Autofill Dropdown In Html - In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create an autocomplete. The container must have a relative. Try it yourself » an array of all the countries in the world: It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag.
If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Learn how to create an autocomplete. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> The container must have a relative. Try it yourself » an array of all the countries in the world: In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your.
If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Try it yourself » an array of all the countries in the world: The container must have a relative. Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your.
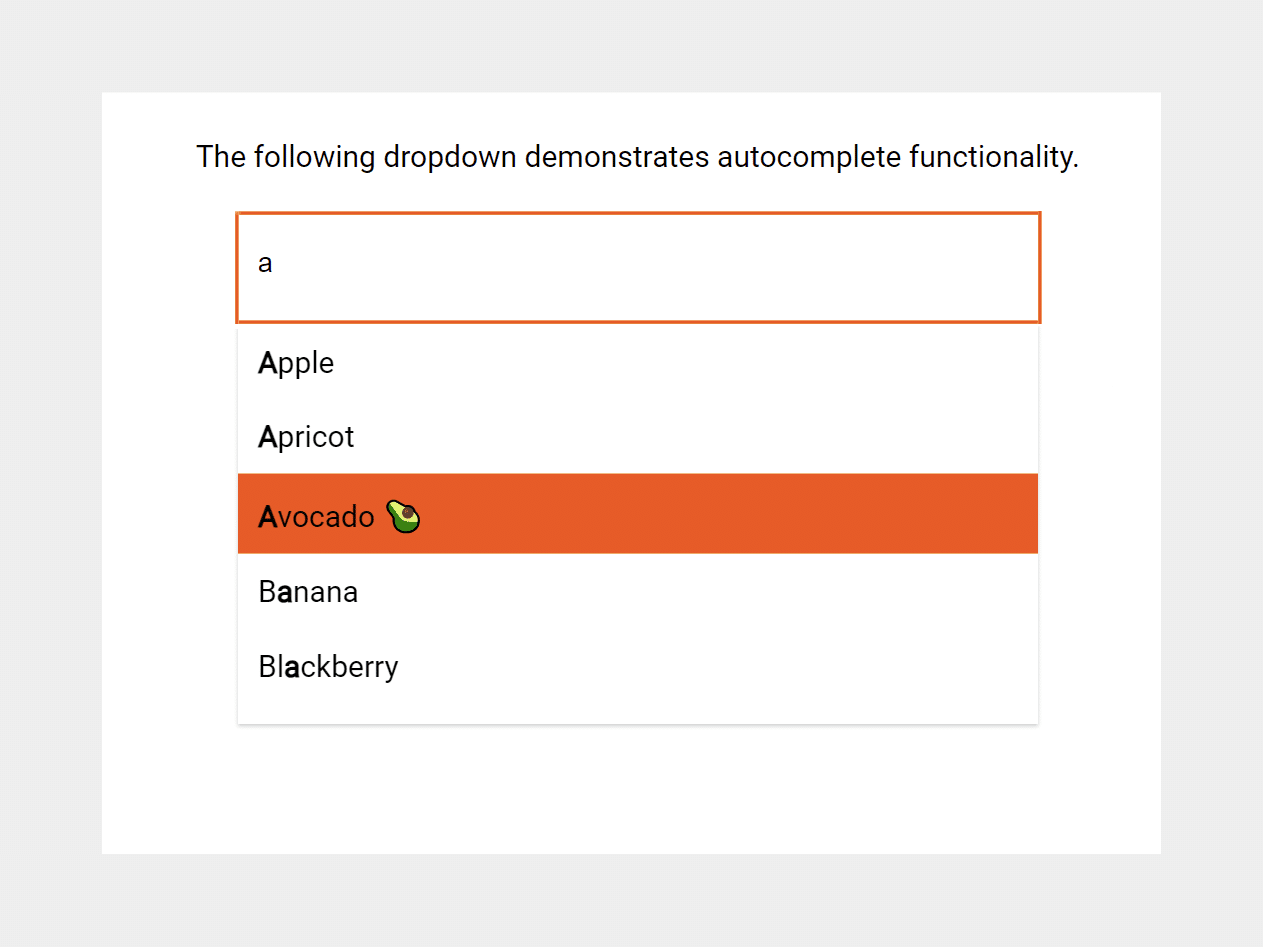
input dropdown HTML, CSS, JS YouTube
Try it yourself » an array of all the countries in the world: The container must have a relative. Learn how to create an autocomplete. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove value.
Javascript Block Autofill at Gabriel Chubb blog
Try it yourself » an array of all the countries in the world: The container must have a relative. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the.
HTML Dropdown List — CodePel
The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create.
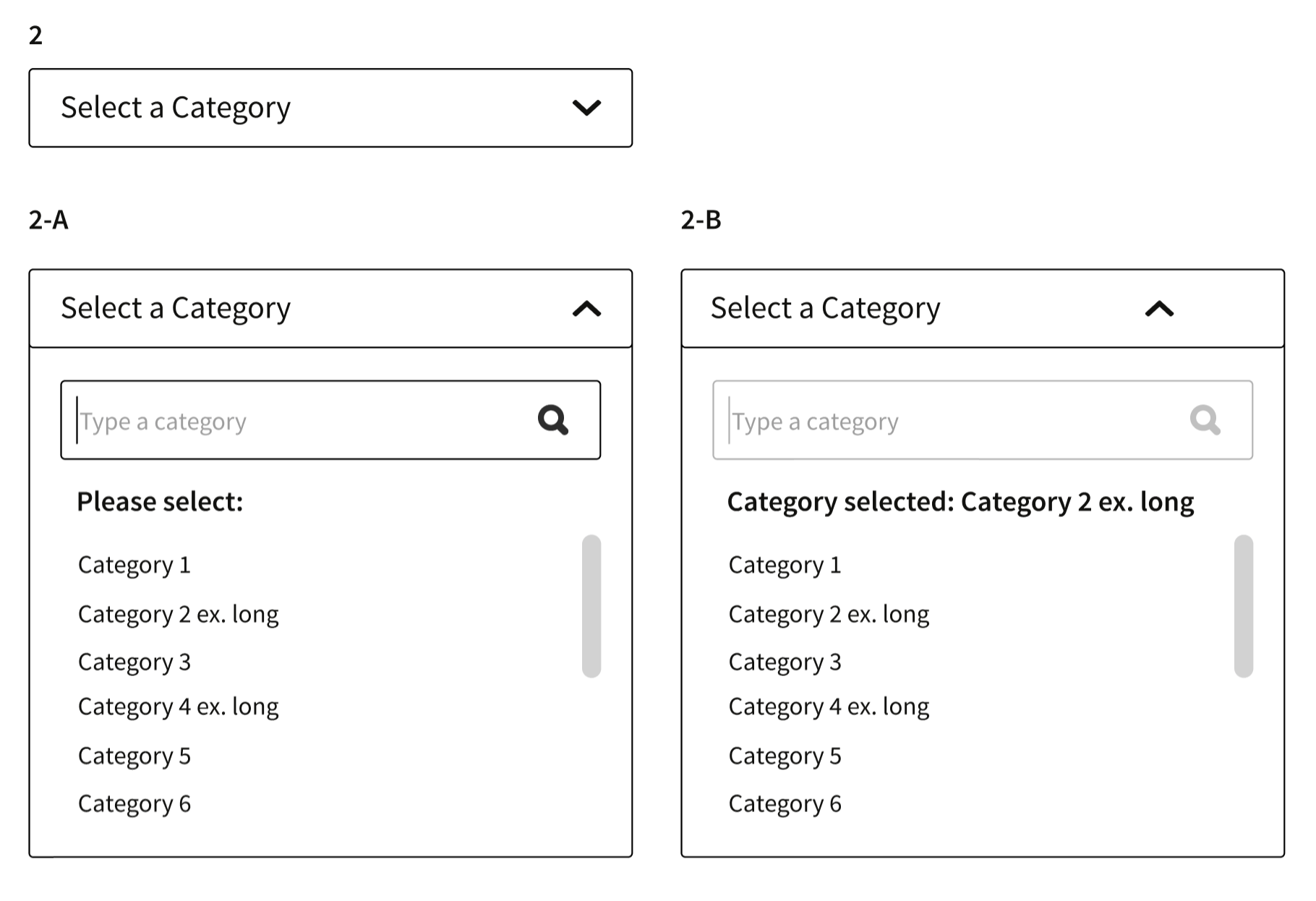
dropdown Combining a dropdown with and search User
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. The container must have a relative. Learn.
Html Dropdown List at Jackson blog
The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Try it yourself » an array of all the countries in.
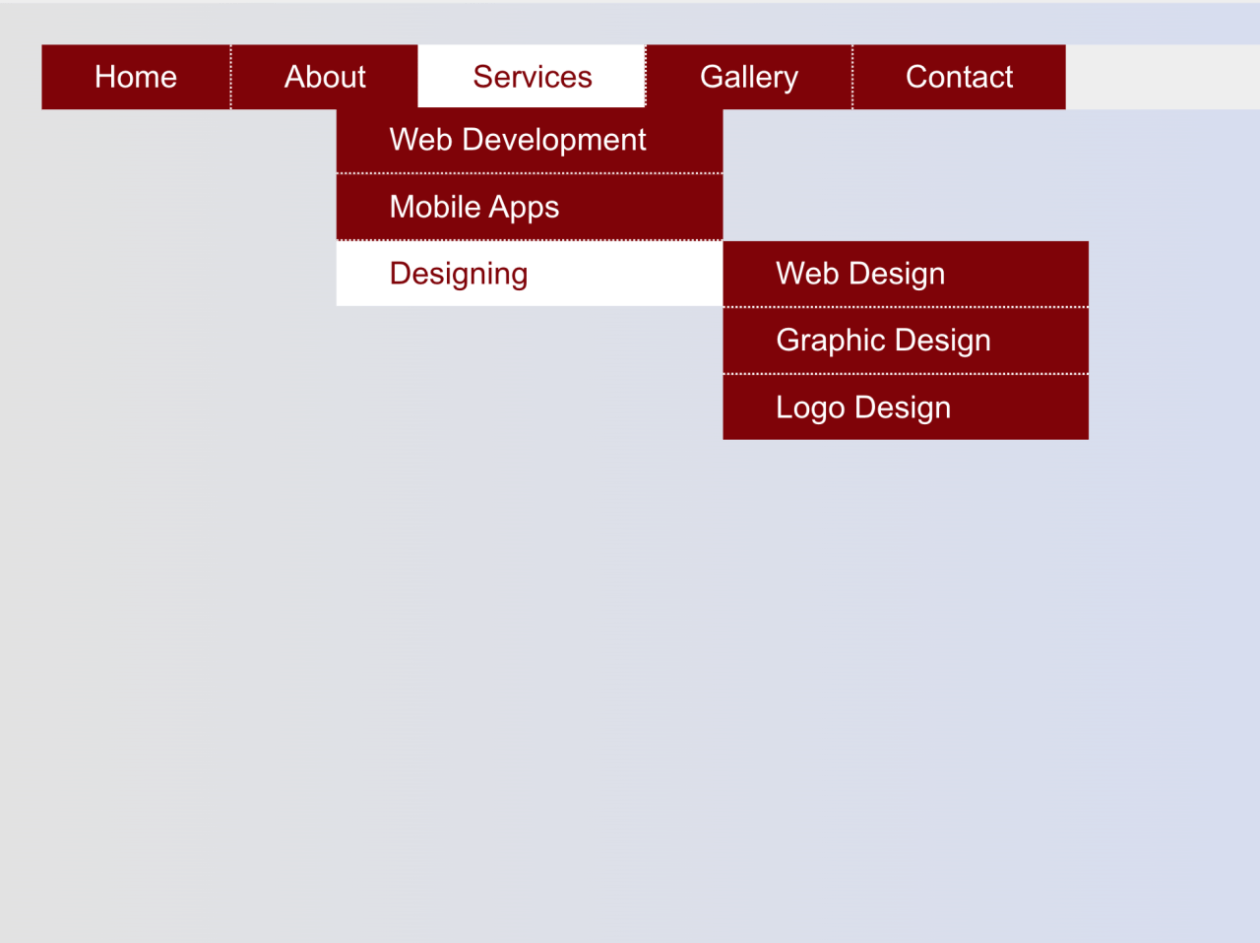
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript — CodePel
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove.
Css Autofill A Guide To Styling Autofilled Inputs
Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create an autocomplete. The.
How to make searchable dropdown select in HTML Form
The container must have a relative. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Try it yourself » an array of all the countries in the world: Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the.
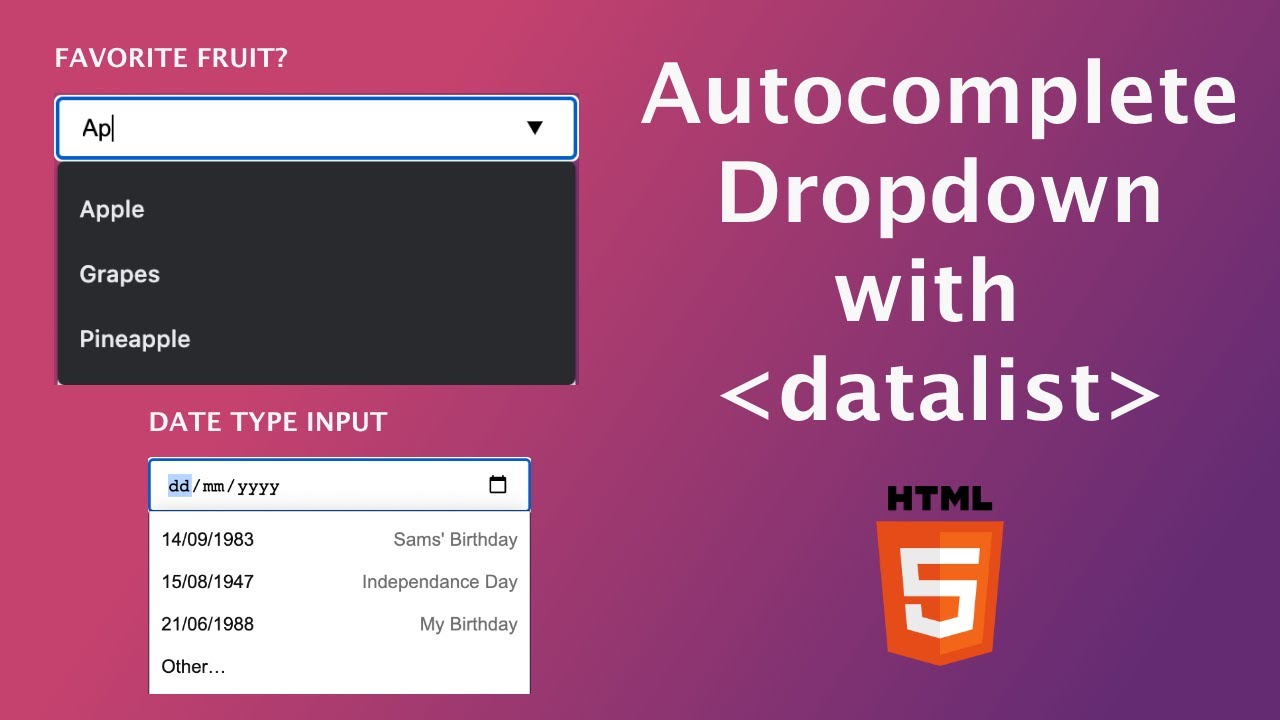
predefined input options dropdown with Datalist HTML 5
If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: The container must have.
Accessible Dropdown Menu Code with Example — CodePel
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: The container must have.
It Is Available On Elements That Take A Text Or Numeric Value As Input, Elements, Elements, And.</P>
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: The container must have a relative.