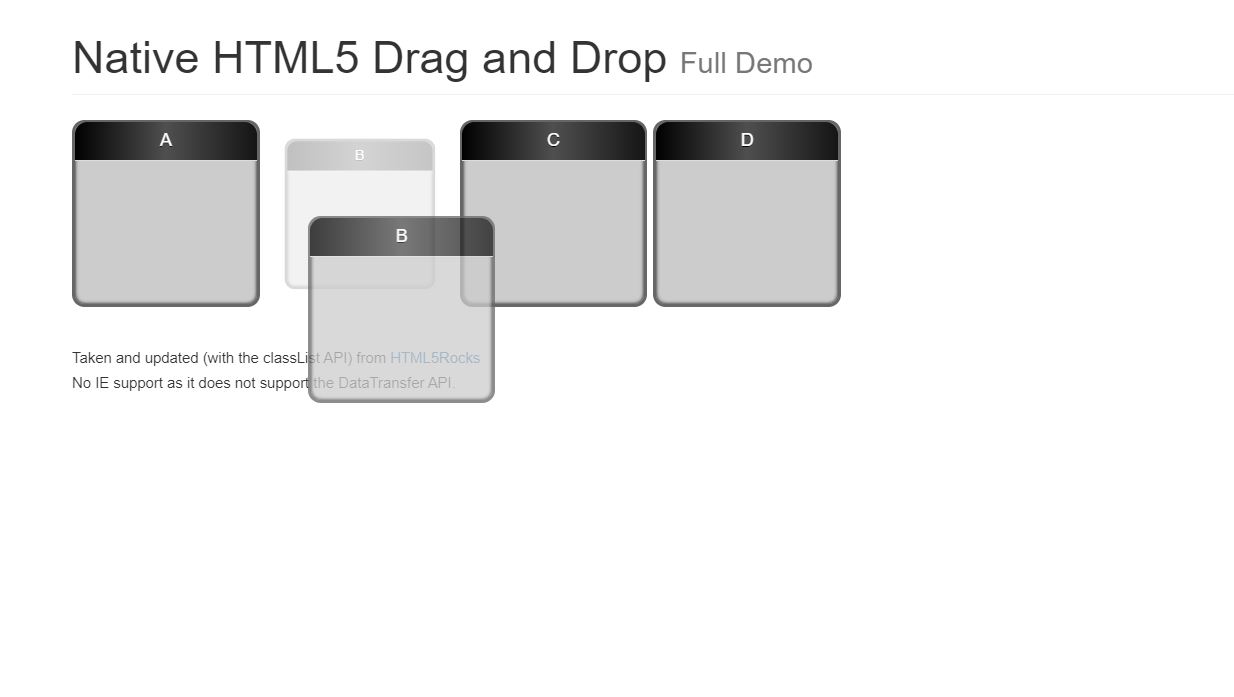
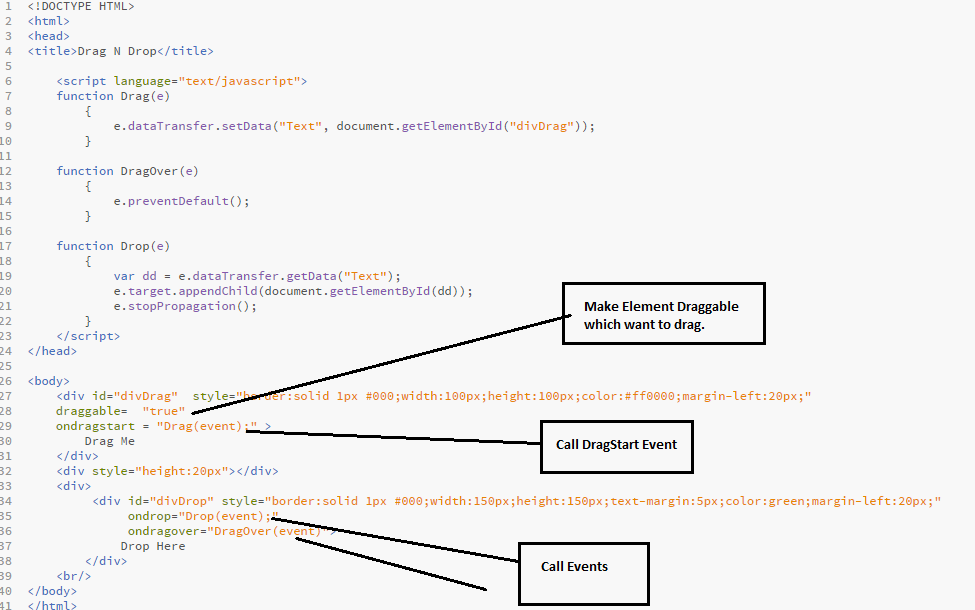
Drag and Drop in HTML5
The numbers in the table specify the. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make an object draggable, set. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop is a very common feature. When you drag and drop with the html5 dnd api, a file form.
Drag And Drop File Download Html5
To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make an object draggable, set. Drag and drop is a very common feature.
Html5 Allows For File Dragging And Dropping Onto A Web Page Element, Analyzing Dropped Files In Javascript, Loading And Parsing.
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make an object draggable, set. The numbers in the table specify the. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser:
Drag And Drop Is A Very Common Feature.
It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis.