Drag And Drop Js - Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. See examples of dragging and dropping images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,.
Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. See examples of dragging and dropping images,.
Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. See examples of dragging and dropping images,. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,.
Easy Drag n Drop with JavaScript How to Code Tutorial
See examples of dragging and dropping images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html drag.
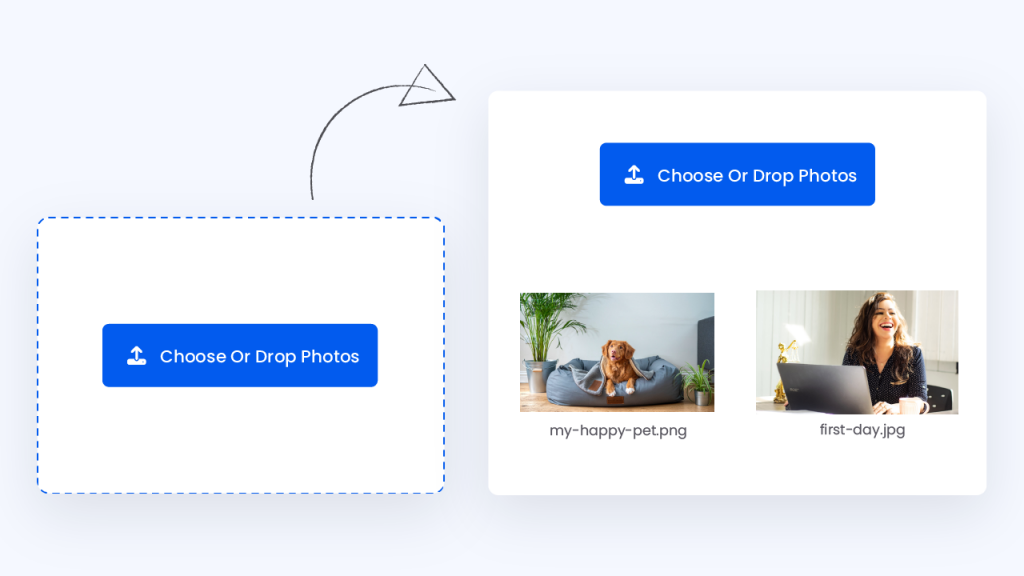
Drag & Drop File Upload Vanilla Javascript Coding Artist
Learn how to use the html drag and drop api to enable an element to be dragged and dropped. See examples of dragging and dropping images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type.
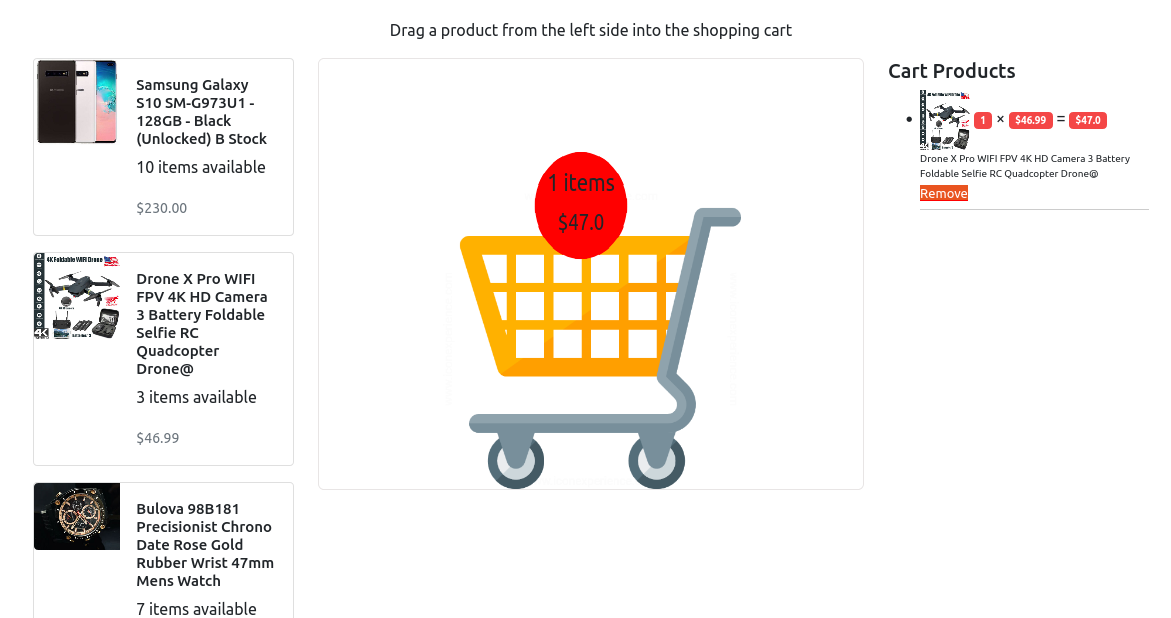
Drag and Drop In Javascript With Real World Example Webmobtuts
Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer.
10 Best Advanced Drag And Drop Plugins In JavaScript (2025 Update
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. See examples of dragging and dropping images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and.
Drag and Drop Sortable List Javascript Tutorial YouTube
Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. See examples of dragging and dropping images,. It is most common to accept or reject a drop based on the type.
Create Drag and Drop File Uploader with HTML and Dropzone.js
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. See examples of dragging and dropping images,. Learn how to use the html drag.
Create A Drag And Drop Using Html, Css And, Javascript
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. See examples of dragging and dropping images,. It is most common to accept or reject a drop based on the type.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. See examples of dragging and dropping images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. Learn how to use the html5 drag and.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. See examples of dragging and dropping images,. Learn how to use the html drag.
Drag And Drop In Javascript Is Easy Javascript Tutorial YouTube
See examples of dragging and dropping images,. Learn how to use the html drag and drop api to enable an element to be dragged and dropped. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html5 drag and.
Learn How To Use The Html Drag And Drop Api To Enable An Element To Be Dragged And Dropped.
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. See examples of dragging and dropping images,.