How To Use Google Font In Vs Code - The font installed in your computer. Select all the fonts you want to use by clicking on the plus button with select this style. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Copy the font file like montez.ttf file. All you need to do is: Then create font folder in your react or wherever you.
Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer. Copy the font file like montez.ttf file. All you need to do is: Select all the fonts you want to use by clicking on the plus button with select this style.
Copy the font file like montez.ttf file. All you need to do is: The font installed in your computer. Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin.
Vs Code
All you need to do is: The font installed in your computer. Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor.
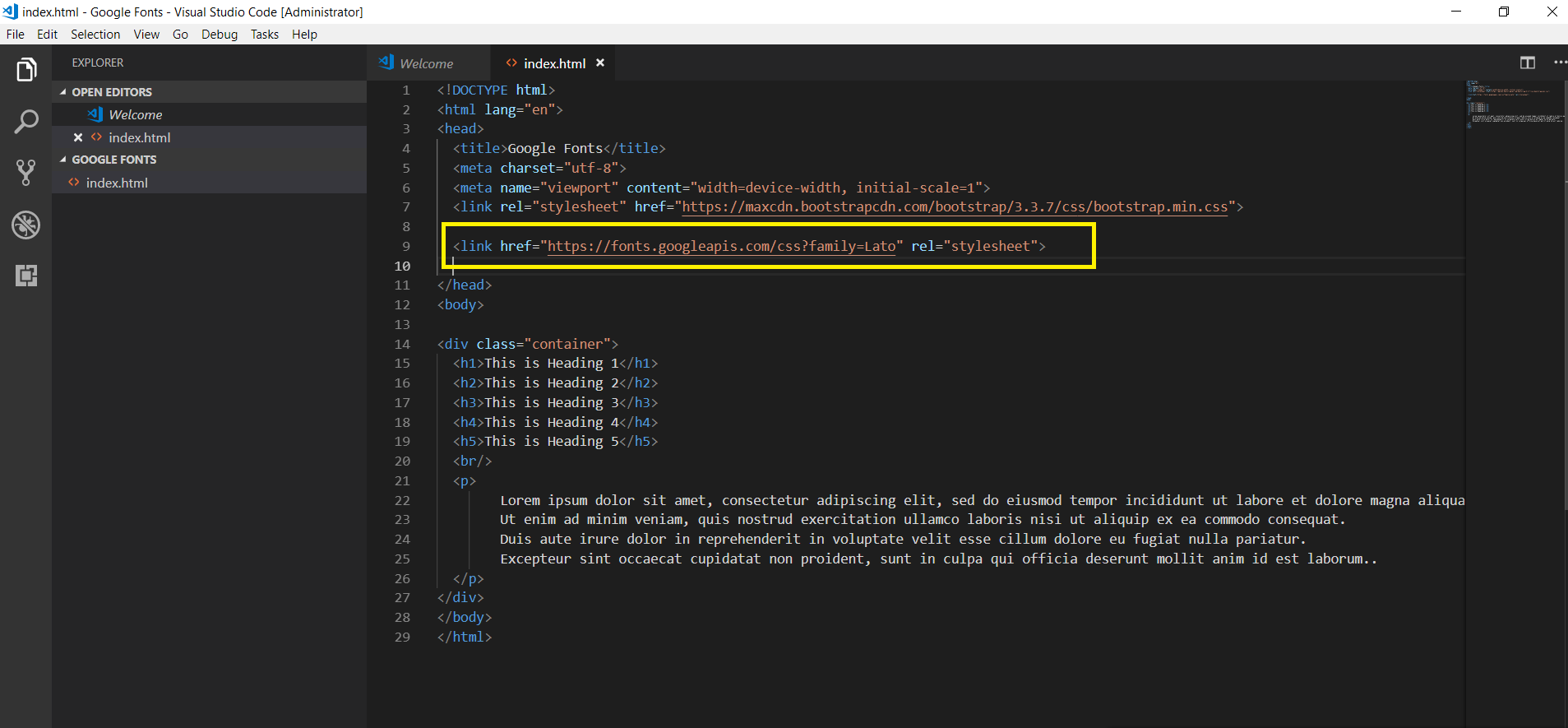
html How to use google fonts in VS code Stack Overflow
In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Copy the font file like montez.ttf file. All you need to do is: Then create font folder in your react or wherever you. Select all the fonts you want to use by clicking on the.
How to Use Google Fonts from Code Editor Import Fonts Directly in
The font installed in your computer. Then create font folder in your react or wherever you. All you need to do is: Copy the font file like montez.ttf file. Select all the fonts you want to use by clicking on the plus button with select this style.
Vs Code Fonts
Then create font folder in your react or wherever you. Select all the fonts you want to use by clicking on the plus button with select this style. Copy the font file like montez.ttf file. The font installed in your computer. All you need to do is:
CoderJony How to use Google Fonts on your website?
Select all the fonts you want to use by clicking on the plus button with select this style. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer. Copy the font file like montez.ttf file. Then create font folder.
How To Use Google Fonts In VS Code (2024) Guide YouTube
All you need to do is: Copy the font file like montez.ttf file. Then create font folder in your react or wherever you. Select all the fonts you want to use by clicking on the plus button with select this style. The font installed in your computer.
How to Use Google Fonts in VS Code StepbyStep Tutorial for
Select all the fonts you want to use by clicking on the plus button with select this style. The font installed in your computer. Copy the font file like montez.ttf file. Then create font folder in your react or wherever you. All you need to do is:
How to use Google Fonts in Visual Studio YouTube
The font installed in your computer. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder in your react or wherever you. All.
My Favorite FREE VS Code Font in 2022 Install and Setup with FONT
In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Select all the fonts you want to use by clicking on the plus button with select this style. All you need to do is: The font installed in your computer. Copy the font file like.
How To Change Font In Vscode Templates Sample Printables
The font installed in your computer. All you need to do is: Copy the font file like montez.ttf file. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Then create font folder in your react or wherever you.
Select All The Fonts You Want To Use By Clicking On The Plus Button With Select This Style.
In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Then create font folder in your react or wherever you. Copy the font file like montez.ttf file. All you need to do is: