Drag And Drop To Object - Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers in the table specify the. Drag and drop is a very common feature. To make an object draggable, set. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector.
To make an object draggable, set. It is when you grab an object and drag it to a different location. The numbers in the table specify the. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to create a draggable html element with javascript and css. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature.
Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. To make an object draggable, set. The numbers in the table specify the.
Unity 3D Tutorial How to Drag and Drop Objects Using Touch Controls
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It is when you grab an object and drag it to a different location. The numbers in the table specify the. Drag and drop is a very common feature. One workaround is to use.
How to drag and drop using React
It is when you grab an object and drag it to a different location. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. One workaround is to use jquery's.data () to attach an object to something else on the page, and then.
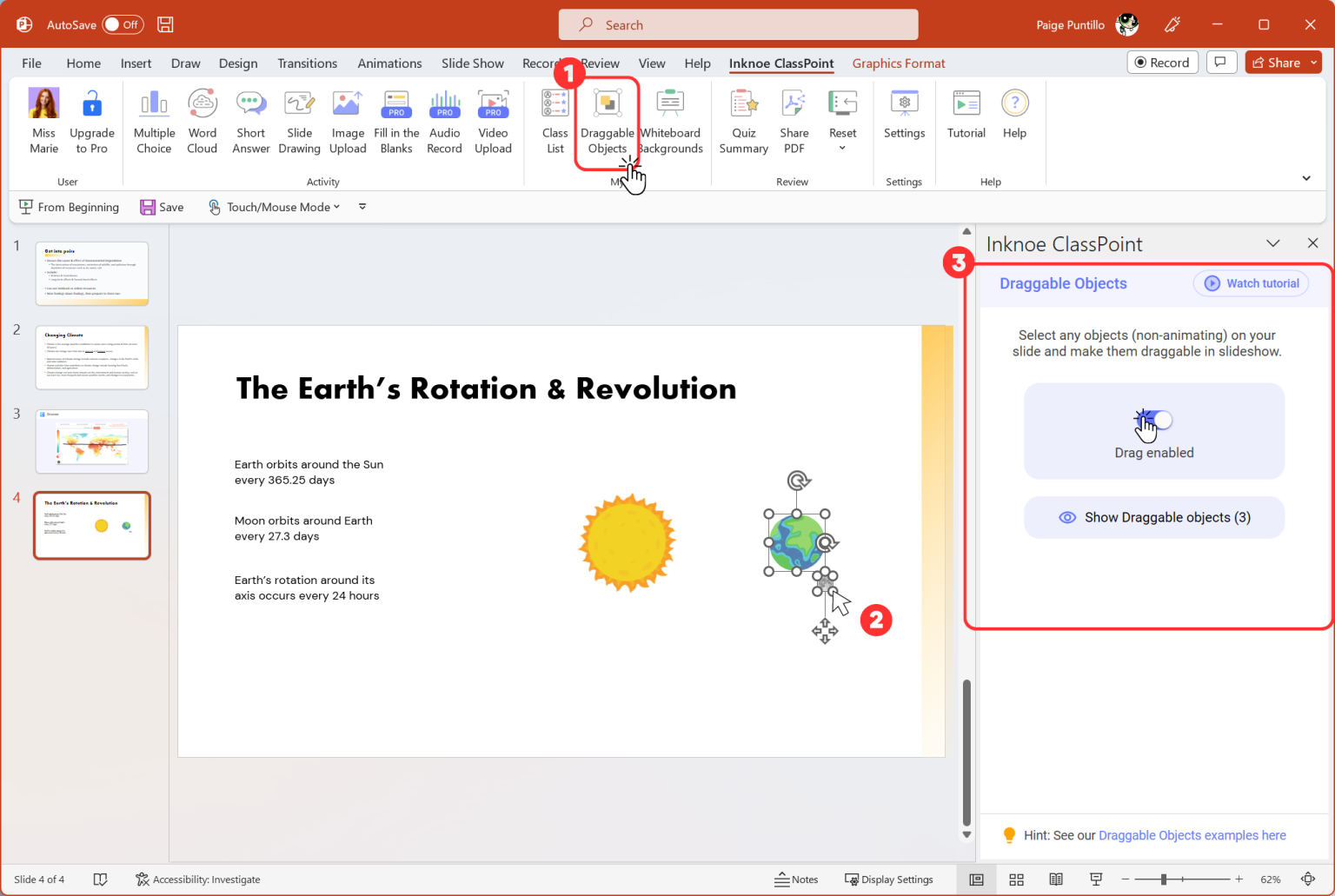
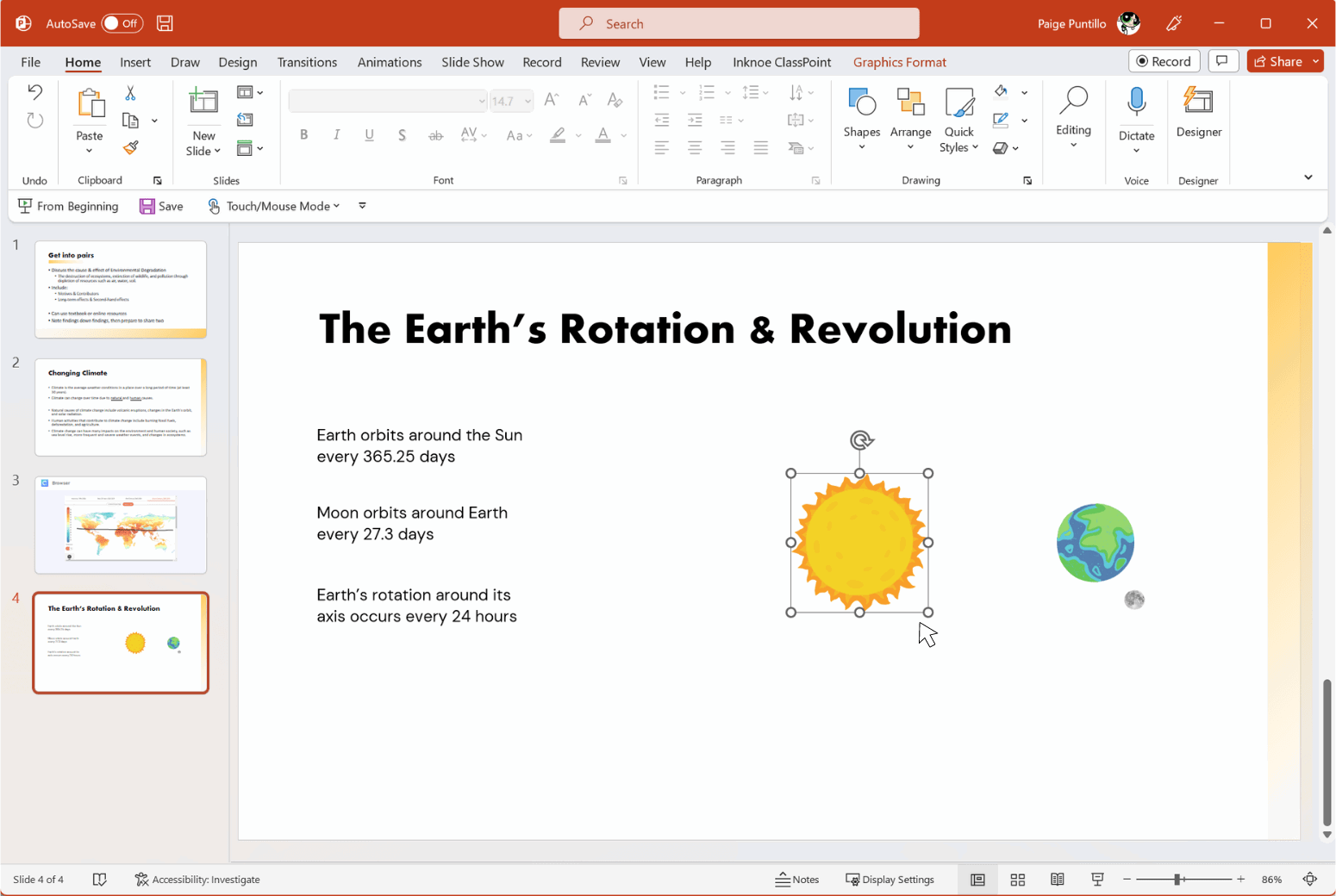
How to Drag and Drop Objects in PowerPoint Like a Pro ClassPoint
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. To make an object draggable, set. To make other types of.
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
Learn how to create a draggable html element with javascript and css. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. Drag and drop is a very common feature. One workaround is to use jquery's.data () to.
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. The numbers.
How to Drag and Drop objects using mouse unityin60sec YouTube
Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. One workaround is to use jquery's.data () to.
How to Create a Drag and Drop Activity YouTube
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag.
How To Drag and Drop in Selenium? A Complete Guide
Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Drag and drop is a very common feature. It is when you grab an object.
How to Drag and Drop Objects in 3D with Unity A stepbystep tutorial
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. One workaround is to use jquery's.data () to attach an object.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
It is when you grab an object and drag it to a different location. To make an object draggable, set. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of.
The Numbers In The Table Specify The.
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css.
It Is Most Common To Accept Or Reject A Drop Based On The Type Of Drag Data In The Data Transfer — For Instance, Allowing Images,.
Drag and drop is a very common feature. To make an object draggable, set.