Html5 Drag And Drop - The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page.
To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Set the draggable attribute to true on the element that. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make other html elements draggable, three things must be done:
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Set the draggable attribute to true on the element that. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make other.
HTML5 Drag and Drop API Creating Interactive Experiences
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make other html elements draggable, three things must be done: Set the.
javascript HTML5 Drag and drop. Detecting where element was grabbed
Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of.
Drag and drop html5 builder perpsawe
Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Learn how to use the html5 drag and drop api to create.
HTML5 Drag and Drop API Creating Interactive Experiences
Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: Learn how to use the html5 drag and drop api to create draggable.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
Set the draggable attribute to true on the element that. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make other html elements draggable, three things must be done: Learn how to use the html5 drag and drop api to create.
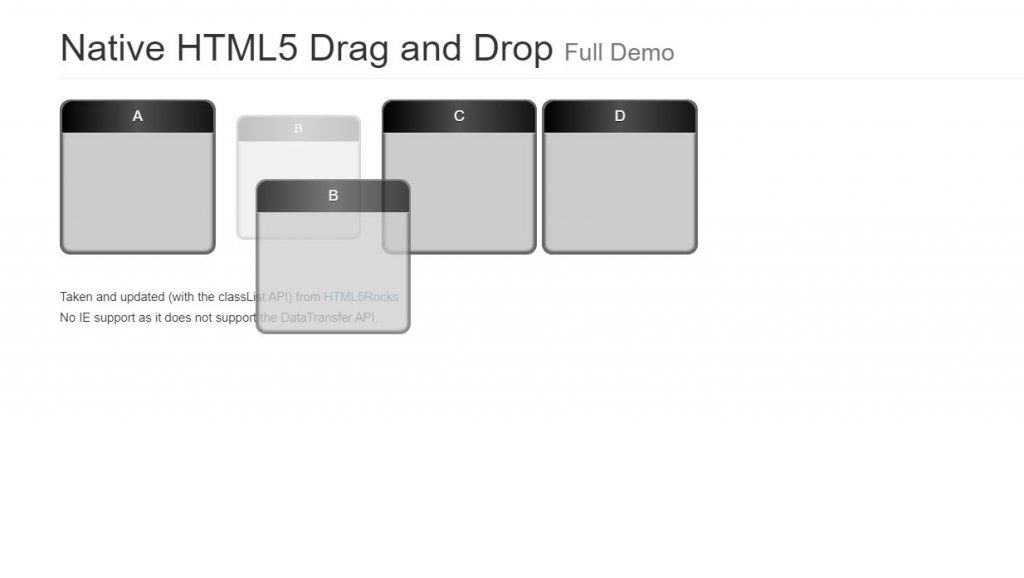
Example drag and drop in HTML5 Pat Howe's Blog
Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to use the html5 drag.
Advanced Techniques for Using HTML5 Drag and Drop
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. Drag and drop (dnd) is a powerful user interface concept that makes it.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
To make other html elements draggable, three things must be done: Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements.
Advanced Techniques for Using HTML5 Drag and Drop
Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements.
Set The Draggable Attribute To True On The Element That.
To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page.