Drag And Drop Image - How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. The following approach will be. Pasteboard is the best way to share your screenshots and images online. See examples of dragging images,. Well organized and easy to understand web building tutorials with. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. Learn how to create draggable and droppable elements with the html5 drag and drop api.
How to drag and drop an image back and forth between two elements: See examples of dragging images,. Pasteboard is the best way to share your screenshots and images online. Well organized and easy to understand web building tutorials with. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. Learn how to create draggable and droppable elements with the html5 drag and drop api.
The following approach will be. It supports images of the formats jpeg, png, gif, apng. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5. See examples of dragging images,. Learn how to create draggable and droppable elements with the html5 drag and drop api.
Drag And Drop Ux Best Practices at Zane Morrison blog
Pasteboard is the best way to share your screenshots and images online. The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Well organized and easy to understand web building tutorials with. In this article, we will see how to create.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
The following approach will be. See examples of dragging images,. Well organized and easy to understand web building tutorials with. Learn how to create draggable and droppable elements with the html5 drag and drop api. It supports images of the formats jpeg, png, gif, apng.
Drag And Drop Design
Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. See examples of dragging images,. Pasteboard is the best way.
drag and drop icon. drag and drop concept symbol design, vector Stock
In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to create draggable and droppable elements.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
See examples of dragging images,. It supports images of the formats jpeg, png, gif, apng. The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images online.
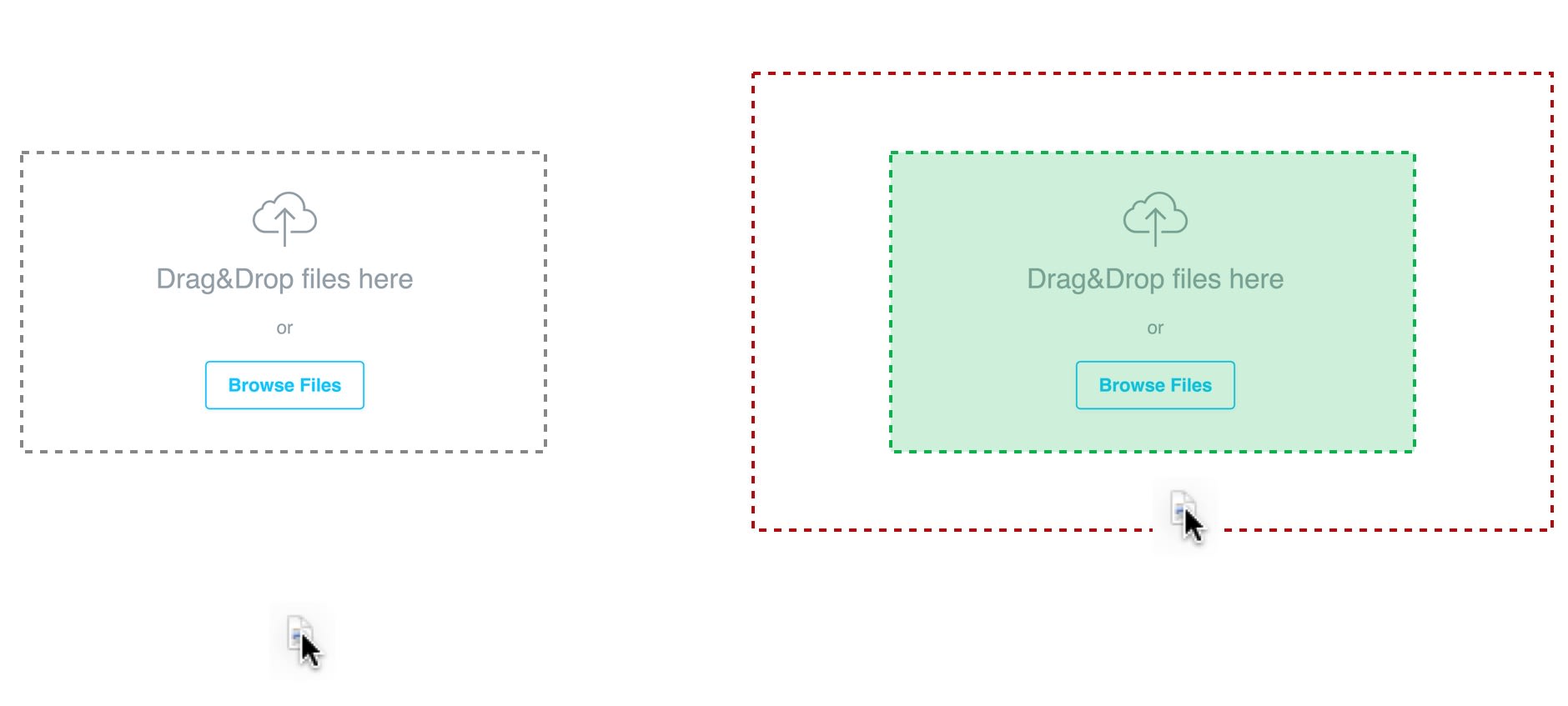
DragandDrop UX Guidelines and Best Practices Smart Interface
Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to create draggable and droppable elements with the html5 drag and.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
It supports images of the formats jpeg, png, gif, apng. Learn how to create draggable and droppable elements with the html5 drag and drop api. Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. Well organized and easy to understand web building tutorials with. Learn how to create draggable and droppable elements with the html5 drag and drop api. In this article, we will see.
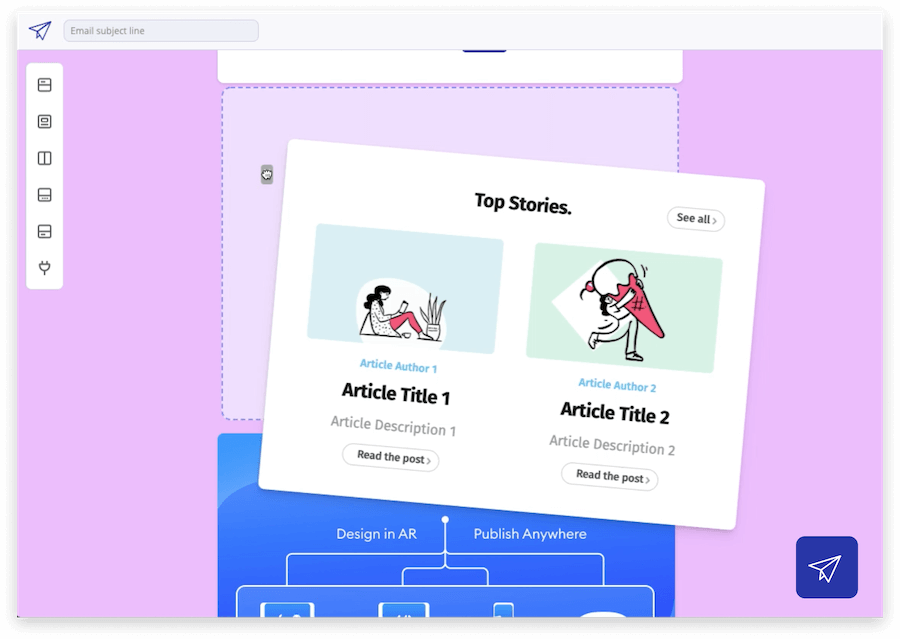
Building a Drag and Drop UI. Drag and drop, in the context of a web
How to drag and drop an image back and forth between two elements: The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. See examples of dragging images,. Learn how to create draggable and droppable elements with the html5 drag and.
The best tools for web design drag and drop fliholoserX
It supports images of the formats jpeg, png, gif, apng. Learn how to create draggable and droppable elements with the html5 drag and drop api. See examples of dragging images,. Well organized and easy to understand web building tutorials with. When an image or link is dragged, the url of the image or link is set as the drag data,.
See Examples Of Dragging Images,.
Pasteboard is the best way to share your screenshots and images online. The following approach will be. Well organized and easy to understand web building tutorials with. Learn how to create draggable and droppable elements with the html5 drag and drop api.
It Supports Images Of The Formats Jpeg, Png, Gif, Apng.
How to drag and drop an image back and forth between two elements: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5.