Drag And Drop Module - Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and drop, import what you need from the directives in your component. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any element draggable by adding the cdkdrag. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit).
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than.
In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality.
ThirdParty Storage Integration in Microsoft Teams Code Samples
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and drop, import what you need from the directives in your component. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. You can make any element draggable by.
Spark Premium Theme by Lynton
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for.
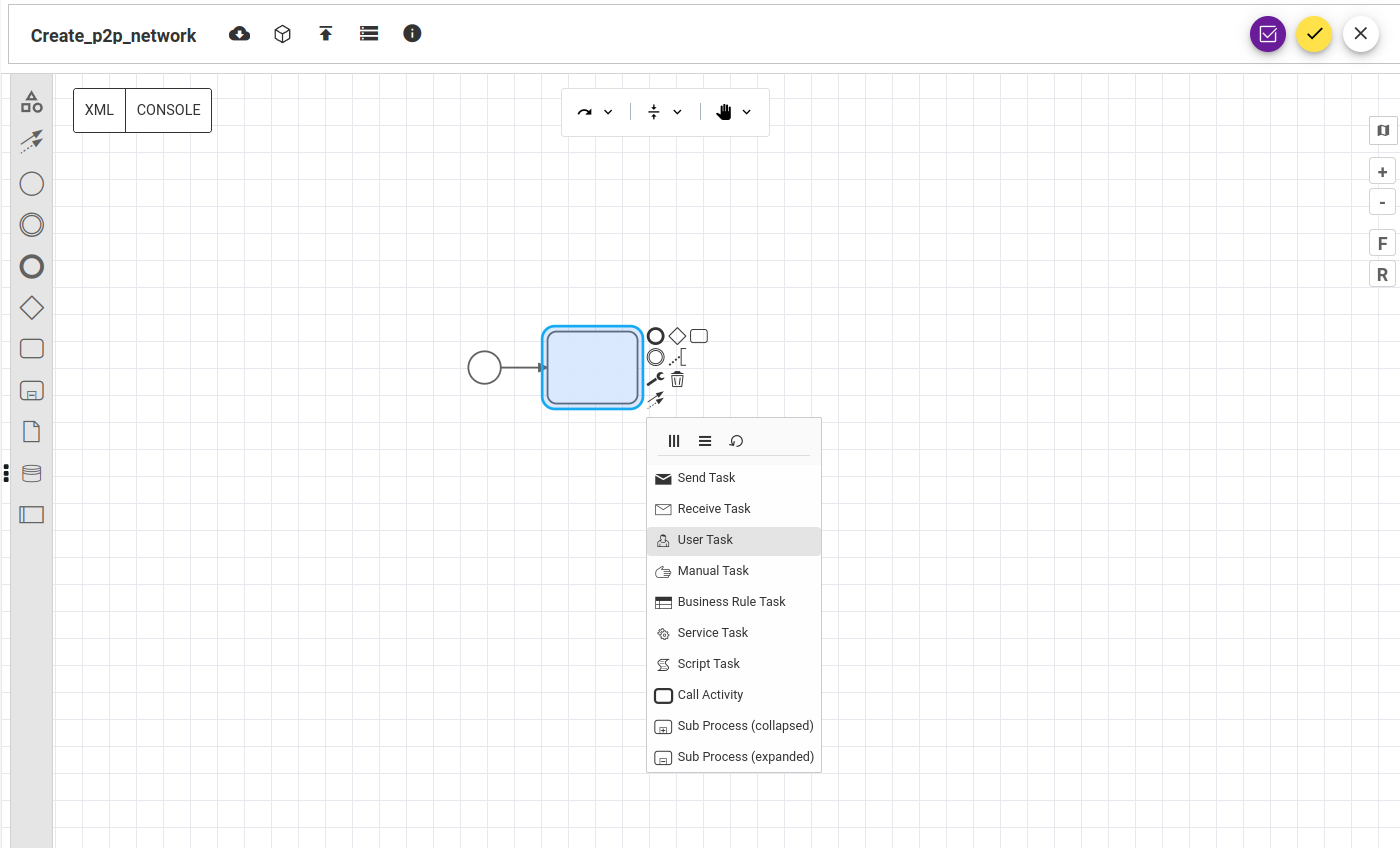
Unleash the Low Code Magic with ATOM Workflow Automation Anuta Networks
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and drop, import.
GitHub immense/quilldraganddropmodule Quill module to add drag
To use drag and drop, import what you need from the directives in your component. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). You can make any element draggable by adding the cdkdrag. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Angular's.
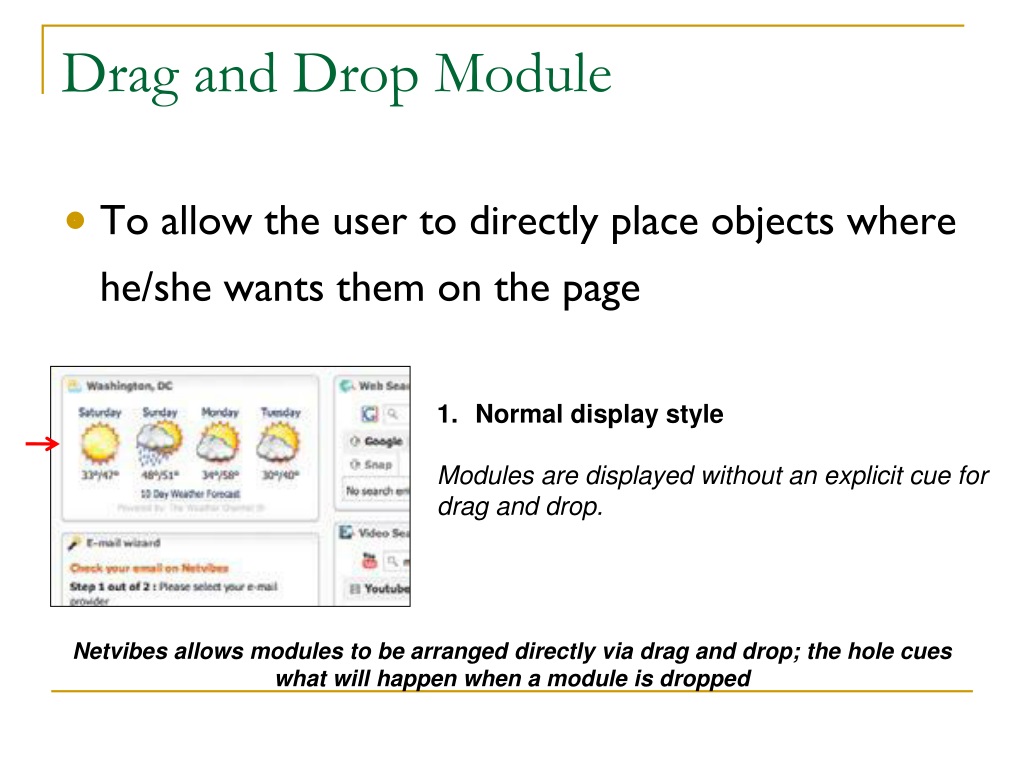
PPT Mastering Drag and Drop Techniques for Web Interaction PowerPoint
You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. To use drag and drop, import what you need from the directives in your.
Drag and Drop Angular How to Guide Accesto Blog
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). To use drag and drop, import what you.
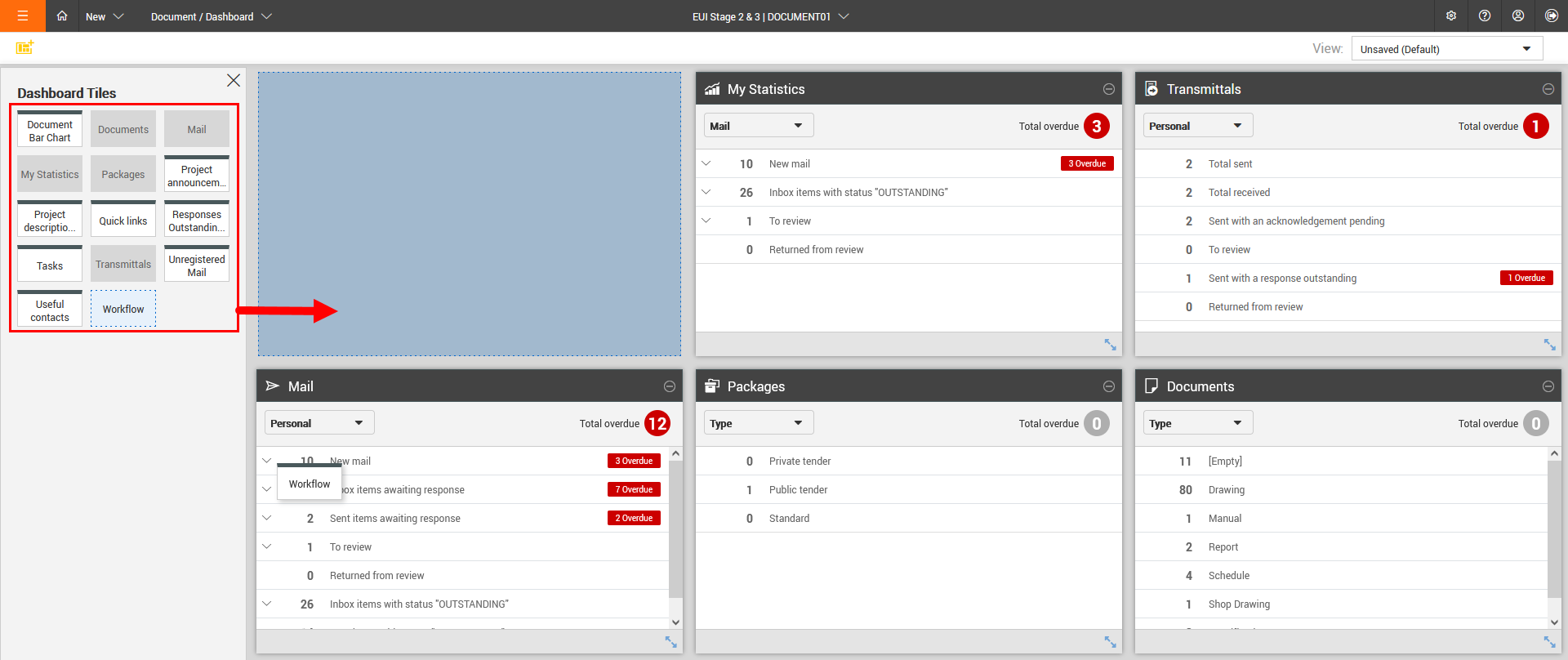
Using Dashboard Tiles
To use drag and drop, import what you need from the directives in your component. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). You can make any element draggable by adding the cdkdrag. Drag.
Portfolio ELearning Doc
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any.
Vertical Theme by Lynton
You can make any element draggable by adding the cdkdrag. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process,.
Example of a 'draganddrop' exercise in the digital learning module
To use drag and drop, import what you need from the directives in your component. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. In angular, you can implement drag and.
Angular's Component Dev Kit (Cdk) Provides A Robust Drag And Drop Module That Simplifies This Process, Making It Easier Than.
Drag and drop api api defines helper props, events and others for the primeng drag and drop module. You can make any element draggable by adding the cdkdrag. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). To use drag and drop, import what you need from the directives in your component.