Drag And Drop In Html5 - Set the draggable attribute to true on the element that. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. To make other html elements draggable, three things must be done: Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. It is when you grab an object and drag it to a different location. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: Drag and drop is a very common feature.
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The numbers in the table specify the. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Set the draggable attribute to true on the element that.
HTML5 Drag and Drop API Creating Interactive Experiences
The numbers in the table specify the. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. Drag and drop is a very common feature.
Advanced Techniques for Using HTML5 Drag and Drop
Set the draggable attribute to true on the element that. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. To make an object draggable, set. Drag and drop is a very common feature.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the.
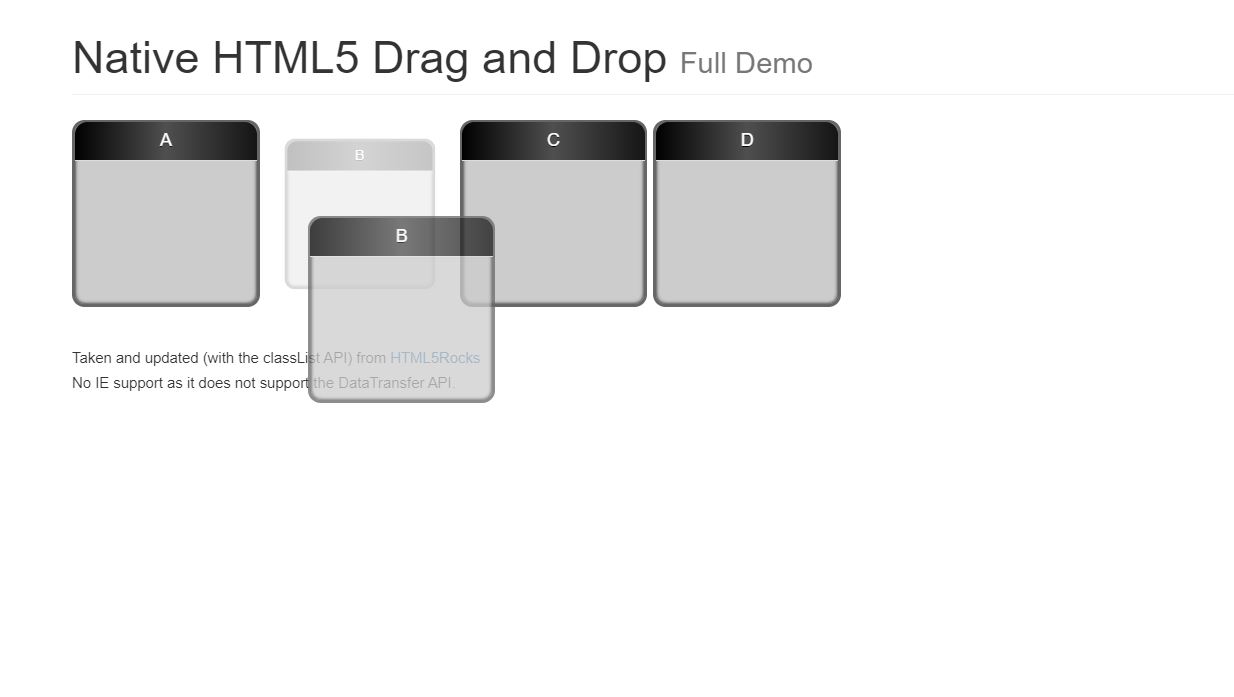
Example drag and drop in HTML5 Pat Howe's Blog
Set the draggable attribute to true on the element that. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
To make other html elements draggable, three things must be done: It is when you grab an object and drag it to a different location. To make an object draggable, set. Drag and drop is a very common feature. Set the draggable attribute to true on the element that.
javascript HTML5 Drag and drop. Detecting where element was grabbed
Drag and drop is a very common feature. Set the draggable attribute to true on the element that. The numbers in the table specify the. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag and Drop HTML5 Geekboots
To make other html elements draggable, three things must be done: Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. Set the draggable attribute to true on the element that. The numbers in the table specify the.
Advanced Techniques for Using HTML5 Drag and Drop
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. To make.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
To make other html elements draggable, three things must be done: To make an object draggable, set. The numbers in the table specify the. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis.
HTML5's Drag and Drop Problem Inkling
To make other html elements draggable, three things must be done: Drag and drop is a very common feature. Set the draggable attribute to true on the element that. It is when you grab an object and drag it to a different location. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click.
To Make Other Html Elements Draggable, Three Things Must Be Done:
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Set the draggable attribute to true on the element that.
The Numbers In The Table Specify The.
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature.