Event Upd Drag And Drop - Function(date, allday) { // retrieve the dropped element's stored event object. Use event delegation to track drag start: Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. A single event handler on document for mousedown. To make other types of content draggable, you need to use the html5 drag and drop apis. A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The user initiates a drag by placing a pointer.
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Function(date, allday) { // retrieve the dropped element's stored event object. To make an object draggable, set. Use event delegation to track drag start: The dragevent interface is a dom event that represents a drag and drop interaction. A typical drag operation begins. If elements are dragged to. The user initiates a drag by placing a pointer. A single event handler on document for mousedown.
To make an object draggable, set. The dragevent interface is a dom event that represents a drag and drop interaction. Use event delegation to track drag start: The user initiates a drag by placing a pointer. A typical drag operation begins. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Function(date, allday) { // retrieve the dropped element's stored event object. If elements are dragged to. A single event handler on document for mousedown.
Liferay Design Articles, Events, and Resources for the Open Source
To make other types of content draggable, you need to use the html5 drag and drop apis. A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Function(date, allday) { // retrieve the dropped element's stored event object. This tutorial introduces you to the javascript drag and drop api.
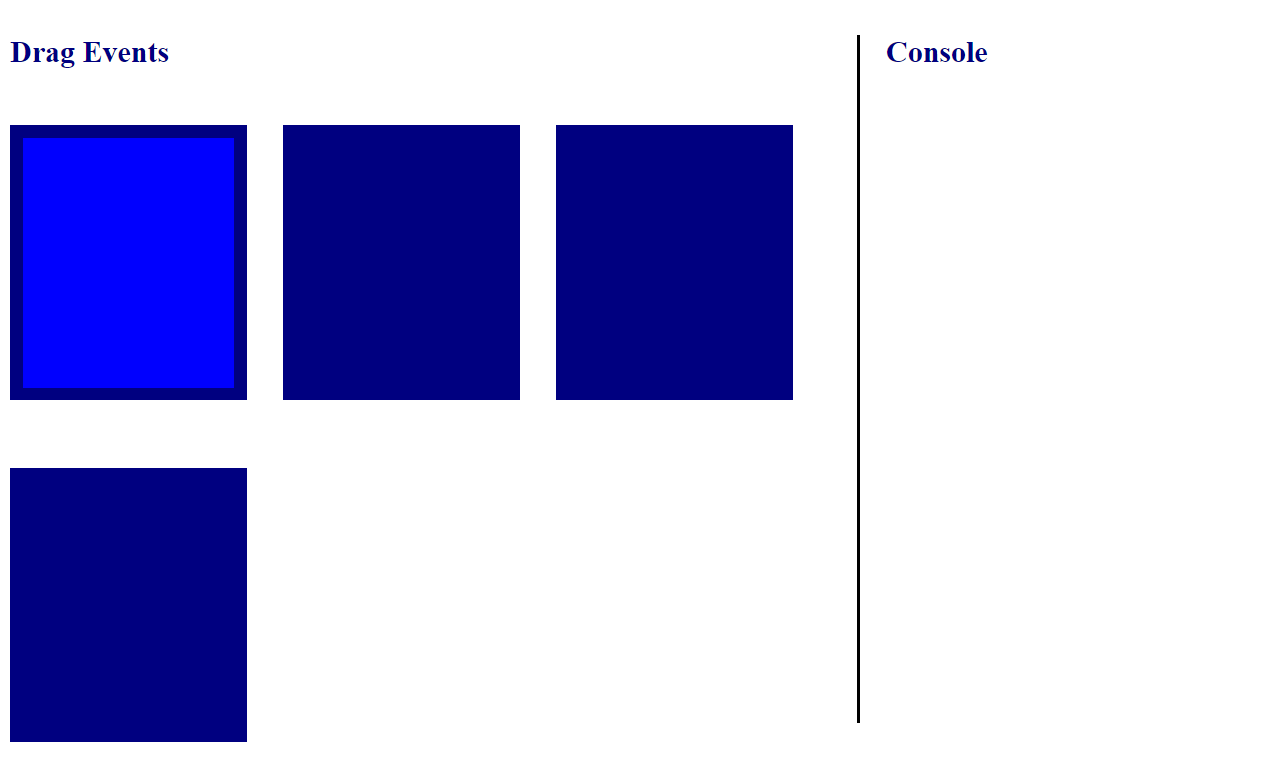
Draganddrop events in JavaScript
The dragevent interface is a dom event that represents a drag and drop interaction. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
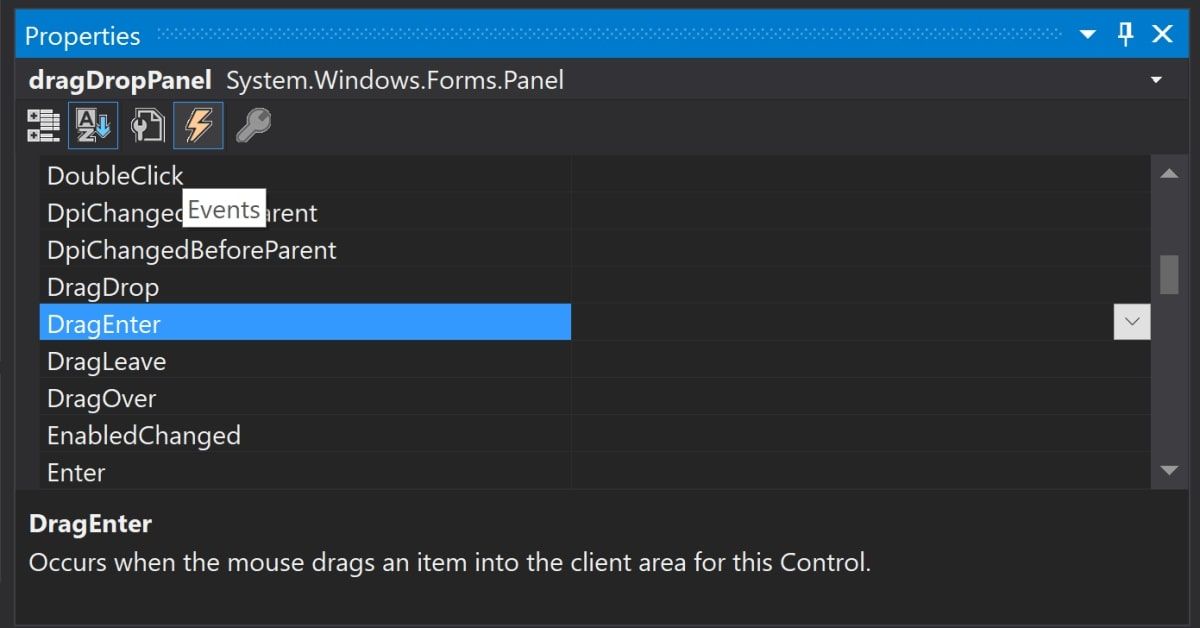
How to Create a Drag and Drop File Uploader in a Winforms App
A single event handler on document for mousedown. If elements are dragged to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Use event delegation to track drag start:
Event Schedule Management Platform EventUp Planner
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. Function(date, allday) { // retrieve the dropped element's stored event object. A typical drag operation begins.
Drag and Drop Events from External Sources to Blazor Scheduler
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. If elements are dragged to. A single event handler on document for mousedown. To make an object draggable, set. Function(date, allday) { // retrieve the dropped element's stored event object.
Event Drag and Drop YouTube
A typical drag operation begins. A single event handler on document for mousedown. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. To make other types of content draggable, you need to use the html5 drag and drop apis.
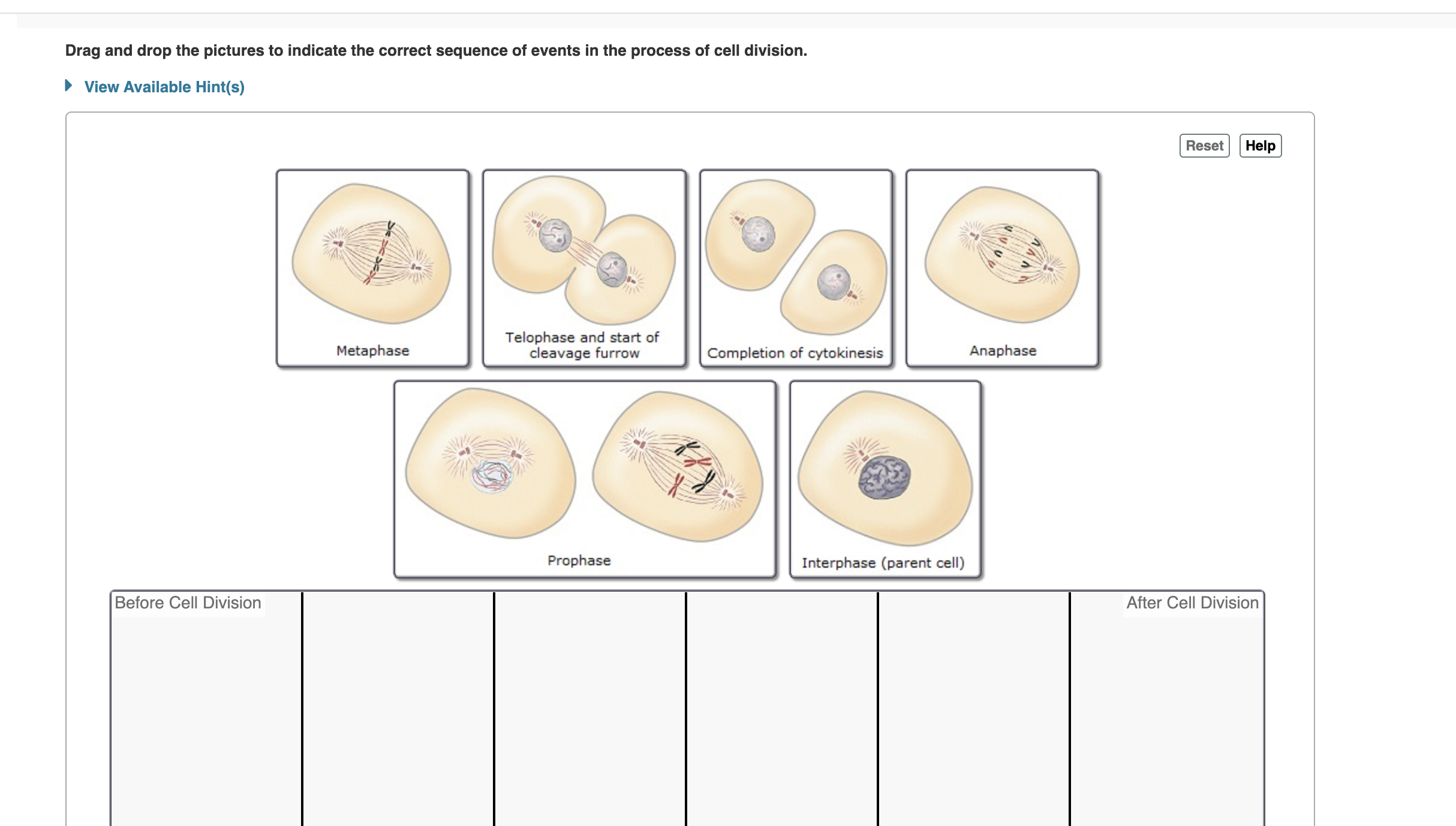
Solved Drag and drop the pictures to indicate the correct
To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. The user initiates a drag by placing a pointer. A single event handler on document for mousedown. If elements are dragged to.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
The dragevent interface is a dom event that represents a drag and drop interaction. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. A single event handler on document for mousedown. A typical drag operation begins.
html5 drag and drop events Codesandbox
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. The dragevent interface is a dom event that represents a drag and drop interaction. Function(date, allday) { // retrieve the dropped element's.
(08) Drag and Drop Events in full Calendar js Update Event using Drag
To make an object draggable, set. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A typical drag operation begins. If elements are dragged to.
This Tutorial Introduces You To The Javascript Drag And Drop Api And Shows You How To Handle Drag And Drop Events Effectively.
The user initiates a drag by placing a pointer. Use event delegation to track drag start: To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent interface is a dom event that represents a drag and drop interaction.
If Elements Are Dragged To.
A typical drag operation begins. To make an object draggable, set. Function(date, allday) { // retrieve the dropped element's stored event object. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
Learn About The Drag Event, Including Its Type, Syntax, And Properties, Code Examples, Specifications, And Browser Compatibility.
A single event handler on document for mousedown.