Drag And Drop Images - In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis. The following approach will be. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: To make an object draggable, set.
How to drag and drop an image back and forth between two elements: In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. The following approach will be. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building tutorials with.
The following approach will be. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements:
Drag and drop дизайн DesignAdvice.Ru лучший онлайнжурнал о дизайне
How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. To make other types of content draggable, you need to use the html5 drag.
The best tools for web design drag and drop fliholoserX
To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: The following approach will be. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
The following approach will be. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set.
drag and drop icon. drag and drop concept symbol design, vector Stock
In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis.
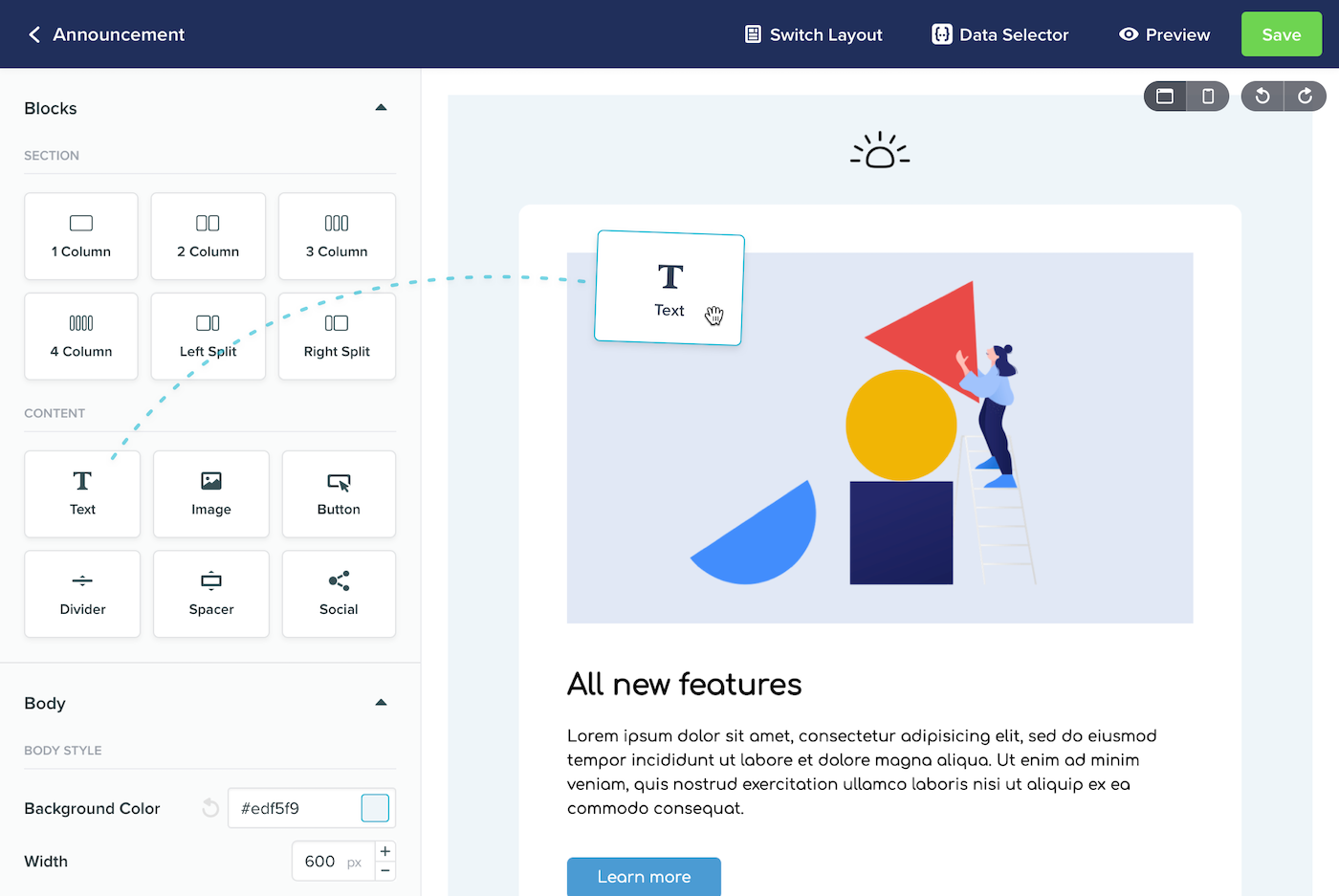
Introducing Drag and Drop Email Content Editor
To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building tutorials.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
The following approach will be. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set.
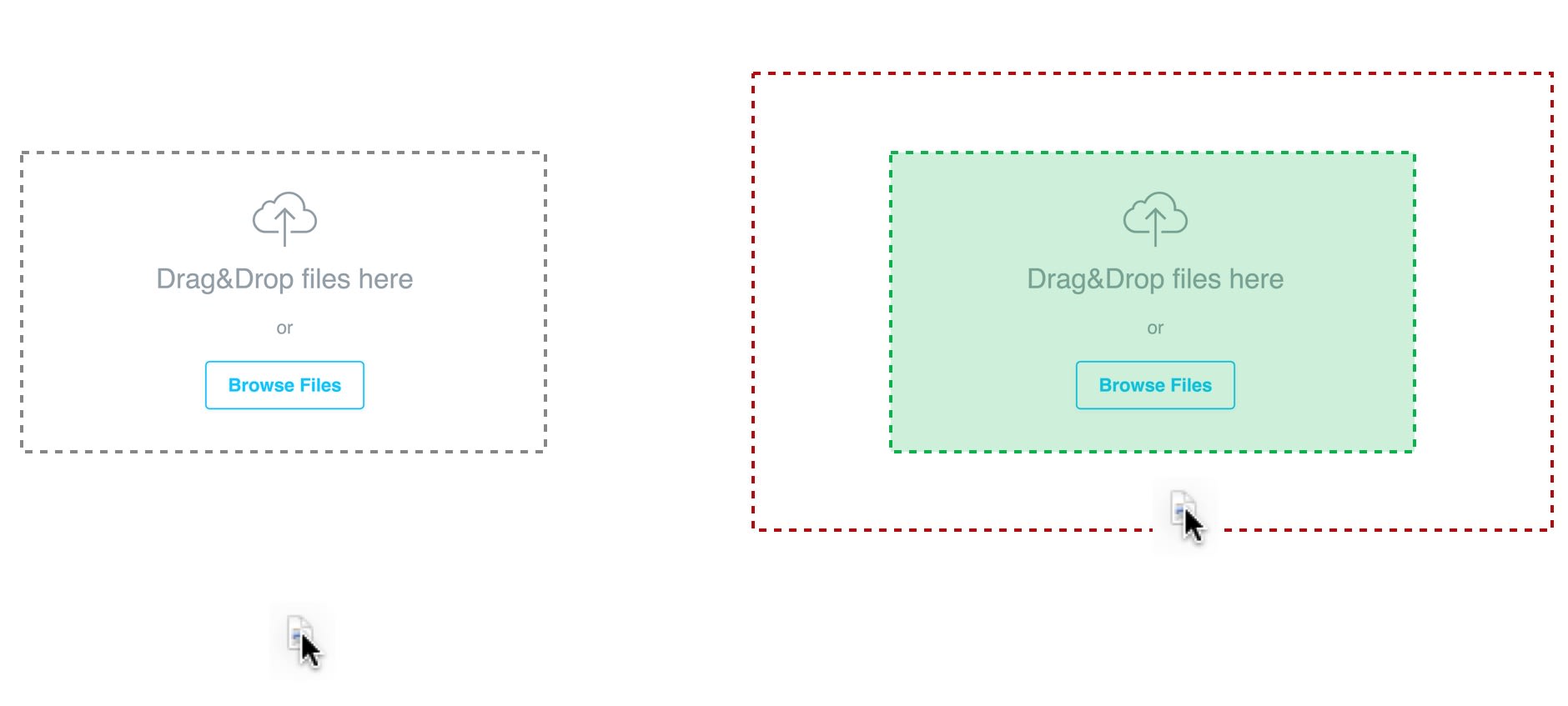
How To Create Drag And Drop Image Uploader Using HTML CSS and
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The following approach will be. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng.
DragandDrop UX Guidelines and Best Practices Smart Interface
It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis. Pasteboard is the best way to share your screenshots and images online. To make an object draggable,.
Drag And Drop Ux Best Practices at Zane Morrison blog
It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building tutorials with. To make an object draggable, set. The following approach will be.
Advanced Techniques for Using HTML5 Drag and Drop
The following approach will be. How to drag and drop an image back and forth between two elements: To make an object draggable, set. Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis.
The Following Approach Will Be.
Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set.
How To Drag And Drop An Image Back And Forth Between Two Elements:
It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis.