Html Drag Drop Events - When the dragged data is dropped, a drop event occurs. The dragevent object handles events that occur when elements are dragged or dropped. In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data is dropped, a drop event occurs. The dragevent object handles events that occur when elements are dragged or dropped. In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to.
In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to. When the dragged data is dropped, a drop event occurs. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The dragevent object handles events that occur when elements are dragged or dropped.
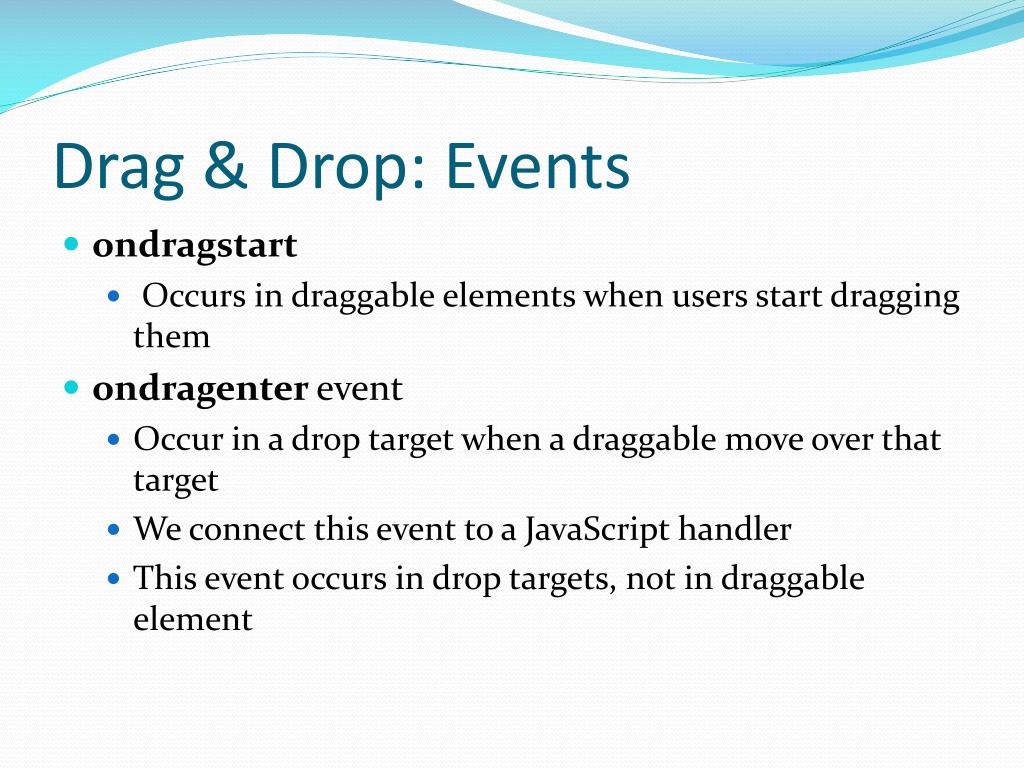
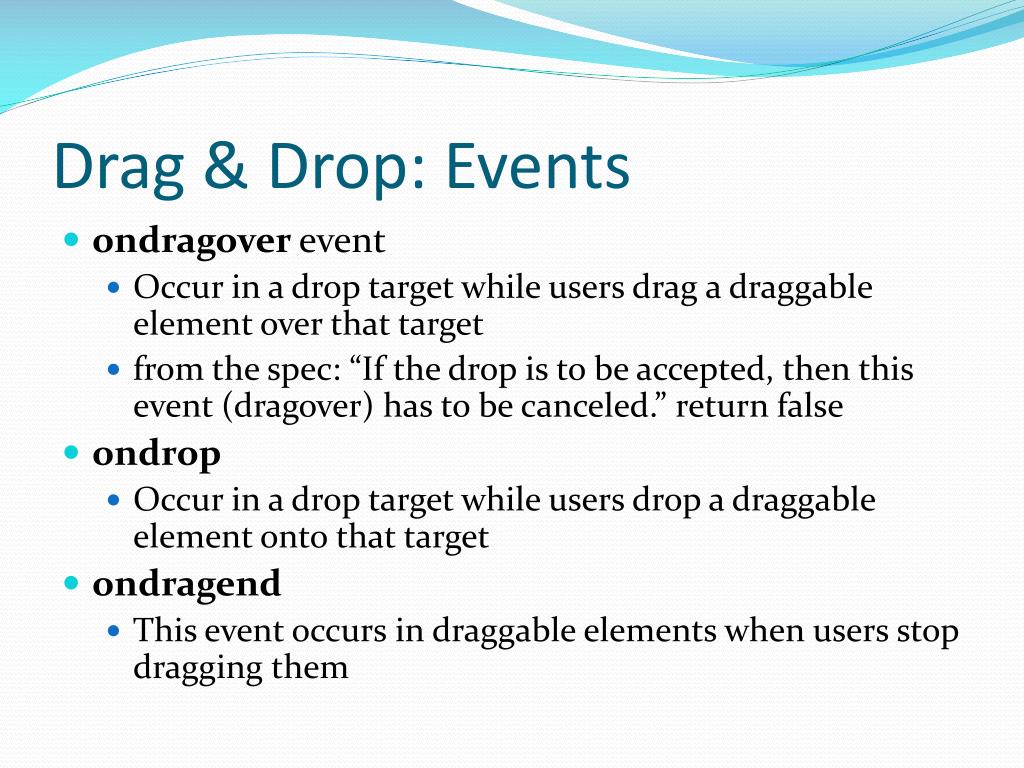
PPT HTML5 PowerPoint Presentation, free download ID1585649
The dragevent object handles events that occur when elements are dragged or dropped. When the dragged data is dropped, a drop event occurs. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. Well organized and easy to. The drag and drop (dnd) api allows us to make html elements draggable, meaning users.
Drag & Drop Event HTML5 and JavaScript
In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to. When the dragged data is dropped, a drop event occurs. The dragevent object handles events that occur when elements are dragged or dropped. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an.
How to create Drag & Drop event using HTML and Javascript YouTube
In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to. When the dragged data is dropped, a drop event occurs. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The dragevent object handles events that.
How To Use The HTML DragAndDrop API In React — Smashing Magazine
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data is dropped, a drop event occurs. The dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties,.
PPT HTML5 PowerPoint Presentation, free download ID1585649
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data.
HTML HTML5 drag & drop events in Javascript YouTube
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In the example above, the ondrop attribute of the element calls a function,. When the dragged data.
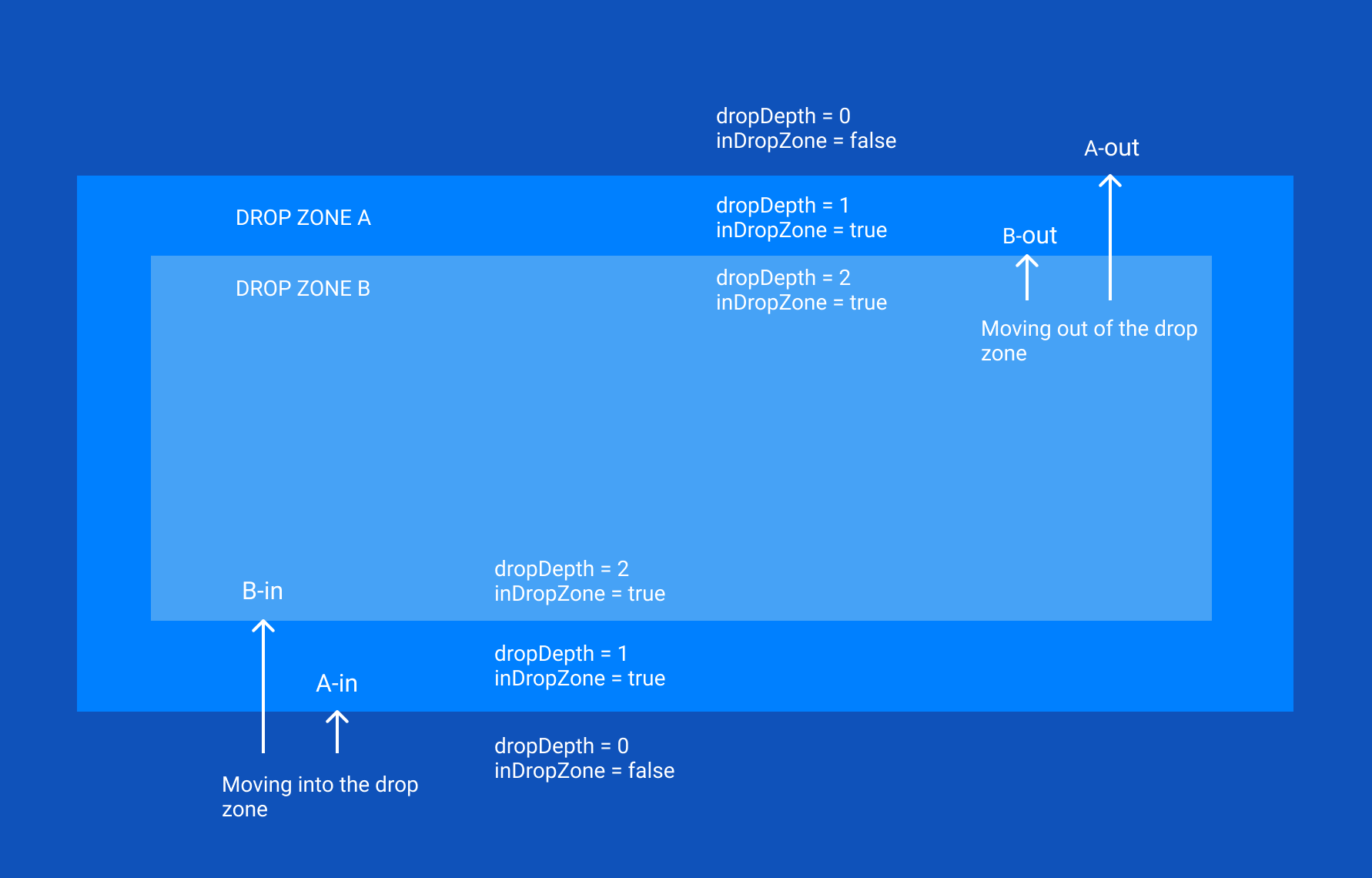
Active States with Drag Enter and Leave Events in JavaScript Ultimate
When the dragged data is dropped, a drop event occurs. In the example above, the ondrop attribute of the element calls a function,. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the drag event, including its type, syntax, and properties,.
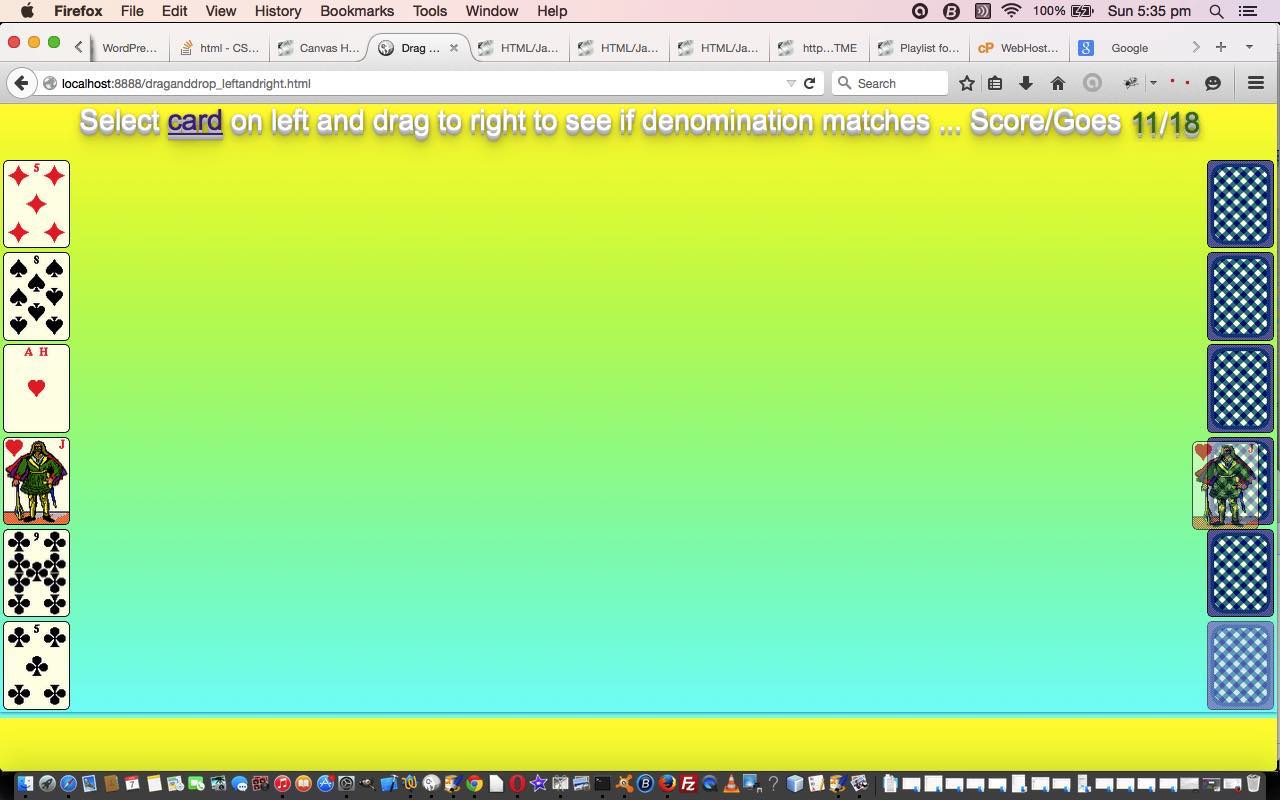
HTML Drag and Drop Image Events Tutorial Robert James Metcalfe Blog
When the dragged data is dropped, a drop event occurs. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object handles events that occur when elements are dragged or dropped. Well organized and easy to. In the example above, the ondrop attribute of the element calls a function,.
HTML5 Engineering Spring 2018 Bahador Bakhshi ppt download
The dragevent object handles events that occur when elements are dragged or dropped. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop event occurs. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows.
HTML Drag and Drop API Creating Interactive Interfaces CodeLucky
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The dragevent object handles.
The Drag And Drop (Dnd) Api Allows Us To Make Html Elements Draggable, Meaning Users Can Click On An Element, Drag It To A New Location,.
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. Well organized and easy to. The dragevent object handles events that occur when elements are dragged or dropped. When the dragged data is dropped, a drop event occurs.