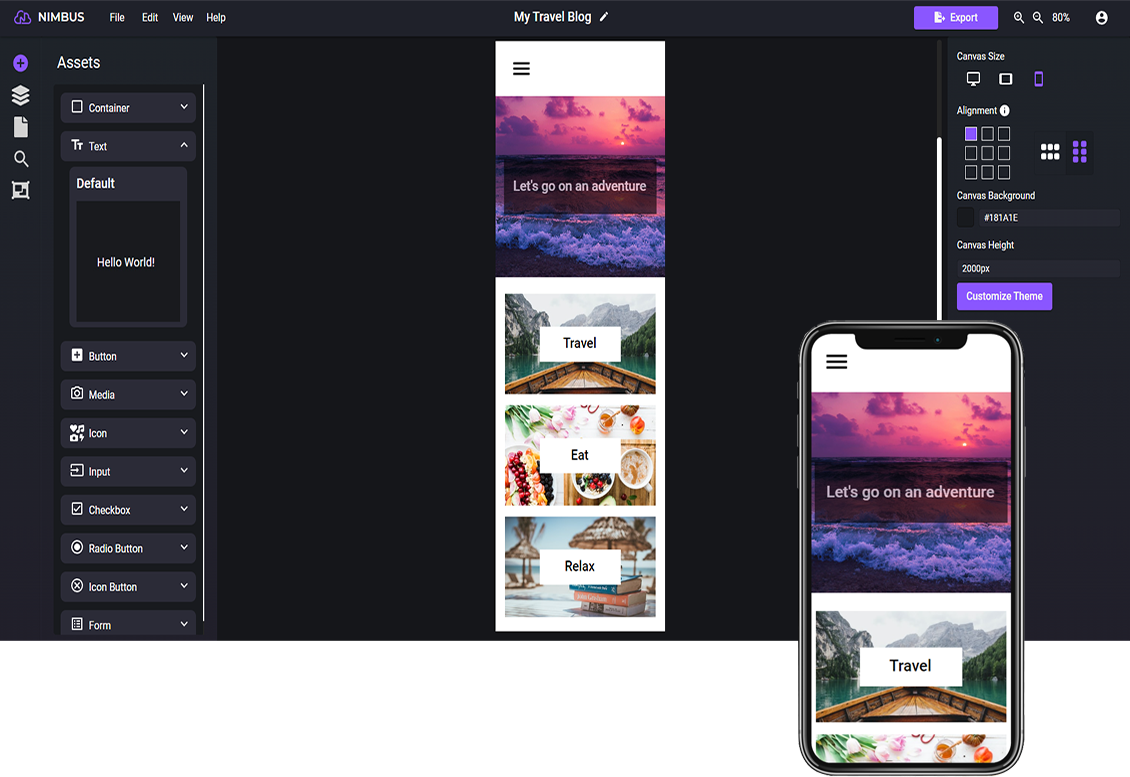
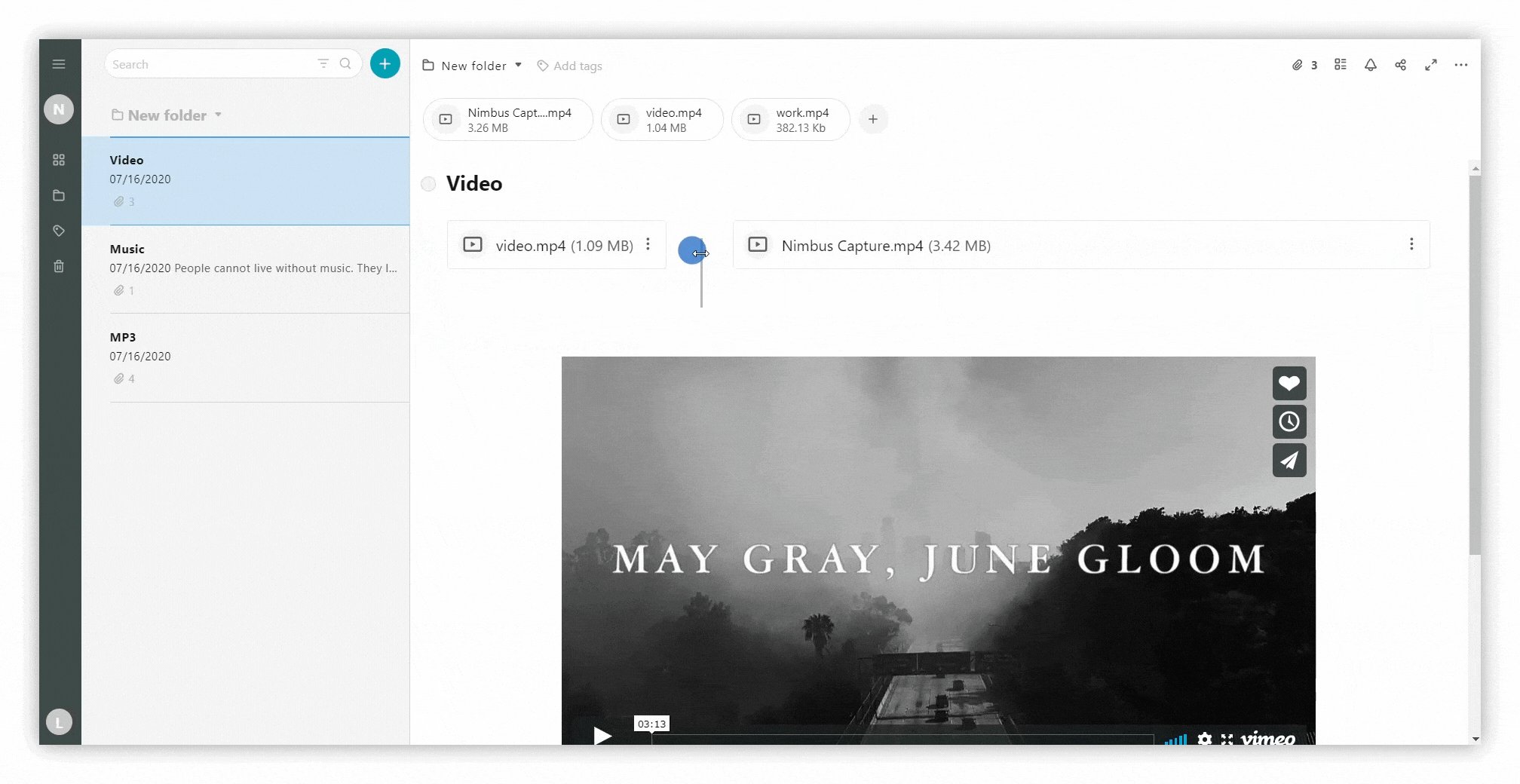
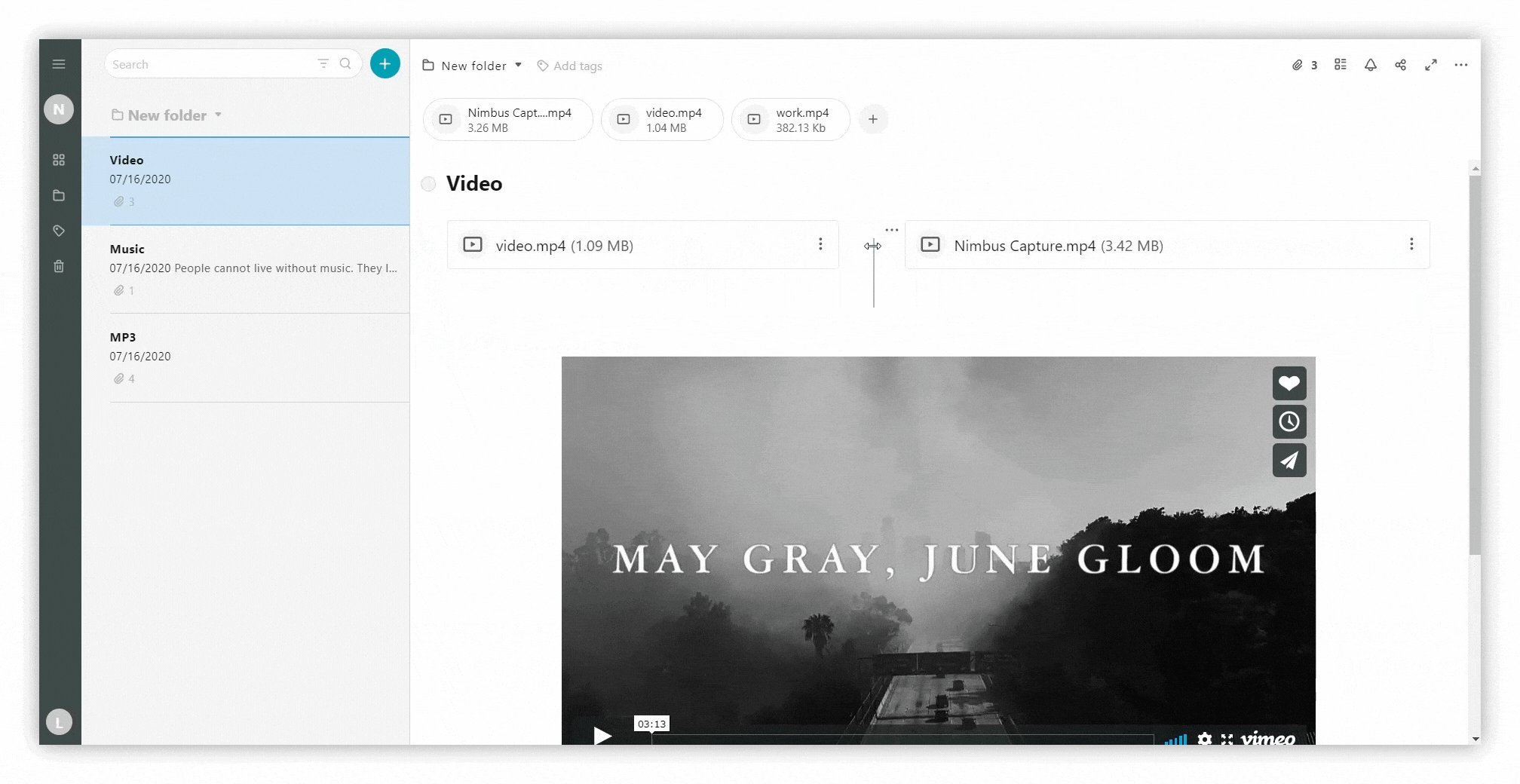
How To Use Nimbus Drag And Drop Builder - Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Nimbus
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
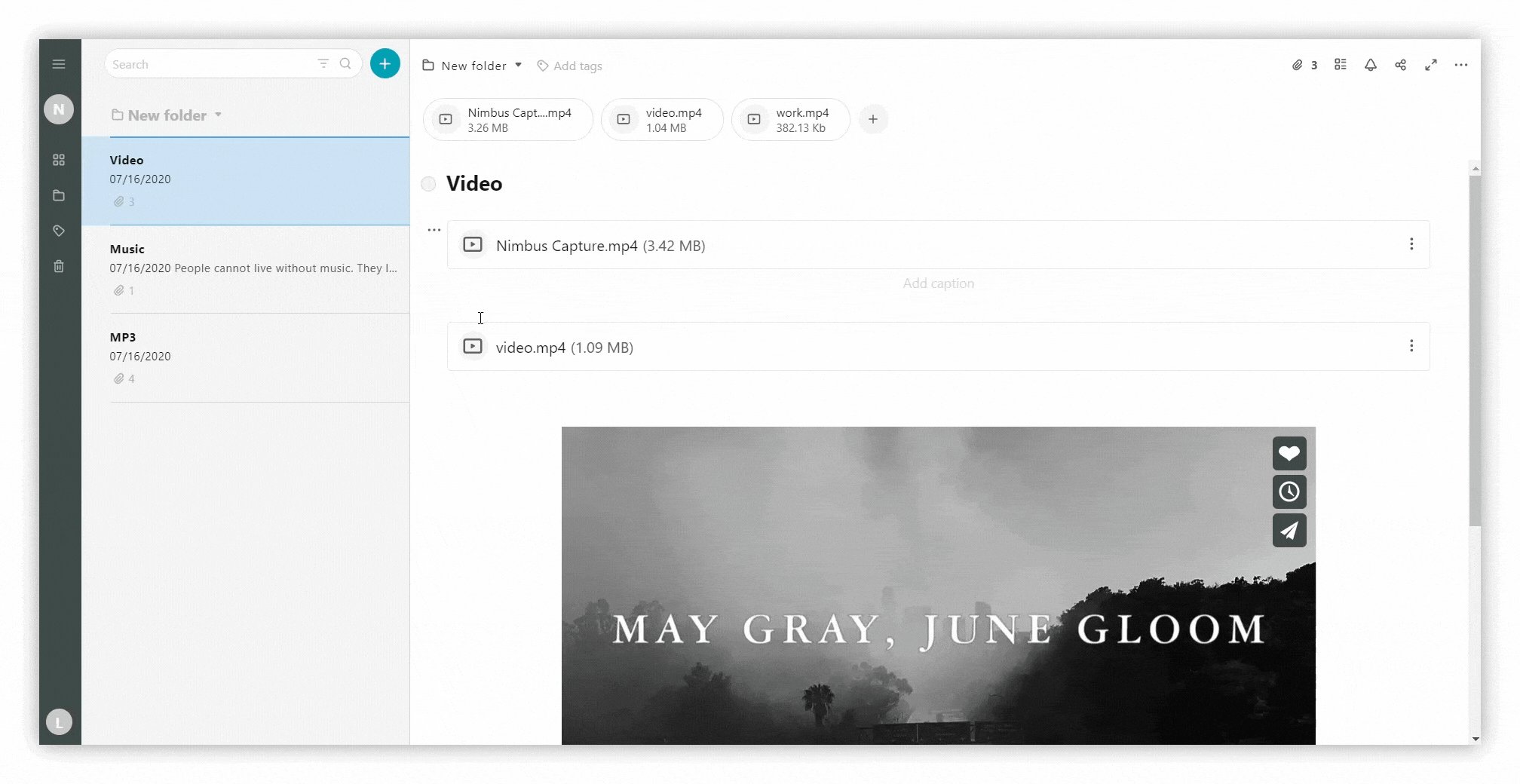
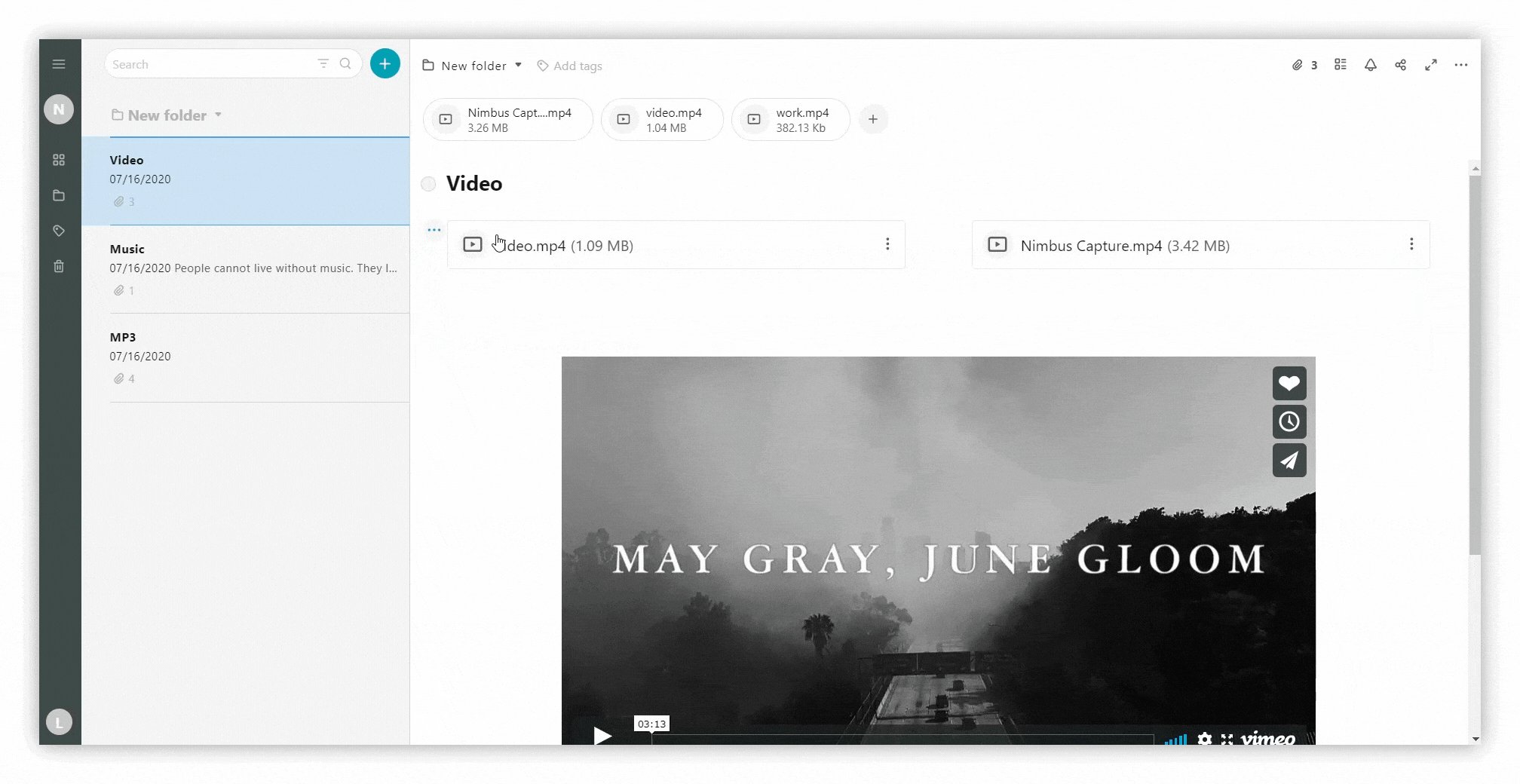
Video FuseBase (Formerly Nimbus)
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Nimbus
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Develop a MultiRobot Environment with NVIDIA Isaac Sim, ROS, and
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Converting video to Motion graphics FuseBase (Formerly Nimbus)
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Drag And Drop Box Css at Pearl Brandon blog
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Personal account Getting Started FuseBase (Formerly Nimbus)
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Cloudbasierte Drag&DropPlattform für mobile Roboter ROBOTIK UND
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
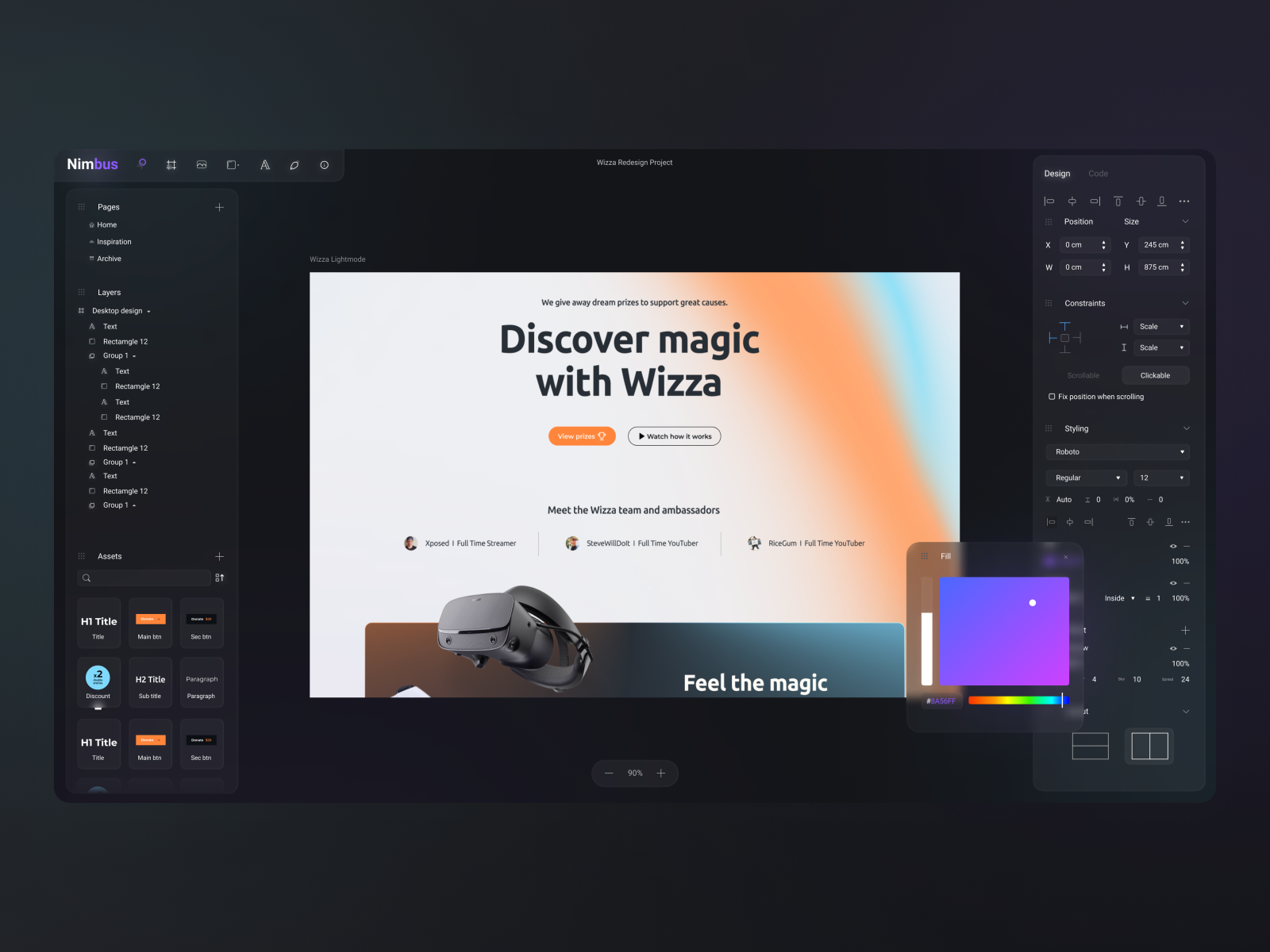
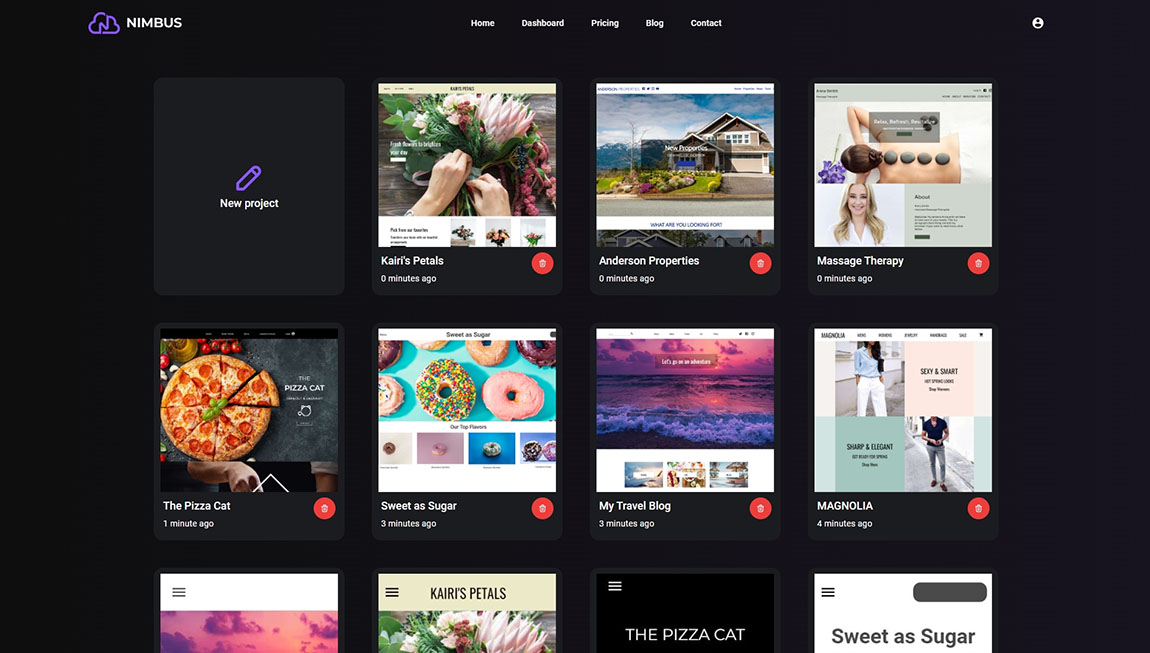
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Simply Drag And Drop The Assets To Make The Ui You Want, And Click Export And Nimbus Will Email You The Source Code.
Hover the cursor over the.




.png)

.gif)