Drag And Drop To Code - To make an element draggable, set the draggable attribute to true: Even if you've never coded before, you can learn to build iphone and. Draganddropcode.com teaches visual blocks coding with thunkable. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. Then, specify what should happen when the element is dragged. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
To make an element draggable, set the draggable attribute to true: Draganddropcode.com teaches visual blocks coding with thunkable. Even if you've never coded before, you can learn to build iphone and. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make other types of content draggable, you need to use the html5 drag and drop apis. Then, specify what should happen when the element is dragged. To make an object draggable, set.
To make an object draggable, set. Then, specify what should happen when the element is dragged. Even if you've never coded before, you can learn to build iphone and. To make other types of content draggable, you need to use the html5 drag and drop apis. Draganddropcode.com teaches visual blocks coding with thunkable. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make an element draggable, set the draggable attribute to true:
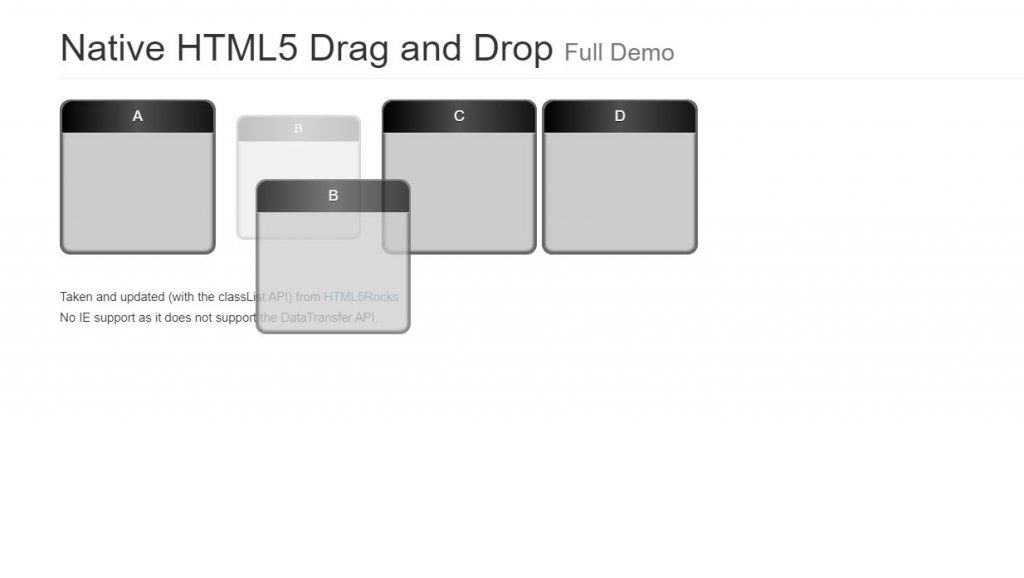
Drag and Drop from Scratch with React JavaScript in Plain English
Even if you've never coded before, you can learn to build iphone and. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. Draganddropcode.com teaches visual blocks coding with thunkable. To make an object draggable, set. To make other types of content draggable, you need to use the.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
Draganddropcode.com teaches visual blocks coding with thunkable. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: To make an object draggable, set. Even if you've never coded before, you can learn to build iphone and.
Drag And Drop To Html Code at James Choe blog
Draganddropcode.com teaches visual blocks coding with thunkable. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. Then, specify what should happen when the element.
Create Drag and Drop File Uploader with HTML and Dropzone.js
To make an object draggable, set. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: Even if you've never coded before, you can learn to build iphone and. To make other types of content draggable, you need to use the html5 drag and drop apis.
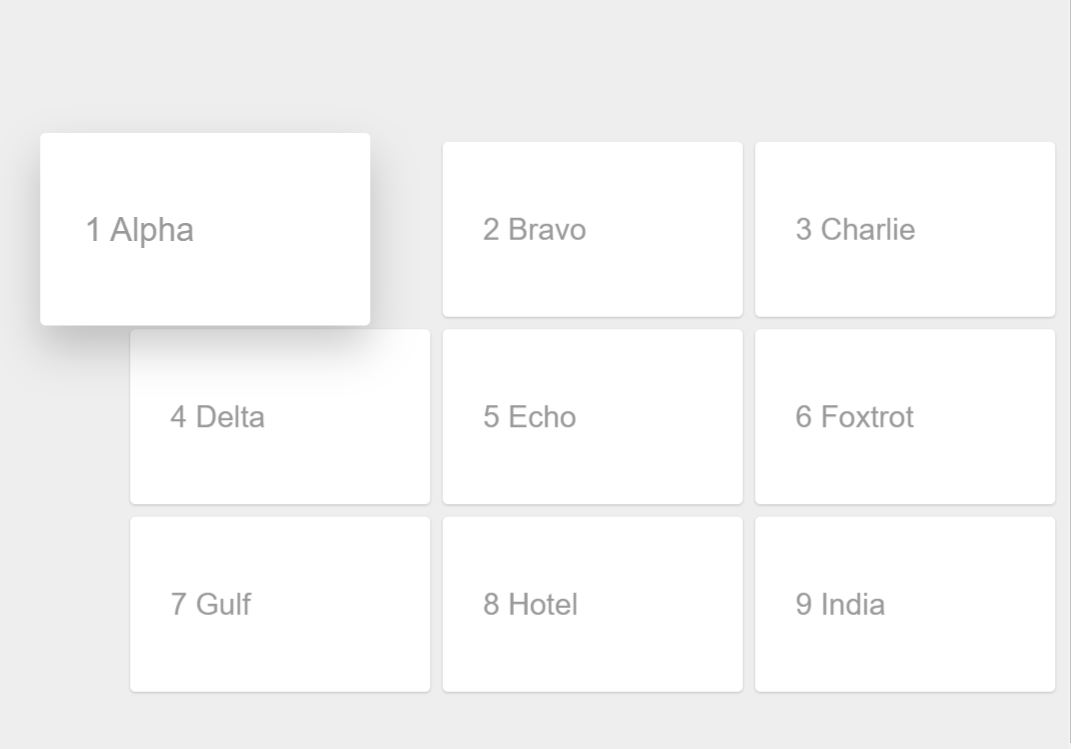
Create A Drag And Drop Using Html, Css And, Javascript
To make an element draggable, set the draggable attribute to true: Draganddropcode.com teaches visual blocks coding with thunkable. To make other types of content draggable, you need to use the html5 drag and drop apis. Even if you've never coded before, you can learn to build iphone and. Teleporthq is a professional free drag and drop website builder, with clean.
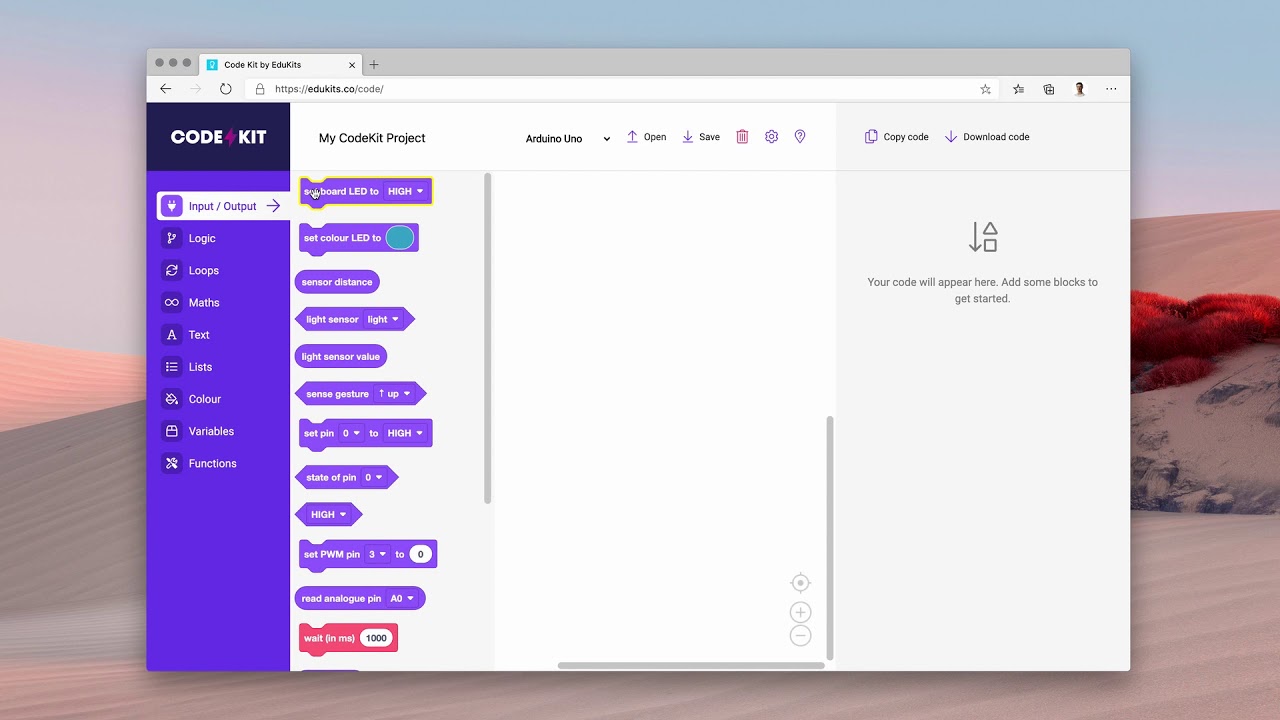
Arduino Drag And Drop Authorized Site
Draganddropcode.com teaches visual blocks coding with thunkable. To make an object draggable, set. Even if you've never coded before, you can learn to build iphone and. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an element draggable, set the draggable attribute to true:
15+ Bootstrap Drag And Drop Code Examples OnAirCode
To make an object draggable, set. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: Draganddropcode.com teaches visual blocks coding with thunkable. To make other types of content draggable, you need to use the html5 drag and drop apis.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make an object draggable, set. To make an element draggable, set the draggable attribute to true: Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make other types of content draggable, you need to use the html5 drag and drop apis. Draganddropcode.com teaches visual blocks.
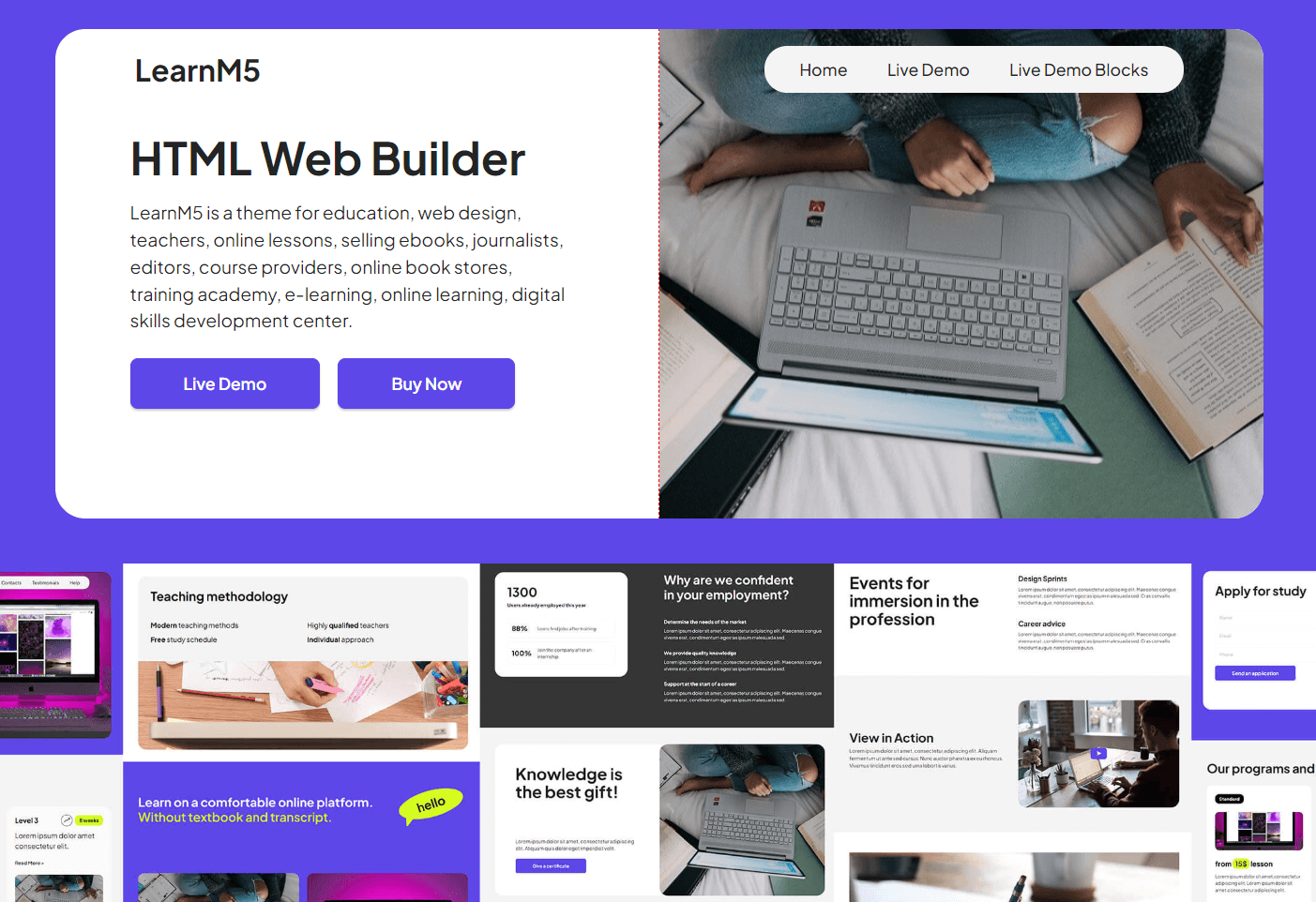
Amazing Free HTML Builder Drag And Drop with HTML Code Export
To make other types of content draggable, you need to use the html5 drag and drop apis. Draganddropcode.com teaches visual blocks coding with thunkable. Even if you've never coded before, you can learn to build iphone and. To make an element draggable, set the draggable attribute to true: To make an object draggable, set.
How To Create Drag And Drop Image Uploader Using HTML CSS and
Draganddropcode.com teaches visual blocks coding with thunkable. To make an object draggable, set. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true:
Then, Specify What Should Happen When The Element Is Dragged.
Draganddropcode.com teaches visual blocks coding with thunkable. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an element draggable, set the draggable attribute to true: Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks.
To Make An Object Draggable, Set.
Even if you've never coded before, you can learn to build iphone and.