Font Code In Css - The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. With css, you can specify various properties like font family, size, weight, style,. Italic texts are slightly to the right. When you have found/bought the font you wish to use,. If the font name is more than one word, it must be in quotation marks,. Web fonts allow web designers to use fonts that are not installed on the user's computer. You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of. There are three types of font styles: Css fonts control how text appears on a webpage.
There are three types of font styles: You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of. When you have found/bought the font you wish to use,. Italic texts are slightly to the right. Web fonts allow web designers to use fonts that are not installed on the user's computer. With css, you can specify various properties like font family, size, weight, style,. If the font name is more than one word, it must be in quotation marks,. The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. Css fonts control how text appears on a webpage.
You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of. When you have found/bought the font you wish to use,. The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. If the font name is more than one word, it must be in quotation marks,. There are three types of font styles: Css fonts control how text appears on a webpage. With css, you can specify various properties like font family, size, weight, style,. Italic texts are slightly to the right. Web fonts allow web designers to use fonts that are not installed on the user's computer.
How to Change Fonts in CSS
Italic texts are slightly to the right. The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. If the font name is more than one word, it must be in quotation marks,. With css, you can specify various properties like font family, size, weight, style,. When.
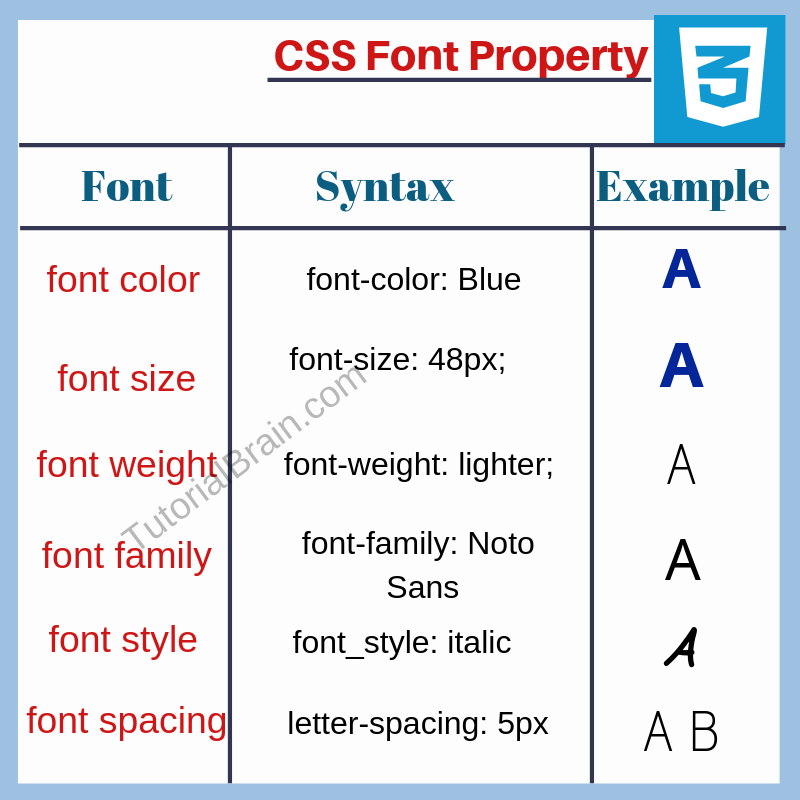
Css Font Styles
There are three types of font styles: When you have found/bought the font you wish to use,. The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. Web fonts allow web designers to use fonts that are not installed on the user's computer. You list the.
Css Font Styles
Css fonts control how text appears on a webpage. There are three types of font styles: When you have found/bought the font you wish to use,. The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. If the font name is more than one word, it.
Css Font Styles
Web fonts allow web designers to use fonts that are not installed on the user's computer. You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of. With css, you can specify various properties like font family, size,.
Css Font Styles
If the font name is more than one word, it must be in quotation marks,. Italic texts are slightly to the right. The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. Web fonts allow web designers to use fonts that are not installed on the.
Css Font Styles
The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of. When you have.
Css Font Styles
The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. Italic texts are slightly to the right. When you have found/bought the font you wish to use,. With css, you can specify various properties like font family, size, weight, style,. You list the font that you.
Cursive Font Family Css Code
With css, you can specify various properties like font family, size, weight, style,. Css fonts control how text appears on a webpage. When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. There are three types of font styles:
CSS Font List How Does a Font list done in CSS with examples?
When you have found/bought the font you wish to use,. With css, you can specify various properties like font family, size, weight, style,. The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. If the font name is more than one word, it must be in.
Css Font Styles
If the font name is more than one word, it must be in quotation marks,. You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of. The font property may be specified as either a single keyword, which.
There Are Three Types Of Font Styles:
Italic texts are slightly to the right. When you have found/bought the font you wish to use,. Css fonts control how text appears on a webpage. With css, you can specify various properties like font family, size, weight, style,.
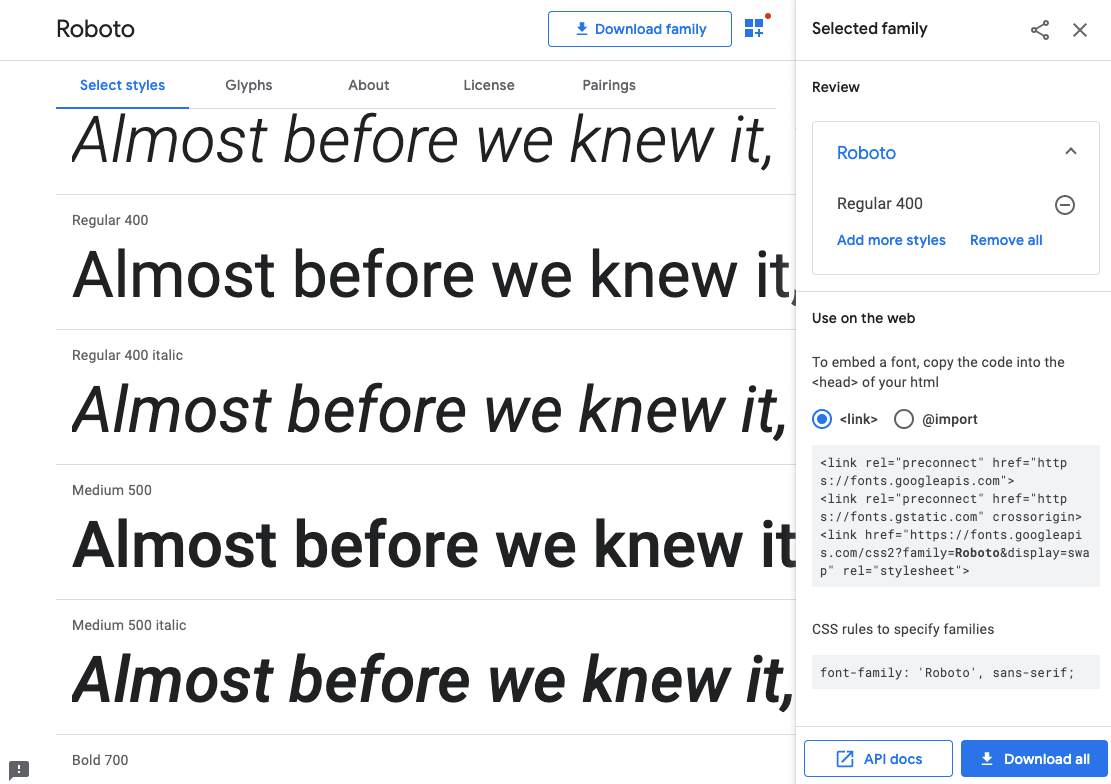
Web Fonts Allow Web Designers To Use Fonts That Are Not Installed On The User's Computer.
If the font name is more than one word, it must be in quotation marks,. The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font. You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of.
:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)