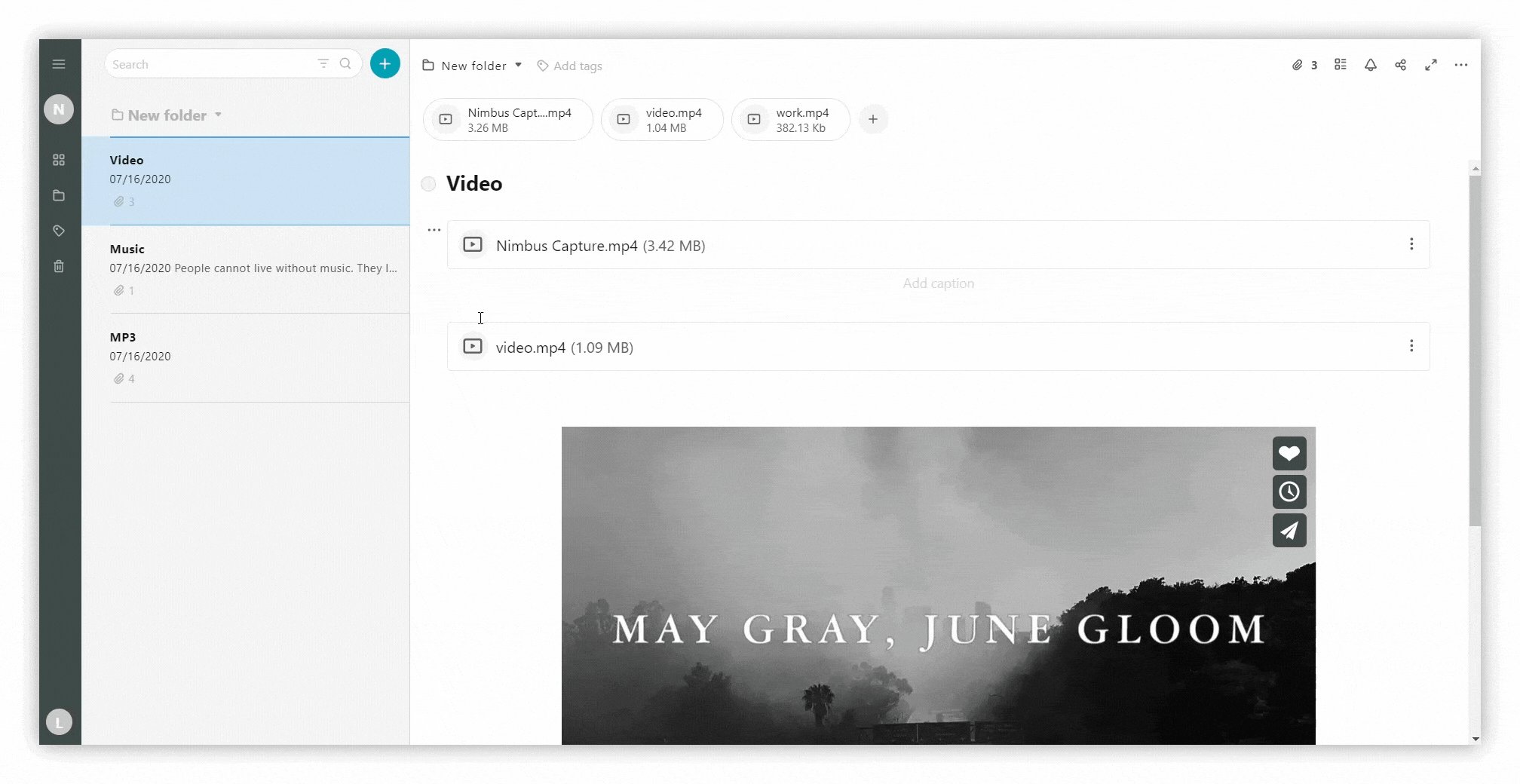
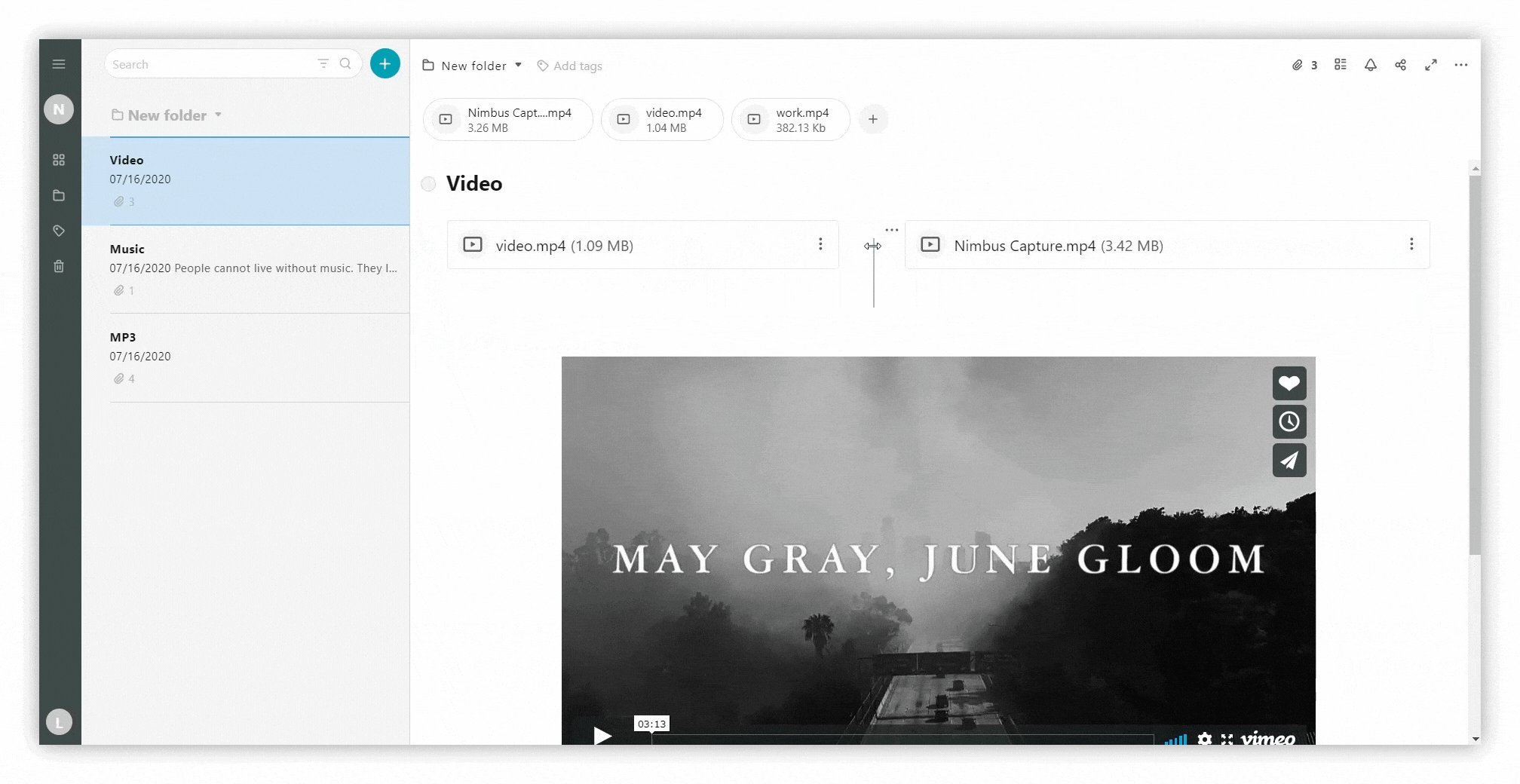
How To Use Nimbus Drag And Drop Feature - To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the.
Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the. To perform the process you will need a view which.
Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which. Hover the cursor over the.
Solved How to make drag and drop feature as Accessibility... Adobe
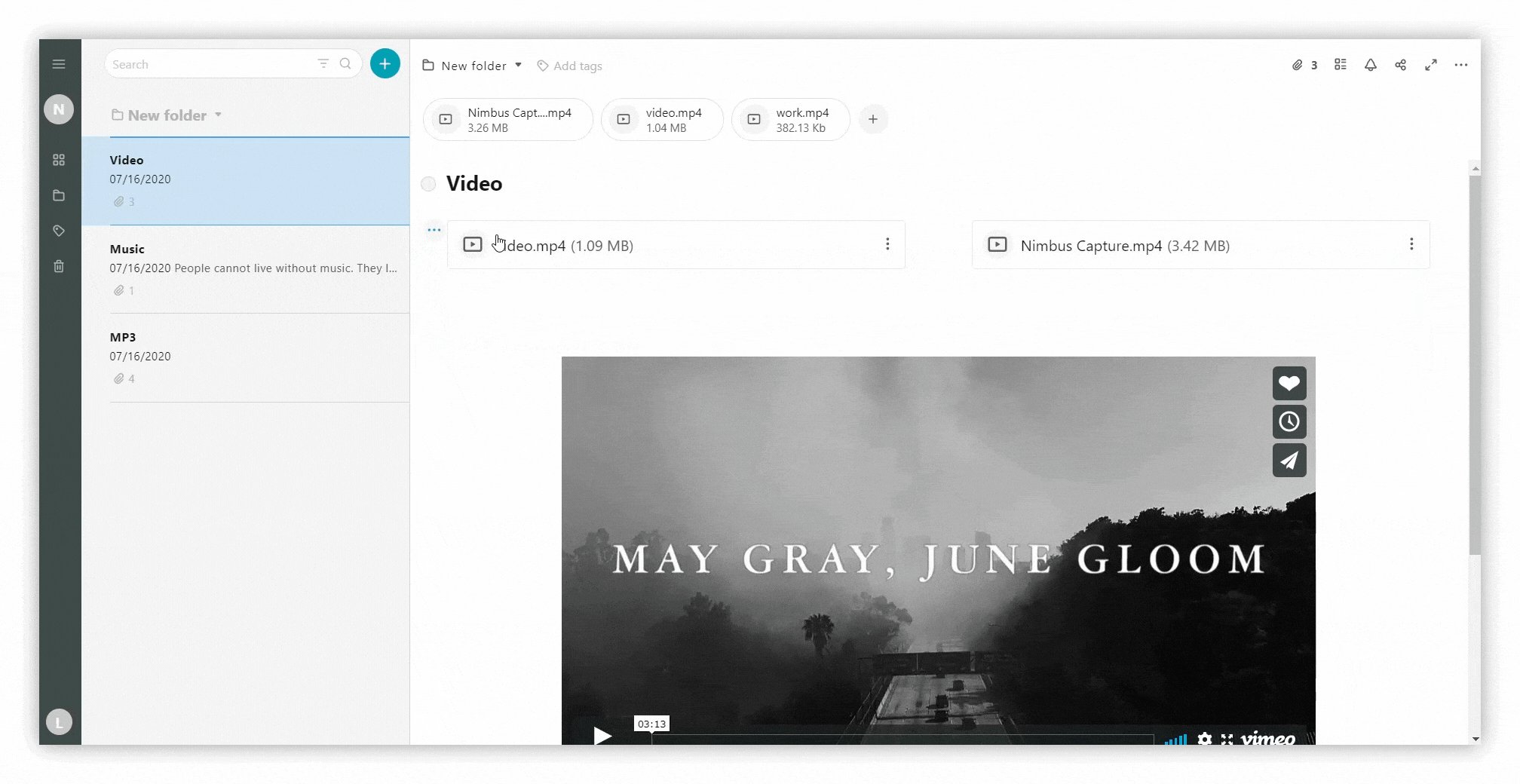
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
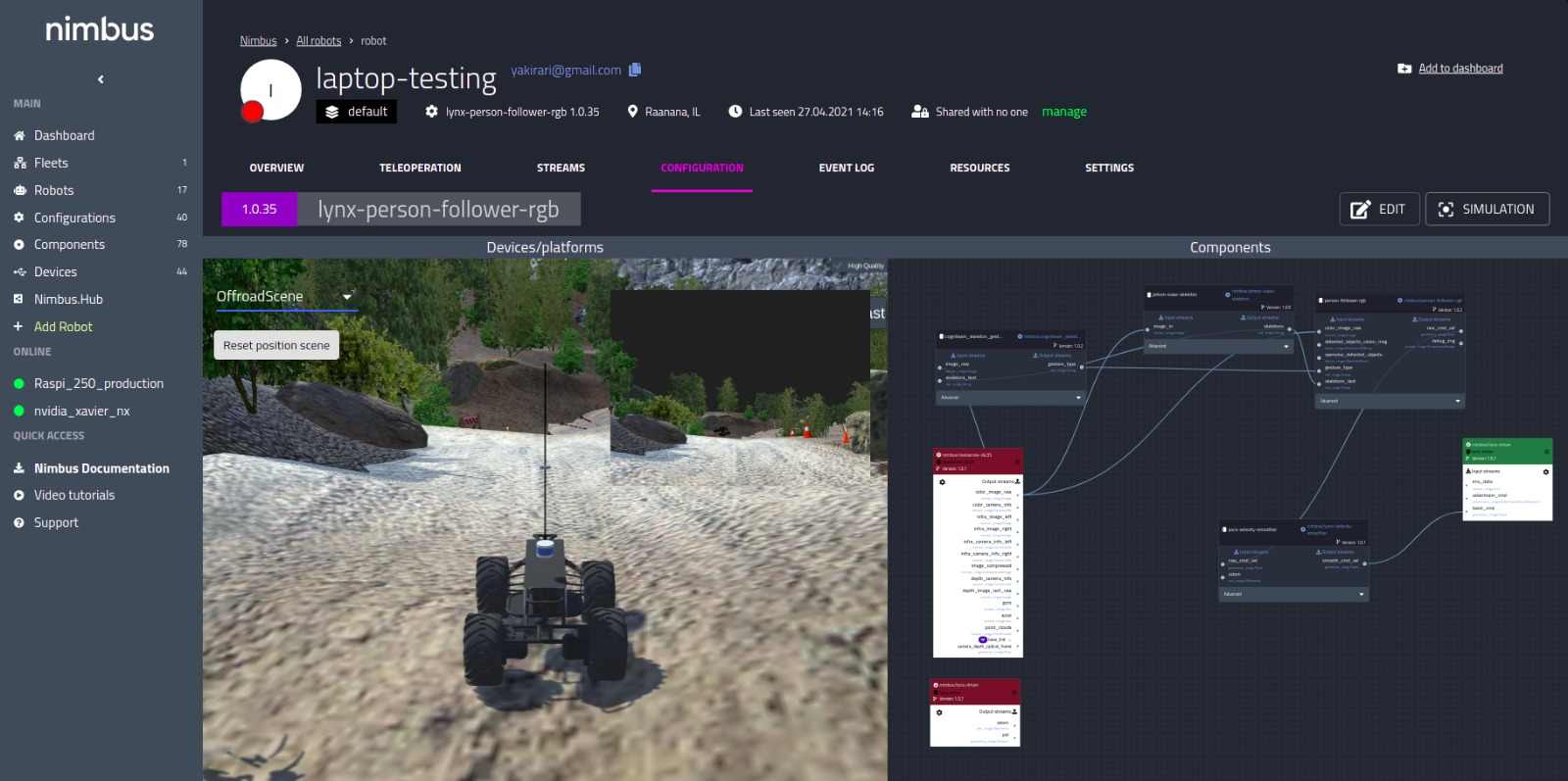
Israelbased Cogniteam unveils Nimbus operating system, a cloudbased
To perform the process you will need a view which. Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.
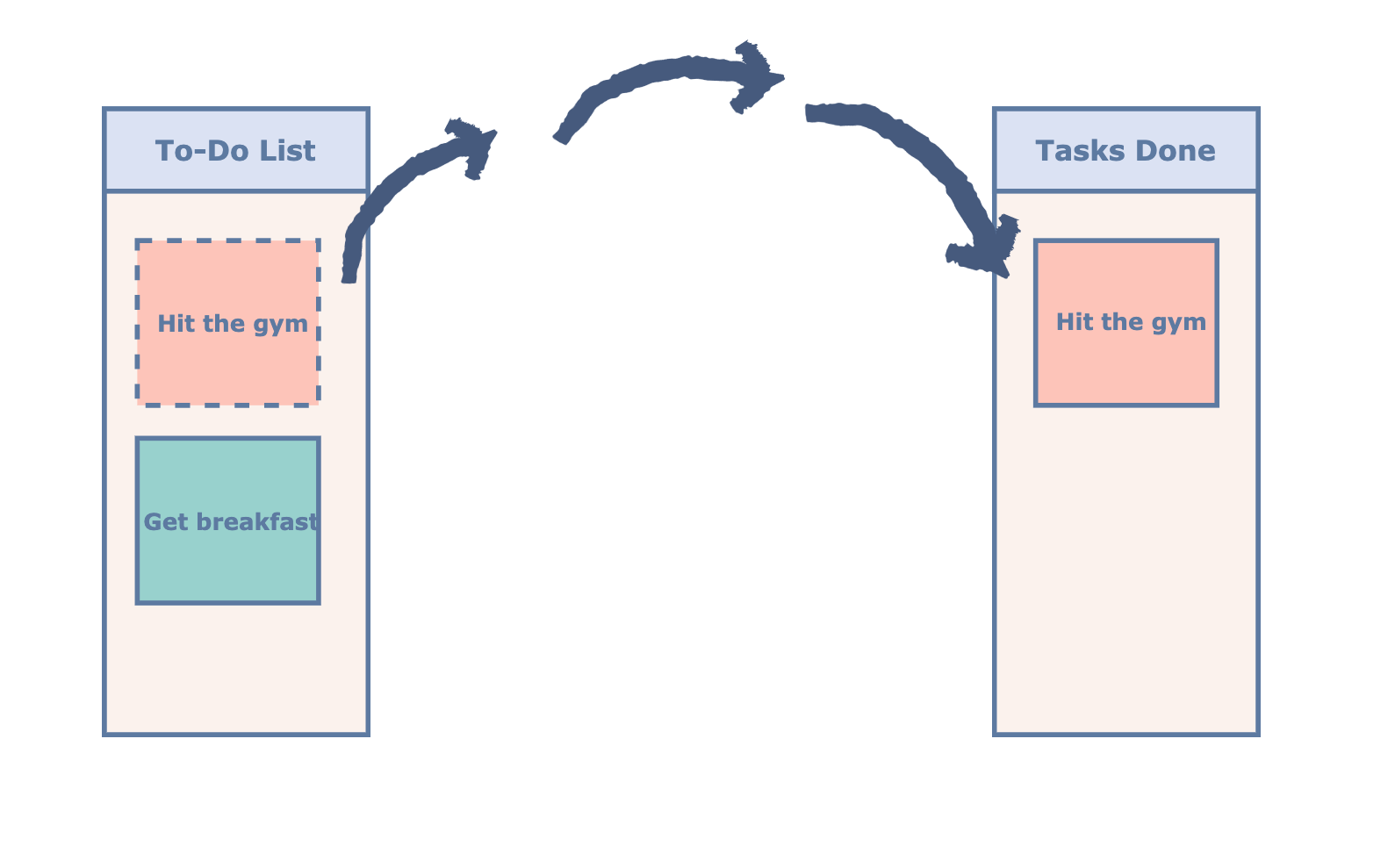
Drag And Drop Design
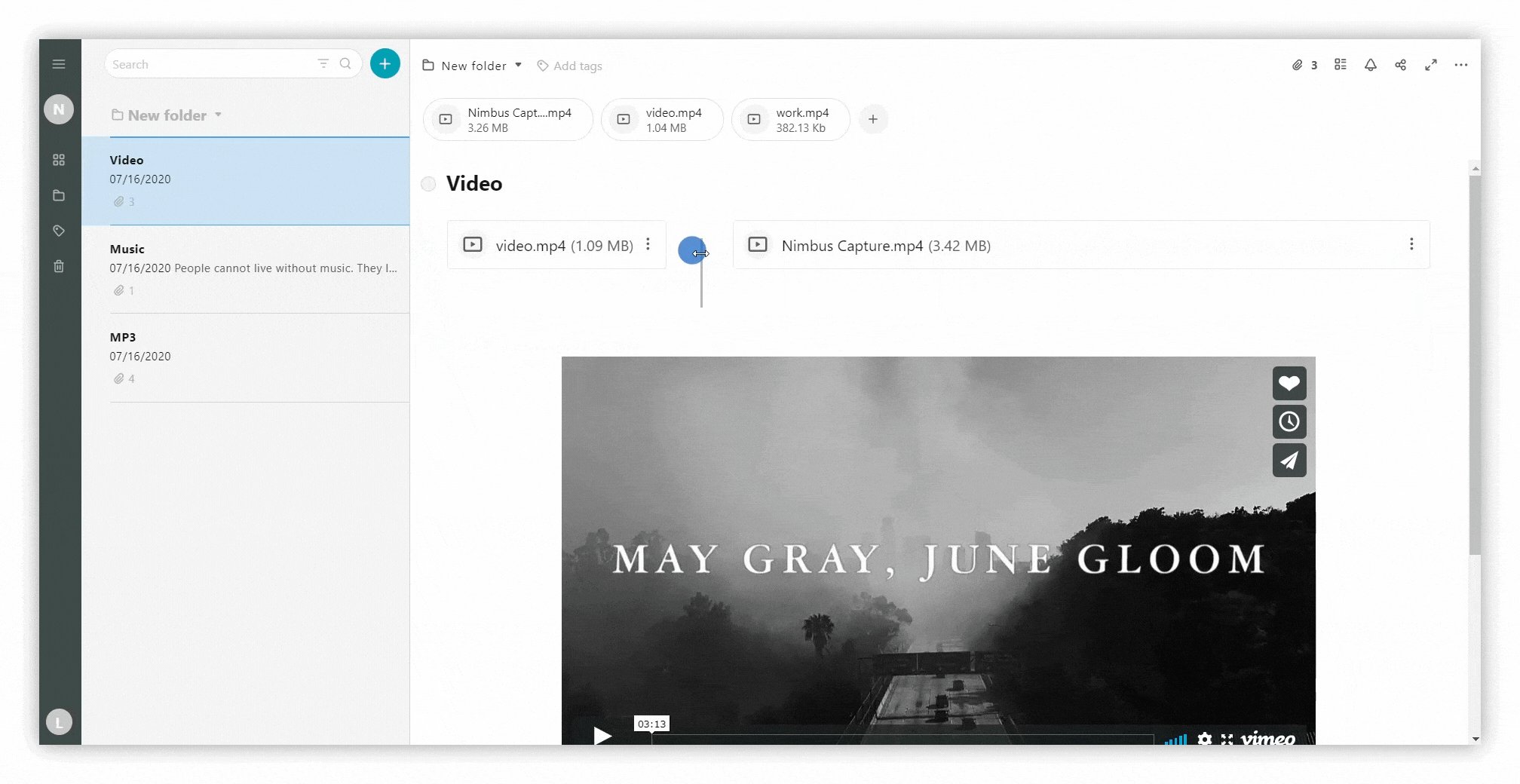
Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the. To perform the process you will need a view which.
Drag And Drop Box Css at Pearl Brandon blog
To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the.
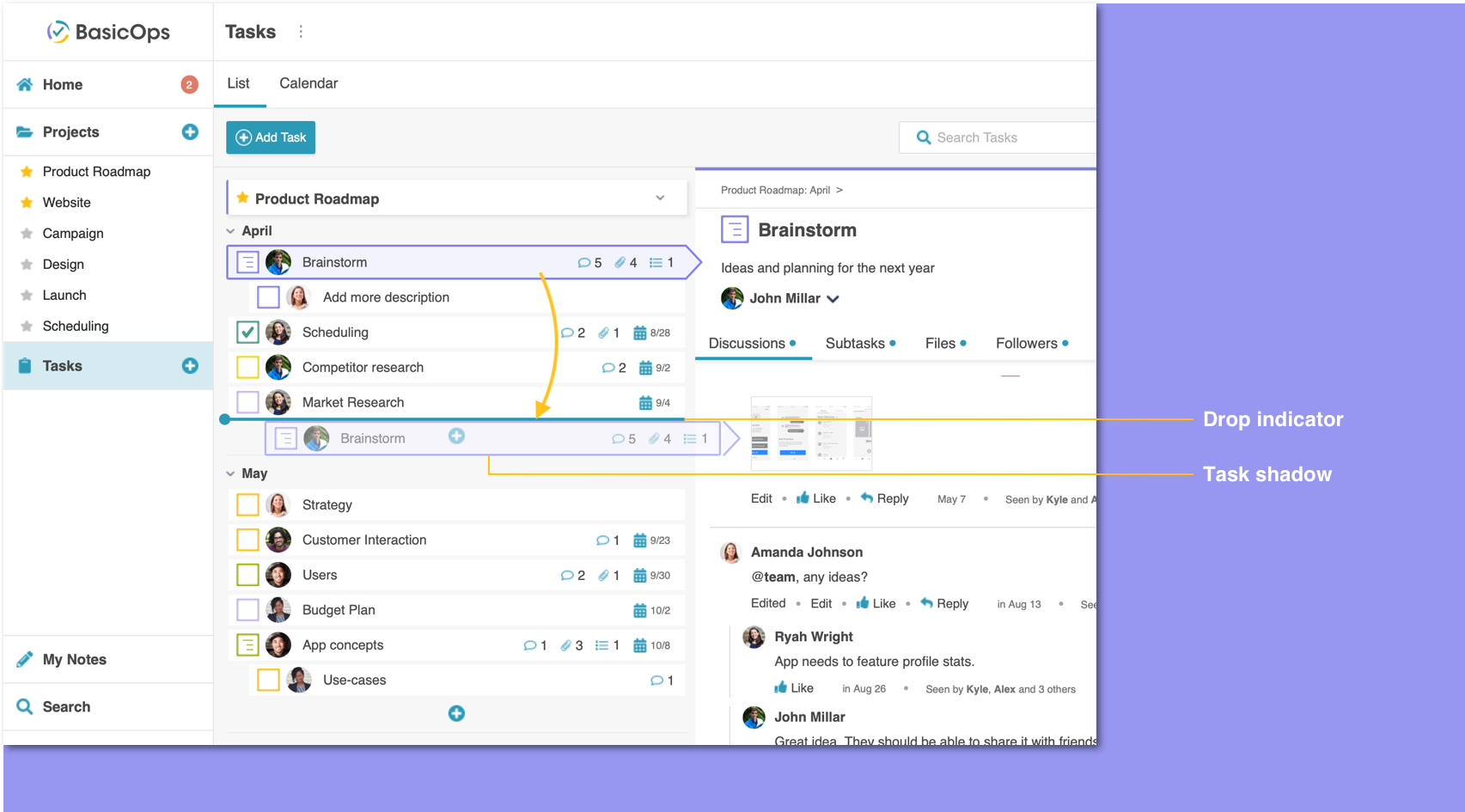
Using drag and drop BasicOps Help Center
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
How to drag and drop using React
To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the.
Learn how to use the HTML Drag and Drop API, which enables applications
Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the. To perform the process you will need a view which.
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
To Perform The Process You Will Need A View Which.
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.