Drag And Drop Api - When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to implement the html drag and drop api effectively with examples. To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set.
To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The user may select draggable. To make an object draggable, set. Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples.
HTML Drag and Drop API Explained with Examples
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To make an object draggable, set. Enhance your web application’s interactivity and.
Drag And Drop Containers With Html Drag And Drop API YouTube
To make other types of content draggable, you need to use the html5 drag and drop apis. Enhance your web application’s interactivity and user experience. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. Learn how to implement the.
Interactive Guide To HTML Drag and Drop API
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Enhance your web application’s interactivity and user experience. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html.
Drag and Drop API Matching Game with HTML, CSS, and JS. YouTube
Learn how to implement the html drag and drop api effectively with examples. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to.
HTML5 Drag and Drop API Creating Interactive Experiences
The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Enhance your web application’s interactivity and user experience. There is the html drag and.
How To Use Html 5 Drag And Drop API with JavaScript YouTube
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to implement the html drag and drop api effectively with examples. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some.
HTML Drag and Drop API Creating Interactive Interfaces CodeLucky
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The user may select draggable. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new.
How To Use The HTML DragAndDrop API In React Smashing Magazine
Enhance your web application’s interactivity and user experience. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When an image or link is dragged, the url of the image or link is set as the drag data,.
簡單而強大的 Drag and Drop API 讓你輕鬆建立屬於自己的 Trello App
Enhance your web application’s interactivity and user experience. To make an object draggable, set. The user may select draggable. Learn how to implement the html drag and drop api effectively with examples. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with.
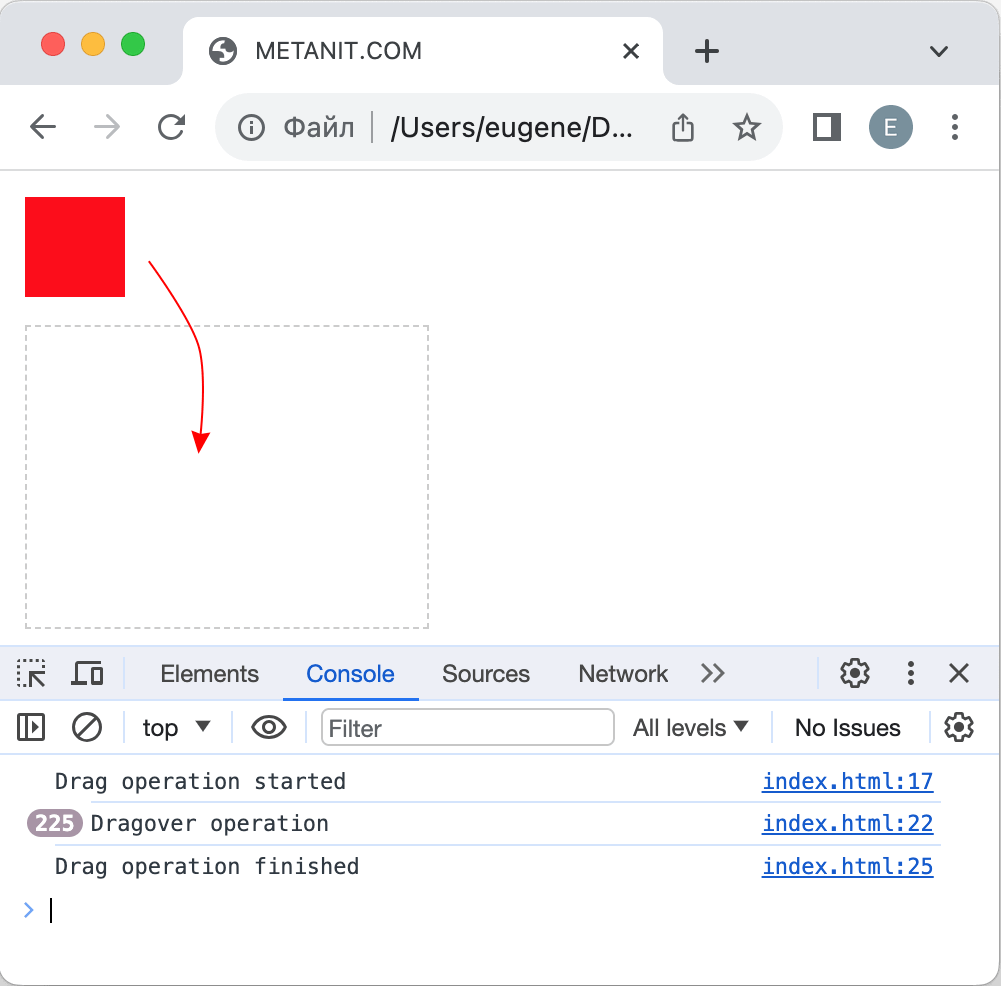
JavaScript Перетаскивание элементов с помощью DragandDrop API
The user may select draggable. Learn how to implement the html drag and drop api effectively with examples. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When an image or link is dragged, the url of the image or link is set.
The User May Select Draggable.
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Enhance your web application’s interactivity and user experience.
When An Image Or Link Is Dragged, The Url Of The Image Or Link Is Set As The Drag Data, And A Drag Begins.
Learn how to implement the html drag and drop api effectively with examples. To make an object draggable, set.