Drag And Drop Event In Angular - To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. You can make any element draggable by adding the cdkdrag.
You can make any element draggable by adding the cdkdrag. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. To use drag and drop, import what you need from the directives in your component. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates.
In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. You can make any element draggable by adding the cdkdrag. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. To use drag and drop, import what you need from the directives in your component.
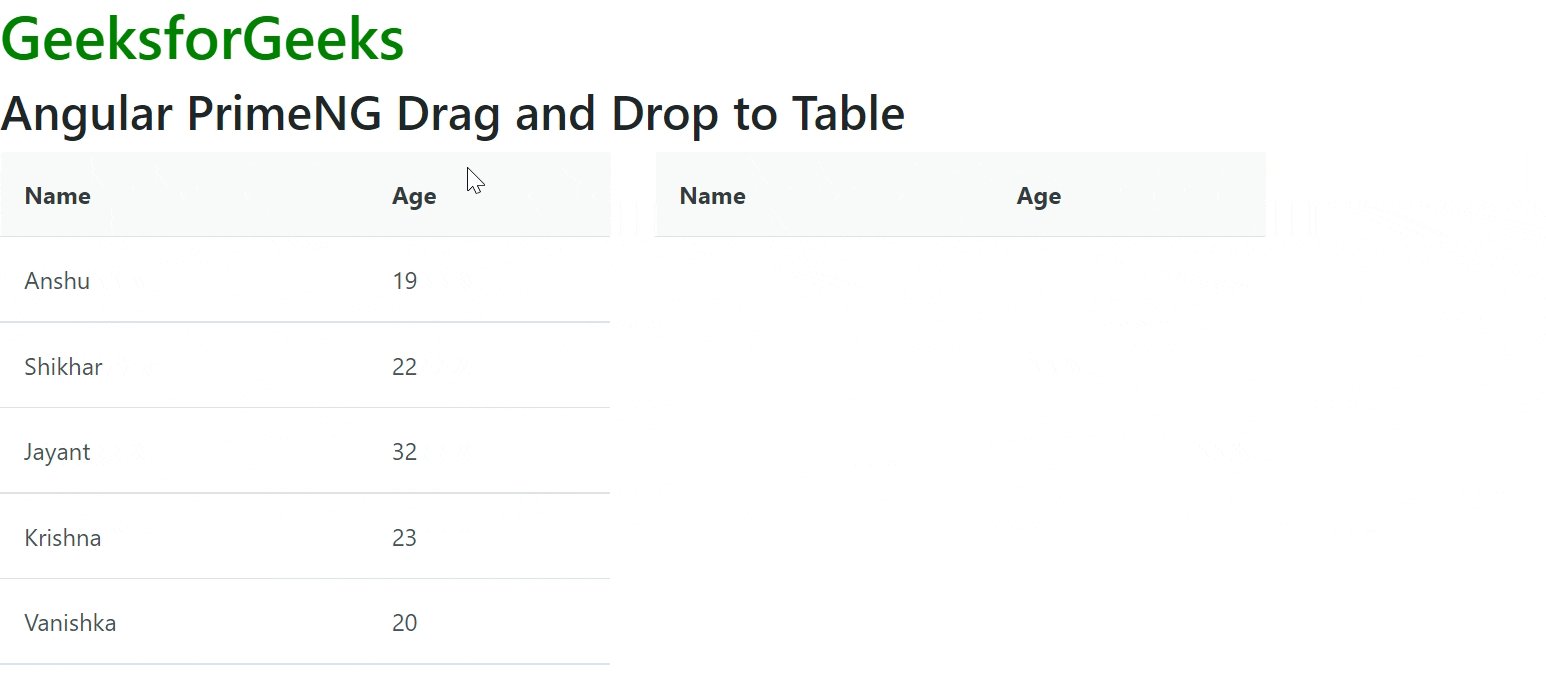
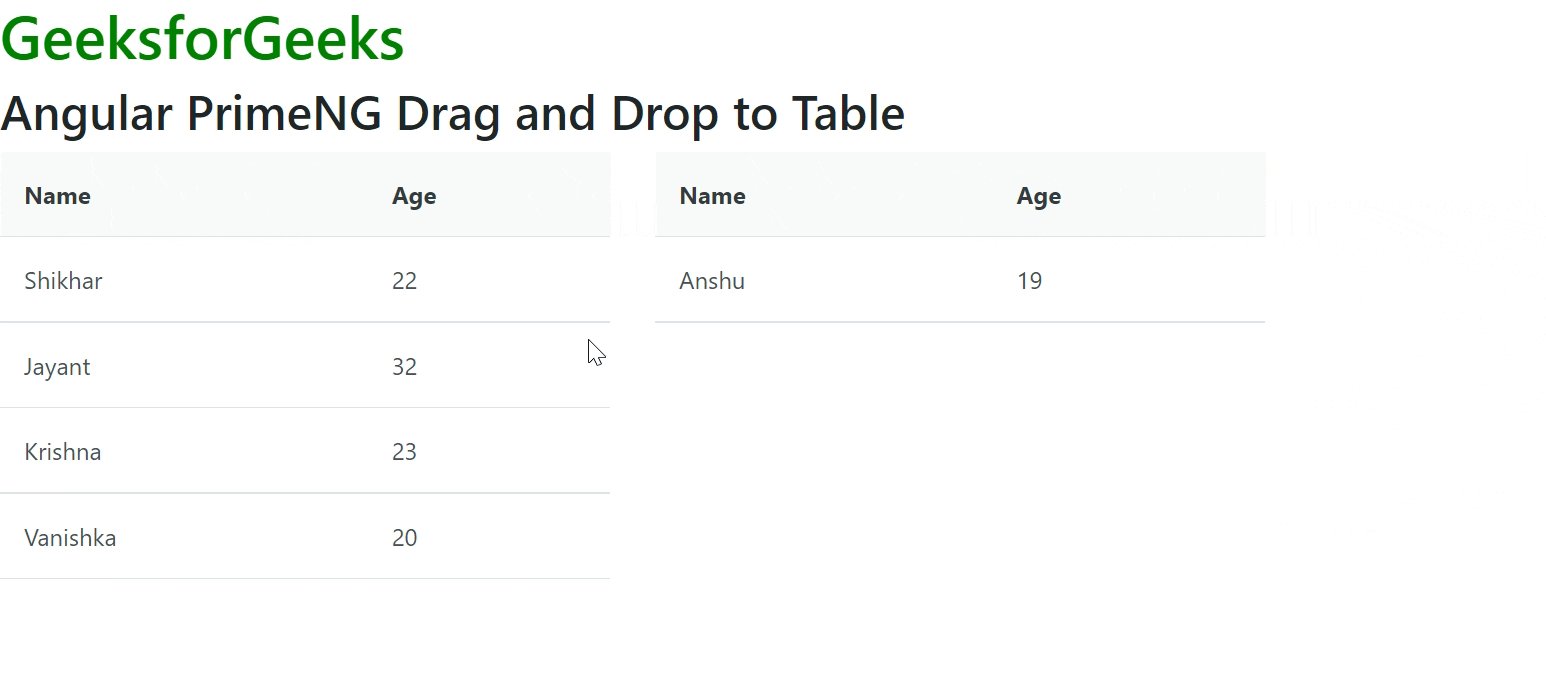
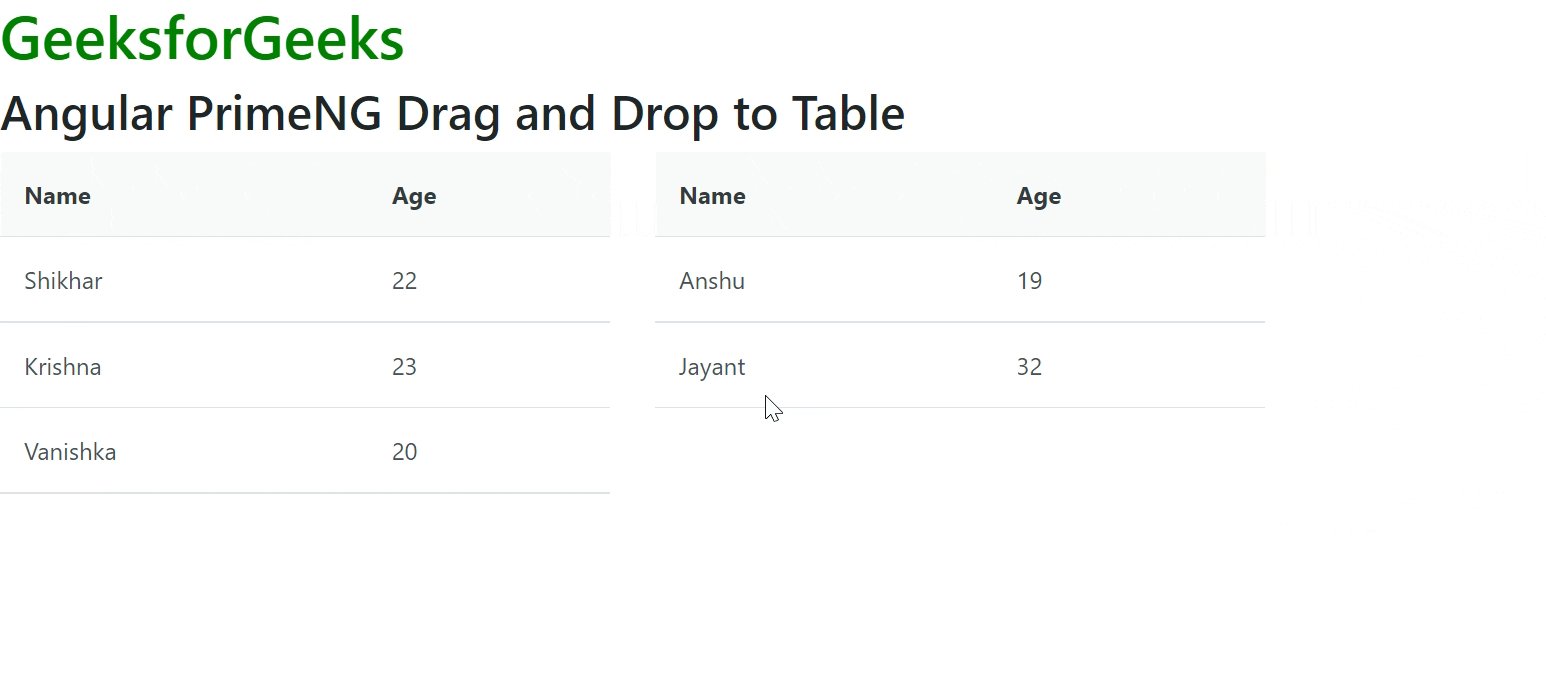
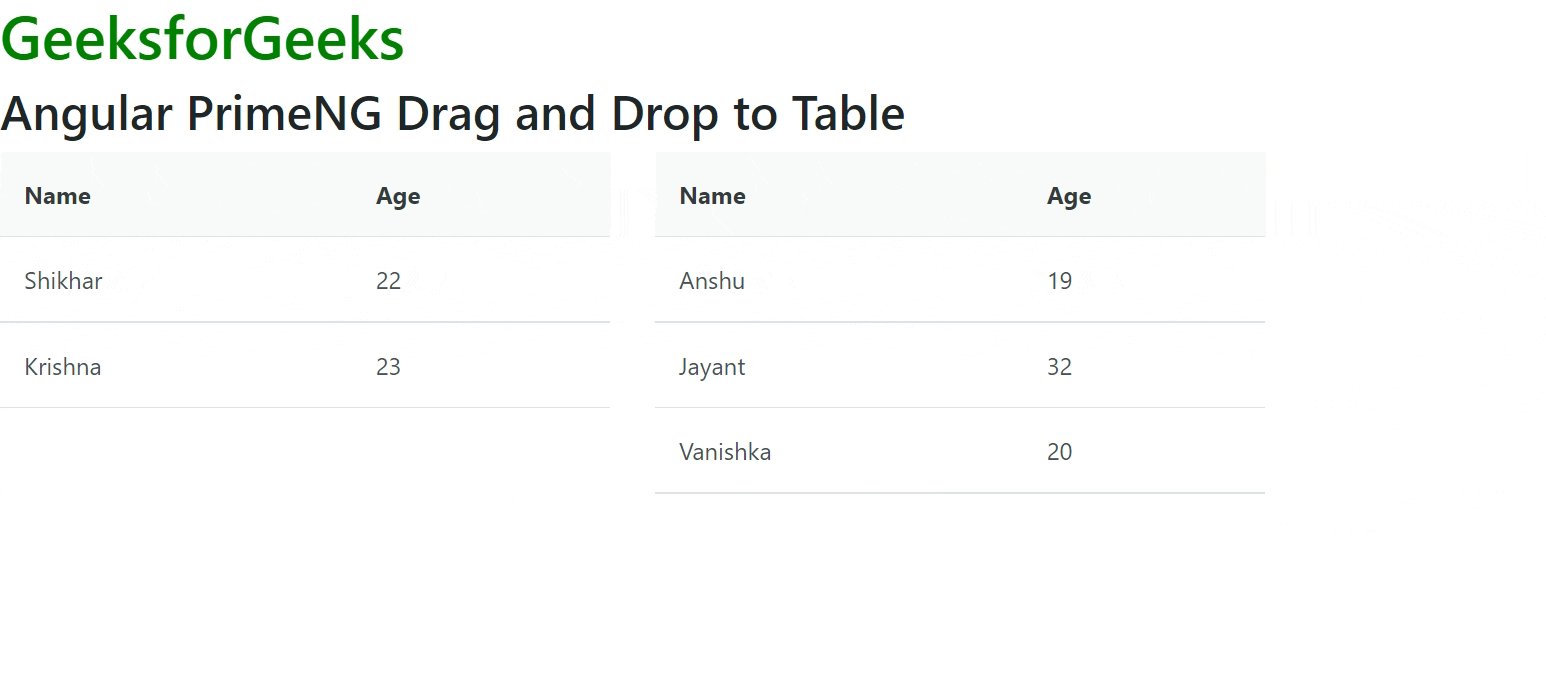
Angular PrimeNG Drag and Drop to Table
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but.
Drag and Drop Angular How to Guide Accesto Blog
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but.
Drag and Drop Angular How to Guide Accesto Blog
To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag.
GitHub VinuthaBK/ng2dragdrop Angular 2 Drag & Drop based on HTML5
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag.
How To Implement Drag And Drop In Angular vrogue.co
You can make any element draggable by adding the cdkdrag. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things..
Tim Deschryver
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag.
Angular Query Builder Material UI Component Syncfusion
In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. To use drag and drop, import what you need from.
Angular Material Drag and Drop Guide to Angular Material Drag and Drop
Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. You can make any element draggable by adding the cdkdrag..
Angular Drag And Drop Examples
In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. To use drag and drop, import what you need from the directives in your component. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when.
GitHub angularexample/angulardraganddroptogrid Angular Drag and
In this article, we'll explain how to achieve the drag and drop feature using angular, so that you can use it in your html templates. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. You can make any element draggable by adding the cdkdrag..
In This Article, We'll Explain How To Achieve The Drag And Drop Feature Using Angular, So That You Can Use It In Your Html Templates.
You can make any element draggable by adding the cdkdrag. Thus, i don't want the canvas itself to drag, but i want to handle dragstart, drag, and drop events when the mouse does those things. To use drag and drop, import what you need from the directives in your component.